
「HTML、CSSの勉強を始めたいけど、準備って何から始めれば良いの?」

パソコンの設定とか苦手だから、私には難しいのかな?
これからWebデザイナーを目指す人が立ち止まるポイントの1つだと思います。
しかし準備は簡単。
- テキストエディタをインストール
- ブラウザをインストール
- あなたのパソコンで”拡張子”を表示させる設定を行う(”拡張子とは?”については後述)
この3ステップであなたのパソコンにWeb制作環境を構築出来ちゃいます!
当記事ではオススメのソフトとパソコンの設定方法について解説していきます。
副業や在宅ワークでWebデザイナーを目指す方のスタートアップに役立つ内容になっています。
なお、「HTML、CSSとは何ぞや?」という方は下記の記事も参考にしてみてください。

ステップ1 テキストエディター「Brackets」を入手しよう

まずは第一ステップとして、コーダーの相棒、テキストエディタを手に入れましょう。
「テキストエディタ」とは、テキスト(文章)の入力や編集を行うツールの事を指します。
Windowsに標準でインストールされている「メモ帳」もテキストエディタの一種です。

メモ帳でもHTMLやCSSのコーディングが出来るよ!
しかし、Windows標準のメモ帳を使ってWebサイトを作る人はほとんど居ません。
なぜなら、私たちの作業を助けてくれる高性能なテキストエディタが有るからです。
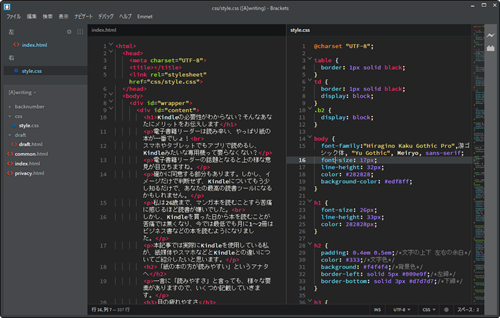
おすすめのテキストエディタ Brackets(ブラケッツ)
当ブログではBracketsというテキストエディタをオススメしています。
画像編集ソフトPhotoshopなどで有名なAdobeが開発していて、無料で使用する事が出来る、高性能なテキストエディタです。
Bracketsの良いところは
- 無料なのに超高性能
- 操作がシンプルでわかりやすい
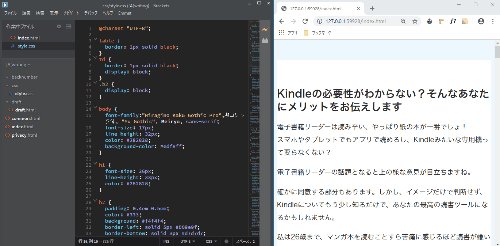
- 拡張機能(プラグイン)を追加して、自分の使いやすいエディタに育てられる
- 動作が軽いのでサクサク動く
- 無料なのにライブプレビュー機能が使える
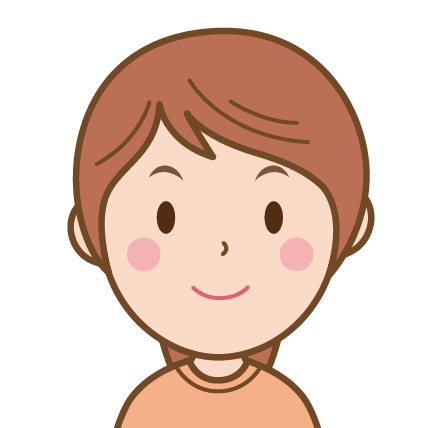
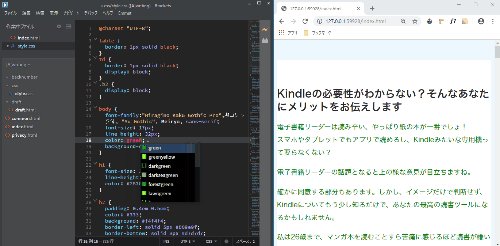
特に、HTMLやCSSのコーディング結果がリアルタイムで確認できる「ライブプレビュー機能」が素晴らしいです。


これって、なにが便利なの?
この機能がついているおかげで、他のテキストエディタのように「1:コーディングしたファイルを保存」、「2:ブラウザを更新して、Webサイトにコーディングの結果が正しく反映されているか確認」の作業を繰り返す必要が無いのです。

作業効率が格段に上がるね!
それに、常に最新のコーディング結果が表示されるので、「あれ?この記述だとイメージ通りにならない!」と、コーディングをしながら間違いにすぐに気づくことが出来ます。

リアルタイムで確認が出来ないと、あとで確認した時に「あれ?どこの記述がおかしいんだろう・・・」と、問題の場所を探す手間が増えちゃうね!
ちなみに筆者は一度、有料のテキストエディタDreamWeaverに浮気しましたが、拡張性の高さや動作の軽さから、1週間足らずでBracketsに戻ってきました。
Web制作をはじめたばかりの人からベテランの人まで、誰にでもおススメできるエディタです。
Bracketsのダウンロード

ステップ2 Webブラウザ「Google Chrome」を入手しよう
Google Chrome(グーグルクロム)はインターネットを閲覧するためのブラウザソフトですね。
数あるWebブラウザの中でもトップのシェア率を誇っています。

