
副業でWebデザイナーになりたいけど、何から始めたら良いかわからない。

未経験からWebサイト制作で稼げるようになりたいけど難しそう…。
webデザイナーってどんなお仕事?
まずは、webデザイナーがどの様な仕事をする職業なのか、勉強していきましょう。- webサイトのデザインを提案する
- デザインに沿ってコーディング(後述)を行う
- 作成したwebサイトをインターネットから見られる状態にする
業務1:webサイトのデザイン
顧客の要望に沿って、webサイトのデザインを提案する業務です。 要望の例としては以下の様な内容ですね。- 新たに介護施設を立ち上げるので、施設紹介のサイトが作りたい
- 老若男女問わず、クリーンなイメージを与えられるデザインが良い
- 年配の方でも操作がしやすい様に配慮してほしい
- あまり更新をしなくても良い様な内容にしてほしい
業務2:デザインに沿ってコーディングを行う
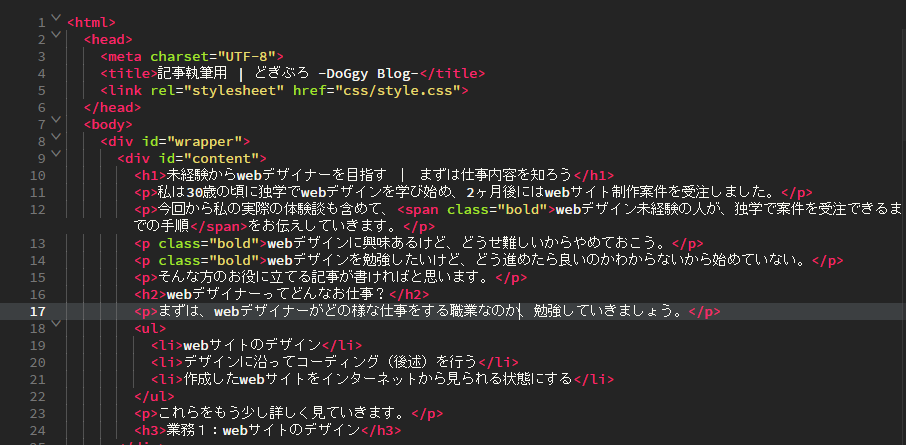
デザインが顧客に気に入って貰えたら、実際にインターネットで見られる状態にしていきます。 といっても、業務1で作成したデザインデータをそのまま貼り付ける訳ではありません。コーディングという作業を行い、デザインデータにそっくりなwebサイトを制作するのです。 「え?webデザイナーってデザインするだけじゃないの?」 確かに、実際の業務ではwebサイトをデザインする人と、コーディングをする人(コーダーと呼びます)を分業して対応することもあります。 しかし、基本的にはwebデザイナーもコーディングの知識を持っている必要があります。 なぜかと言うと、ポスターやチラシ等に掲載するペイントタッチのデザインと比べて、webサイトでの表現には制約が多いからです。 「そのデザインがwebサイトで表現する事が可能かどうか」の判断が出来なければ、webサイトをデザインすることは難しいことがわかっていただけるかと思います。 詳しくは次の章でご説明しますが、webサイトを制作するために使用する言語はHTML、CSS、JavaScriptといった物があります。HTMLの例

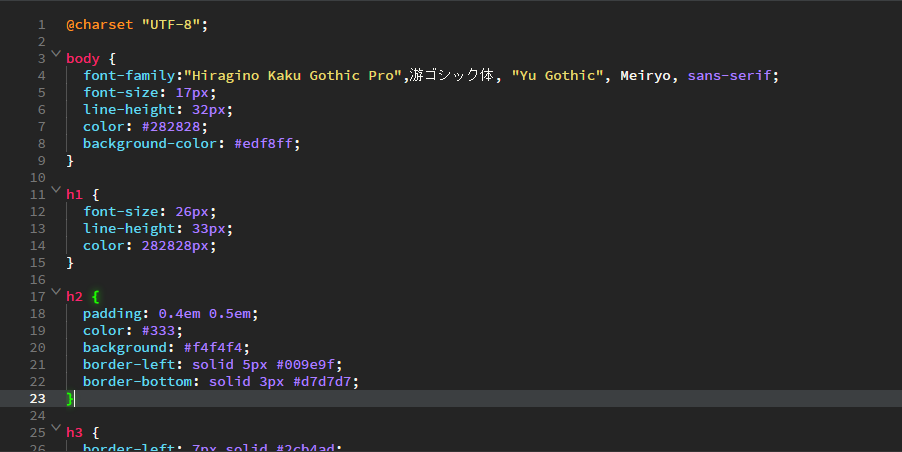
CSSの例
 初めて見た方は、少し引いてしまうかもしれませんが大丈夫です。
少し勉強すれば誰でもすぐに出来るようになります。
初めて見た方は、少し引いてしまうかもしれませんが大丈夫です。
少し勉強すれば誰でもすぐに出来るようになります。
業務3:作成したwebサイトをインターネットから見られる様にする
業務2で作成したwebサイトのデータをインターネット上(サーバー)にアップロードし、世界中からアクセス出来るようにします。 基本的にFTPという技術を使います。 こちらは方法さえ覚えてしまえば数分で終わる作業です。 このアップロードしたデータと同じデータを顧客へ送付すれば納品完了です。まとめ
今回は、未経験から副業でWebデザイナーを目指す方のために、Webデザイナーの仕事内容についてご説明しました。 「難しそう・・・」 初めはそう思うかもしれません。しかし、学生時代にロクに勉強もしてこなかった私でも、2ヶ月で案件を受注できる様になりました。 せっかくこの記事をここまで読んだのですから、今回は引き返さずにチャレンジしてみませんか? 当ブログでは引き続きWebデザイン未経験の人が、独学で案件を受注できるまでの手順をお伝えしていきます。
Webデザイナーになるための初期費用はいくら?実例もご紹介!
これから副業でWebデザイナーのお仕事がしてみたいけど、初期費用って何円くらい必要なの?という方のために、当記事では、実際に未経験...

未経験からクラウドソーシングでWeb制作案件を受注するまでの工程
「Webデザイナーのスキルを身に着けて副業や在宅ワークで稼ぎたい!未経験の人って何をどれくらい勉強したらいいの?」そんなお悩みをお...

