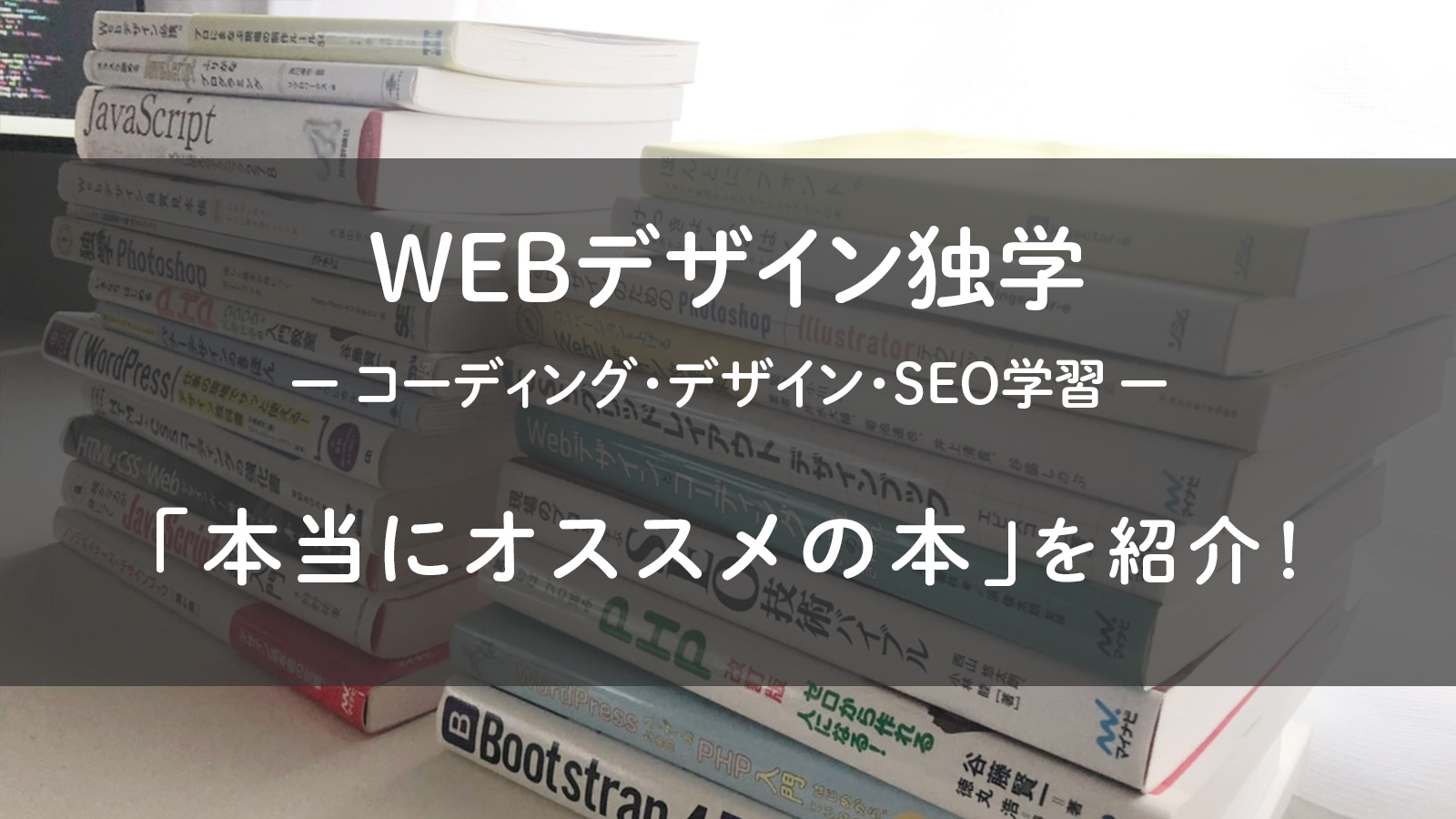
僕が独学でWEBデザインを学びフリーランスとして活動できているのは、世の中にある素晴らしい参考書たちのおかげです。

WEBデザインに関する情報ってインターネットで調べられるのに、わざわざ本で独学したの?
