これからWebサイト制作の勉強をしてWebデザイナーになりたい!
初期費用って何円くらい必要なのかな?
という方のために、Webデザイナーになるために必要なツールと、実際に未経験からWebデザイナーになった僕が、初期費用として何にどれくらいお金をかけたのかについてご紹介します。
これからWebデザイナーになりたいという方はぜひ参考にしてみて下さい!
Webデザイナーになるために準備する物
まずは未経験からWebデザイナーになるために準備する物を見ていきましょう。
ハードウェア編

基本的にはパソコンとインターネット接続環境さえあればWebデザイナーとしてお仕事できますが、持っているパソコンが低スペックの場合は買い替えることをオススメします。
PhotoshopやIllustratorといった高機能なソフトを使用する際にフリーズしたりカクついたりして、仕事の効率がガクッと落ちてしまうからです。

コーダー(コーディング専門)になるつもりでも、高スペックの方が良いの?
デザインデータはpsd形式(Photoshopで作ったデータ)やai形式(Illustrator)で渡される事が多いので、コーダーであっても低スペックのパソコンだと厳しいでしょう。
「どんなパソコンを買えばいいの?」「自分のパソコンが高スペックか低スペックかわからない」といった方は以下の記事を参考にしてみて下さい。
ソフトウェア編

Webデザイナーとしてお仕事をする際に必要なソフトウェアは、ザックリと以下になります。
- テキストエディタ
- FTPソフト
- ブラウザ
- 取引先との連絡用ツール(skype、chatworkなど)
- Adobe CC(画像編集ソフト)
- サーバーレンタル(テストサーバー兼ポートフォリオ用
コードを入力するためのテキストエディタや、完成したWebサイトのデータをアップロードするためのFTPソフトなどは無料で手に入りますし、ブラウザやskypeなどの連絡用ツールも無料で手に入ります。
※【未経験からのWeb制作】3ステップで制作環境を作ろう!で手に入るおすすめのソフトをご紹介しています。
Webデザイン学習用の教材編

WebデザイナーになるためにはHTMLやCSSといったコーディングの知識(コーダーを目指している方)と、PhotoshopやIllustratorといったソフトの知識(コーダーとデザイナー)が必要になります。
これらの知識は以下の教材で学習します。
- Web学習サービス(おすすめはプロゲート)
- 専門書籍
- 偉大な先人たちのブログ
一昔前と違って、今はネット上や書籍に良質な教材がたくさんあるので、独学だけでもWebデザイナーとして稼げるレベルのスキルを身につけることができます。
特にWeb学習サービスのプロゲートは、自分のパソコンに制作環境を構築しなくてもコーディングの勉強が始められるので、初心者の方には特にオススメです。
詳しくは以下の記事で紹介していますので興味の有るかたはどうぞ。
プロゲートでコーディングの基礎を学び終わったら、書籍やWebデザイナーの先輩方が投稿してくださった技術系のブログ記事を読んでWebデザインの知識を深めていく、といった流れで学習を進めていきます。
筆者がWebデザイナーになる時にかかった初期費用
ここからは、実際に僕が未経験からWebデザイナーになる際にかかった費用をご紹介します。
✅ ディスプレイ: 11,800円
✅ Adobe CC: 39,980円
✅ レンタルサーバー・ドメイン: 6,446円
✅ プロゲート(有料会員3ヶ月): 3,234円
✅ 学習用の書籍: 2,508円
合計: 63,968円(税込)
僕は初めからWindowsパソコン(第8世代 core i5搭載)を所持していたので、それ以外の開発環境構築と学習用の教材費で合計63,288円の出費となりました。
以下で詳しくご紹介しますので参考にしてみて下さい。
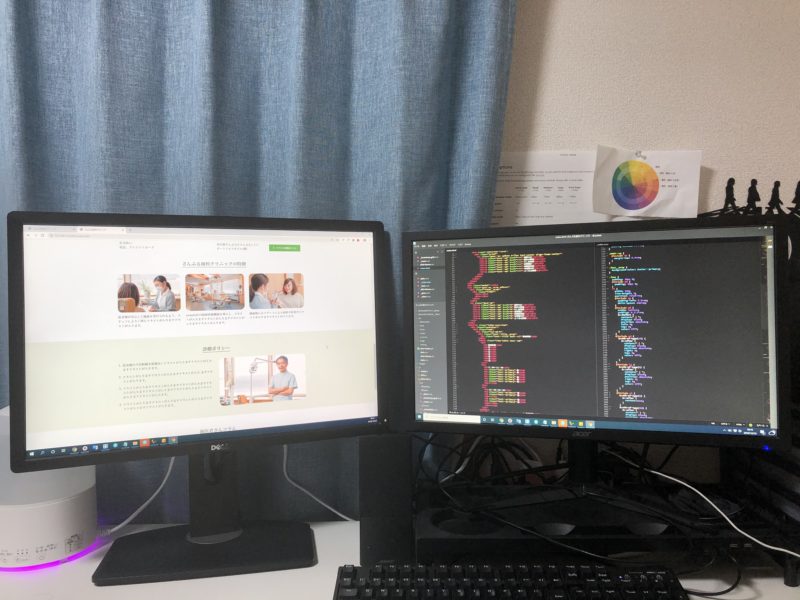
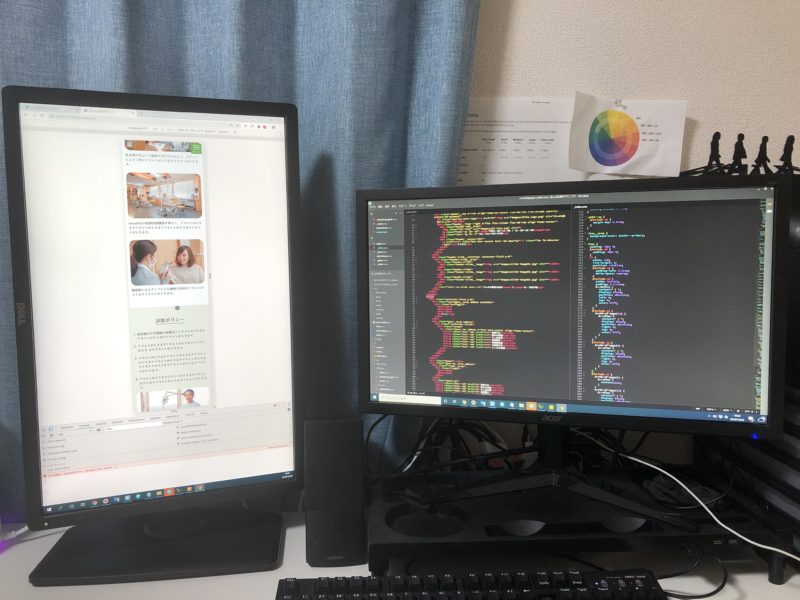
出費その① ディスプレイ
Webサイトのコーディング中は、少なくとも3つのソフトを切り替えながら作業を進めていきます。
- テキストエディタ(HTML・CSSのコードを入力)
- Photoshop(デザインデータを確認)
- ブラウザ(コーディング結果の確認)
ディスプレイが1台だと、都度ソフトを開いたり閉じたり繰り返さなければならないので効率が悪いんですよね。
ということで元々ディスプレイを所持していたものの、デュアルディスプレイにするべく追加で購入!
中古のDELL製24インチ縦置き対応ディスプレイを11,800円也。