昔からインターネットエクスプローラーが1位だと思ってた・・・。
世界的に見ると、2012年ころにはIEとChromeのシェア率が逆転し、今ではIEを使っている人は、Chromeを使っている人の半分にも満たないというデータが有ります。
さて、少し話が脱線しましたが、今回Chromeをおすすめする理由は下記につきます。
Google Chromeのデベロッパーツール(開発者ツール)が優秀
殆どのWebブラウザには、Web制作者のための補助ツールが搭載されているのをご存知でしょうか?
そしてGoogle Chromeでの補助ツールの名称が「デベロッパーツール」です。これが最高に便利なツールなんです。
デベロッパーツールの有無でWebサイト制作のスピードが2~3倍くらい違ってくると言っても過言ではないと思っています。
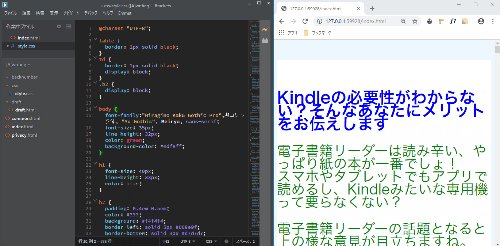
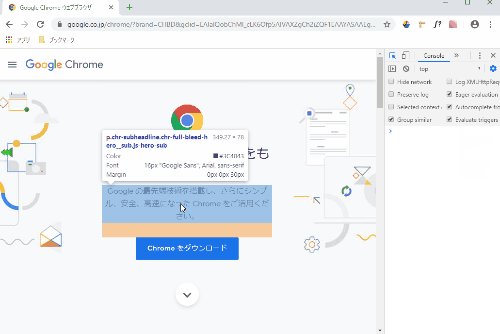
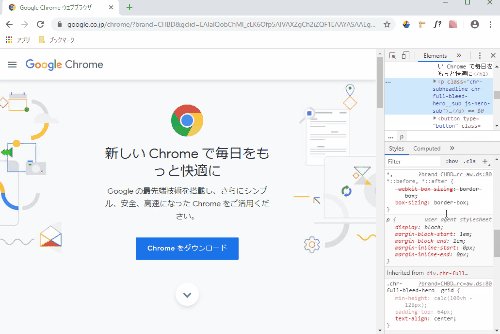
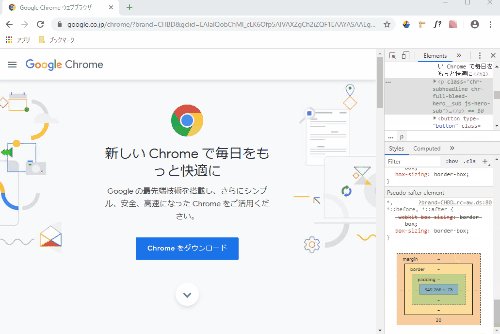
ではデベロッパーツールがどんな画面なのか、簡単に見てみましょう。
Chromeで適当なページを開き、キーボードの「F12キー」をクリックするとデべロッパーツールが起動します。

こんな感じの画面。(もう一回F12キーを押すと閉じます)
初見だと複雑に見えるかもしれませんが、使い方がわかってしまえば大したことはありません。
デベロッパーツールの詳しい使い方、活用方法については以下の記事でご紹介していますので、参考にして頂ければと思います。

Chromeのダウンロード
以下にChromeのダウンロードURLを貼っておきますのでどうぞ。
ステップ3 パソコンの設定:「拡張子」を表示しよう
最後はあなたのパソコンで「拡張子」を表示させるように設定をします。
拡張子とは?
インターネット上のファイルをダウンロードする時に、「ソフト名.zip」とか「画像名.jpg」といった記述を目にする事は有りませんか?
この「.(ドット)」以降の記述を拡張子(かくちょうし)と呼びます
拡張子の役割は「このファイルは何をするファイルなのか」をコンピューターや我々に知らせることです。
PC上に存在する全てのファイルには、何かしらの拡張子が付いています。

音楽ファイルの「mp3」や画像ファイルの「jpeg」、動画ファイルの「mp4」も拡張子の一種だね!
パソコンはデフォルト設定のままだと、拡張子が表示されない
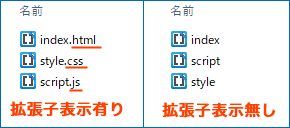
あなたのパソコン内にある適当なファイルを見て、拡張子が表示されているか確認をしてみてください。

今お使いのパソコンを購入してから、拡張子表示の設定をいじった事が無い人は、拡張子が非表示設定になっている可能性が高いです。(例:「sample.html」が「sample」とだけ表示される)
しかしWeb制作を行う場合、拡張子が表示されていないと不便ですので、設定を変更しましょう。
1.あなたのパソコン上にある、適当なフォルダを開く
2.上にある「表示」メニューをクリック
3.真ん中右寄りにある「ファイル名拡張子」にチェックマークを付ける
4.ファイル名の末尾に拡張子が表示されていれば完了
1.「Finder」メニューをクリック
2.「環境設定…」をクリック
3.「Finder環境設定」の詳細タブを開く
4.「すべてのファイル名拡張子を表示」にチェックマークを付ける
5.ファイル名の末尾に拡張子が表示されていれば完了
設定後にファイルの拡張子が表示されていれば設定完了です!
まとめ
- WEB制作の未経験者が制作環境を整えるためにするべきことは以下の3つ
- テキストエディタ「Brackets」をインストールする
- Webブラウザ「Google Chrome」をインストールする
- パソコンの設定を変更して、ファイルの拡張子を表示させるようにする
これでコーディングを行う環境が整いました!
次は使い方を覚えていきましょう。
下記記事にてそれぞれ解説していますのでご活用下さい。


当ブログでは他にも未経験から副業でWebデザイナーを目指す人のためになる情報を発信していますので、下の関連記事も覗いてみて下さいね!
それでは失礼します。