ネットで情報を断片的に集めるよりも、体系的にまとめられた参考書で勉強するほうが知識として定着しやすいと感じたのと、何度も読んでいるとどこに何が書いてあるか覚えてくるので、ネットで調べるより手っ取り早く答えが見つけられるのが良き。
今回は僕が今まで読んできたWEBデザイン本の中から「これは本当に買ってよかった!」と思う本を、コーディング編・デザイン編・SEO編に分けてご紹介していきます。
「WEBデザインの参考書選びに悩んでいる」という方は参考にして頂ければ幸いです。
この記事を書いた人
DoGgy(2級ウェブデザイン技能士)
30歳で大手メーカーの営業マンを辞めて未経験からWeb制作を独学。現在は在宅フリーランスとして月平均50万円稼いでいます。
当ブログでは「在宅ワークの初め方」や「Web制作」について発信中!

コーディングの独学にオススメの本
HTML&CSSとWebデザインが1冊できちんと身につく本
| 親切さ: | |
| 楽しさ: | |
| オシャレ: |
コーディング独学の入門に最適!
HTML・CSSのコーディング学習がメインの本ですが、WEBサイトのしくみ・制作環境の作り方・最新のコーディング手法まで網羅されているので、これ一冊でWEBサイト制作の基本を一通り学べます。
実際に僕も知識ゼロのときにこの本を購入しましたが、作成するサンプルサイトがオシャレ & 解説がとても丁寧なので、挫折することなく最後まで楽しく読めました。
本全体のレイアウトも見やすく、あとから調べ物をする際にも欲しい情報が見つけやすいのもポイントが高いです。
プロの「引き出し」を増やす HTML+CSSコーディングの強化書
| 実用性: | |
| 情報量: | |
| もらえる経験値: |
コーディング初心者を卒業したい人はこれを読め!
「デザイン通りにWEBサイトを作れるようになったけど、もっと効率よくコーディングできる方法は無いかな?」と悩んでいる人に読んでいただきたい本です。
規則的に並んだ要素の中に1つだけずらして配置する「ブロークングリッドレイアウト」や、意外とコーディングに悩む「カードレイアウト」などの最適解が学べるので、僕はこの本を読んでコーディングスピードが段違いに早くなりました。
初心者向けの参考書では解説されることの少ないCSS設計(WEBサイトのメンテナンス性を上げるための考え方)についても詳しく解説されており、この本を読めば実践的なスキルを身につけられるでしょう。
WordPress 仕事の現場でサッと使える! デザイン教科書
| 実用性: | |
| 情報量: | |
| 読み返す頻度: |
WordPressのテーマ作成はこれ一冊あれば十分!
HTML・CSSのみで作られたサンプルサイトにWordPressを組み込んでいく手順が詳しく解説されているので、その手法をそのまま自作のページに流用するだけでオリジナルのWordPressテーマが作れるようになります。
ただテーマを作るだけでなく、WordPressでのSEO対策やセキュリティ対策についても説明されており、情報の網羅性がとにかく高いです。
レイアウトもカラフルで読みやすく、WordPress案件で「ここどうするんだっけ?」と悩んだ際に僕もよくお世話になっています。
確かな力が身につくJavaScript「超」入門
| 親切さ: | |
| 楽しさ: | |
| : |
プログラミング言語をまったく学んだことが無い人にもオススメ!
JavaScriptを始めとしたプログラミング言語には、ある程度共通の法則というか概念のような物があるのですが、この本はプログラミングに初めて触れる人でも理解できるよう、とにかく親切丁寧に解説されています。
初心者が陥りがちな「つまずきポイント」に対するフォローも随所で出てくるので、初心者が途中で挫折しないように丁寧に作られた本だということが伝わってきます。
JavaScriptの深掘りという点では少し物足りなさはあるものの、この本を読むだけでサイトに色々な動きを付けられるレベルには十分に達します。
jQuery(JavaScriptを簡単に扱えるようにするライブラリ)の使い方の解説がされているので、手っ取り早くサイトに動きを付けられるようになりたい人にもオススメ!
JavaScriptコードレシピ集
| 実用性: | |
| 情報量: | |
| 相棒度: |
JavaScriptコーディングの心強い味方!
「レシピ集」という名称をみて、カルーセルとかパララックスの具体的な作り方が紹介されている本だと勘違いしてしまいそうですが、JavaScriptで使える構文・メソッド・プロパティーがズラーッと紹介されている辞書のような本です。
一つのメソッドに対するページ数は少なめではあるものの、必要が情報はすべて揃っているので、サッと必要な情報だけ確認してサッと作業に戻れます。
「JavaScriptでこんなことがしたい!」と思い立ったとき、他人が作成したコードを読んで「なんぞこれ?」と思ったとき、とにかく色々な場面でお世話になっています。
僕にとってJavaScriptコーディングの相棒と言っても過言では無いかも。
WEBデザインの独学にオススメの本
ノンデザイナーズ・デザインブック
| 実用性: | |
| 情報量: | |
| レジェン度: |
デザイン「4つの基本原則」の始祖。デザイン学習の入門書!