モニターアームが回転して縦置きに切り替えられるディスプレイだと、上図の様に色々な使い方ができて便利ですよ!
出費その② AdobeCCコンプリート
AdobeCCコンプリートはPhotoshop・Illustratorを含む全30種類以上のAdobeソフトが使えるようになる商品です。
ソフトは単体でも購入できますが、Webデザイナーのお仕事では他にもDreamweaver(ドリームウィーバー)やXD(エックスディー)といったAdobeソフトを使用する案件もあるため、長くお仕事をするつもりの人はAdobeCCコンプリートのほうが安く済むでしょう。
AdobeCCコンプリート(1年プラン)は公式サイトだと通常価格72,336円(税込)ですが、僕は以下の記事で紹介している「ヒューマンアカデミー通信講座『たのまな』
![]() 」を利用して39,980円(税込)で購入しました。
」を利用して39,980円(税込)で購入しました。
ちなみに筆者も初めのころ「Adobeソフト高すぎ!本当は無くても大丈夫なんじゃない?」と疑いながら初案件を受注し、フリーソフトで挑んで痛い目に合っています…。
※上記エピソードはAdobeソフトを購入しなければWeb制作案件が受注できない理由の記事でご紹介しています。

それにしても…高すぎんか?
「Adobeソフトが高すぎるから諦める…」では何も進まないので、ここは「この何倍も稼いでやるぞ」という気持ちで踏み出してみましょう!
出費その③ サーバー・ドメインレンタル
Webデザイナーとしてお仕事を受注するために、ポートフォリオと呼ばれる作品集を作りますが、それをインターネットで公開するためのサーバーとドメインをレンタルしました。
・サーバー(ロリポップ ライトプラン): 5,610円
・ドメイン : 836円
「ポートフォリオ?サーバー?よくわからない!」という人は以下の記事を参考にしてみて下さい。
出費その④ プロゲート(有料会員3ヶ月)
プログラミング初学者の強い味方プロゲートは、入門者向けのレッスンは無料で受けられますが、中級レベル以上は月額1,078円(税込)の有料会員限定レッスンになります。
僕は合計3ヶ月間有料会員でしたので、3,234円(税込)の出費。
出費その⑤ 学習用の書籍
以下の書籍を2,508円(税込)で購入。(良書なので初心者には超オススメ!)
初期費用が高くて心が折れそうな方へ
ここまで読んで、Webデザイナーになるための初期費用が思っていたよりも高くて心が折れかけている人もいるかもしれません。
特にAdobeCCコンプリートが高額なので、初心者Webデザイナーにとって高いハードルになり易いと思います。(実際に僕もそうでした)
そういった人は、Potoshop単体(12,936円/年)でスタートしてみては如何でしょうか。
- Photoshop単体のメリット
AdobeCCコンプリートよりかなり安い - Photoshop単体のデメリット
デザインデータがIllustratorやXDの案件は受注できない
上記の通り、受注できる案件の幅は狭まってしまいますが、PhotoshopだけでもWebデザイナーとしてのお仕事を初める事ができます。
実際に案件を受注してみて「もっと本格的に取り組みたい!」という気持ちになってからAdobeCCに切り替えるという進め方ができるので、初期費用を抑えたい場合には検討してみてください。
初期費用よりも稼げば問題ない!まずは一歩踏み出そう!
今回はWebデザイナーになるための初期費用について解説してきました。
これからお金を稼ぎたいという時に「初期費用掛かりすぎ…」と迷ってしまった人も多いかも知れませんね。
ですが、ハッキリ言って今後案件を受注できるようになればすぐに回収できる金額です。(実体験)
「初期費用が高すぎるから諦める…」では何も進まないので、ここは「初期費用の何倍も稼げるように頑張るぞ」という気持ちで一歩踏み出してみて欲しいです!
在宅ワークでWebデザイナーとして稼げるようになると人生の幸福度が上がりますよ!
当ブログでも未経験からWebデザイナーとして稼ぐための手順についてご紹介していますので、ぜひ活用してくださいね。
それでは今回はこの辺で失礼します!