美しいデザインの4原則「近接」「整列」「反復」「コントラスト」について、事例を交えて解説された「The Non-Designer’s Design Book(初版:1994年7月)」の日本語翻訳本です。
WEBデザイン特化というより「世の中の全デザイナー向け」の内容ですが、WEBサイトデザインに活かせるテクニックが数多く載っています。
レイアウトだけでなく配色・フォント(書体)・デザイン関連の専門用語まで解説されているので、今までデザインの勉強をしてこなかった人の入門書としてこれ以上の本は無いでしょう。
独学Photoshop
| 親切さ: | |
| 実用性: | |
| 読み返す頻度: |
Photoshopへの苦手意識を克服できる!
機能が多くて複雑といった印象を持ちがちなフォトショですが、この本でフォトショの3大機能「レイヤー」「ツール」「フィルター」の使い方について学んでからは、以前よりもフォトショの機能がシンプルに思えるようになりました。
類書を何冊か読んできましたが、ここまでフォトショを体系的にわかりやすく解説している本は出会ったことがないです。
「フォトショが苦手でデザイン作成に乗り出せない」という人にもオススメしたい本です。
Webデザイン良質見本帳
| 実用性: | |
| 読み返す頻度: | |
| 情報量: |
感性磨き & デザイン作成の参考書として優秀!
実在するオシャレなWEBサイトを多数ピックアップし「このサイトのどの要素がどういった印象を与える」といった解説がされているデザイン参考書です。
サイトの印象(透明感がある、高級感がある等)や、配色、業種ごとに参考サイトがまとめられているので、WEBサイトのデザイン制作に着手する際の参考資料としても使えます。
序盤ではWEBデザインの基礎知識についても解説されており、ページ数は少ないながらも内容が充実しているので、WEBデザインの完全初心者にもオススメできる本です。
ほんとに、フォント
| 実用性: | |
| 読み返す頻度: | |
| もらえる経験値: |
デザインにおけるフォントの重要さ・オススメのフォントがわかる!
様々なテーマに沿ったサンプルサイトのNG作例を見ながら、どこを改善すれば良いデザインになるかの解説がされている本です。
主にフォント選びに焦点を当てており、対象のペルソナ(性別・年齢など)によって適したフォントを具体的に示してくれているので、デザイン制作の参考資料として活躍してくれます。
使われているフォントは「Adobe Fotnts」や「フリーフォント」が多いので、手軽に自分のデザインに試せるのもありがたいです。
SEOの独学にオススメの本
現場のプロから学ぶSEO技術バイブル
| 実用性: | |
| 情報量: | |
| もらえる経験値: |
これからSEOを学ぶ人はこれ一択!
WEBサイトのSEO対策に効果的なHTMLマークアップ、サイトの高速化、サイト構造・リンク構造、セキュリティ対策などの基礎知識がこれ一冊で学べます。
説明がとても具体的で、URLの正規化に有効なリダイレクト設定(.htaccessを用いた記述方法)や、Googlebotのインデックス促進に役立つXMLサイトマップの記述方法など、すぐに役に立つ知識が目白押しです。
「SEOについてしっかりと学んだことは無い」といった方が読むと、目からウロコの情報がいっぱい見つかると思います!
さいごに
今回は僕がWEBデザインの独学に使用した本の中から本当に買って良かった!と思っている本をご紹介しました。
どれも素晴らしい参考書ばかりなので、是非あなたの今後の学習にお役立てください!
最後に冒頭で述べた「インターネットで調べるより本で勉強したほうが良い」の補足ですが、本で基礎を学んだうえでわからない事があればネットで調べても全然構いませんし、僕もそうしています。笑
問題なのは、初学者がインターネット検索だけで学ぶと「抜け」が発生するし、断片的な情報は知識として定着し辛いので、必要以上にグーグルに頼りっぱなしな作業効率の悪いWEBデザイナーになる恐れがあることです。
今まで参考書に頼ってこなかったという方も、この記事をきっかけに少しでも「参考書で勉強してみようかな?」と思って頂けたのなら幸いです。
それでは、良きWEBデザインライフをお過ごしください!