
未経験からWebサイト制作案件を受注するためにポートフォリオサイトが必須ってことはわかったけど、どんなサイトを作れば受注できるの?
そんな方のために、当記事では未経験の人がポートフォリオを作る時に悩みがちな「何を作れば良いの?」や「作ったらどうやって公開すれば良いの?」といった疑問にお答えします。
また「サーバーやドメインについて知りたい!」といった方も、本記事を読めばバッチリと理解出来るでしょう。
副業Webデザイナーとしてお仕事を受注するためには避けて通れない課題ですので、是非当記事を活用して、あなたもポートフォリオサイトの制作を開始しましょう!
この記事を書いた人
DoGgy(2級ウェブデザイン技能士)
30歳で大手メーカーの営業マンを辞めて未経験からWeb制作を独学。現在は在宅フリーランスとして月平均50万円稼いでいます。
当ブログでは「在宅ワークの初め方」や「Web制作」について発信中!

どんなポートフォリオサイトが良いの?
ズバリ、架空の企業やブランドの公式サイト風Webページです。
デザインの良い企業サイトを参考にして、自分なりにアレンジを加えて制作します。

え?ポートフォリオって自己紹介とか実績とかを公開するんじゃないの?
確かに検索エンジンで「ポートフォリオサイト 見本」とか「ポートフォリオサイト 例」と検索すると、
- 制作者の自己紹介
- 経歴
- 実績(過去に制作した作品)
- 問い合わせ先
といった情報が掲載されているポートフォリオサイトに行き着きますよね。
しかも検索で上位に表示されるサイトって、実績のある著名なWebデザイナーのサイトが大半なので、すごくレベルが高い!

あぁ、自分にはこんなの作れないや…(諦)
そう思うのも無理はありません。
でもご安心下さい。あんな神レベルのスーパーおしゃれサイトを作らなくたって、クライアントが制作したいWebサイトのイメージに近い物が作れれば、ちゃんとWeb制作案件は受注できます。
作例紹介:どんなレベルのポートフォリオを作れば案件が受注出来る?
では、どんなレベルのポートフォリオサイトを作れば案件が受注出来るのでしょうか。
例として僕が一番始めに制作した「架空の洗顔フォームのブランドサイト」のURLをご紹介します。
当時はデザインの引き出しがほぼ無かったため、「洗顔フォーム ブランドサイト」「化粧品 ランディングページ」などと検索し、自分でも作れそう&オシャレに見えるWebサイトを探し、参考にしました。
僕の場合は上記サイトのほか、架空会社のWebサイトを追加で2ページ制作した頃にクラウドソーシングサイトのクラウドワークスで初案件を受注しました。
ポートフォリオはトップページだけ作ればOK!多業種のサイトを量産しよう!

架空の会社やブランドのポートフォリオサイトを制作する場合はトップページだけ作れば充分です。
下層ページはトップページのデザインを引用する場合が多いのため、そもそもサイトのデザインがクライアントの求めているイメージと合わなければまったく意味がありません。
テキストの内容も「テキストデータが入ります」の繰り返しなどでOK。
最も重要なことは色々なデザインのサイトを作って、クライアントのイメージにマッチできそうなネタを持っておくことです。
「学生向けのサイト」「女性向けのサイト」「老人向けのサイト」などなど…。
クライアントによって求めるWebサイトは様々ですので、多くのバリエーションを用意していおいて損は無いでしょう。
繰り返しになりますが、架空の会社やブランドのポートフォリオサイトを制作する場合は、トップページだけ作り、すぐに次のページの制作に取り掛かりましょう。
ポートフォリオサイトに必須の機能
ポートフォリオサイトには最低限、以下の機能が求められます。
- 見やすさ(デザイン)
- 使いやすさ(ユーザビリティ)
- PC・スマホ、どちらで見てもレイアウトが崩れない(レスポンシブ対応)
「見やすさ(デザイン)」とは?

どんなWebサイトも、誰かに何かを伝えるために存在しています。
その「誰か」は20~30歳代の男性かもしれませんし、30~40代の女性、または10代の学生かも。
「何か」は車やお酒だったり、化粧品やエステ、TVゲームなどなど…。
年齢や性別によって、好む色や文字のサイズも様々です。
「誰か」と「何か」が明確なサイトは良いデザインとされますが、逆に誰に何を伝えたいのかがハッキリしないサイトは、誰が見ても見づらく、パッとしない印象を与えます。
上記を意識しながら参考になるサイトを探してみて下さい。
「使いやすさ(ユーザビリティ)」とは?

Webサイトには、使いやすさ(ユーザビリティ)を考慮した暗黙のルールが存在します。
突然ですが、以下の様なサイトを見かけたことはありませんか?
- ページの左上にロゴが有る。ロゴをクリックするとトップページへ飛ぶ。
- ボタンやバナーにマウスカーソルを乗せると光る(または色が変わる)
- リンクが貼ってあるテキストにアンダーラインが引いてある
- スマホで見た時:ページの上部に「」のボタン。タップするとメニューが開く
これらは全てWebサイトの暗黙のルールです。
Webサイトごとに操作感が異なると、「どうやってトップページに戻れば良いの?」「メニューはどこ?」といった様に閲覧者が迷ってしまう可能性があります。
閲覧者が初めてサイトに来たとしてもスムーズに操作して貰えるよう、Webサイトの暗黙のルールに則ってポートフォリオサイトを作ることを心掛けてください。
自分で制作しながら「そういえば、このパーツってこういう動きをするサイトが多いよな~」と思う部分は真似しながら作ってみましょう。
「レスポンシブ対応」とは?

同じURLのサイトでも、パソコンからアクセスした時とスマホからアクセスした時で、レイアウトが異なるサイトに出会ったことがあると思います。
このようなサイトをレスポンシブサイトと呼びます。
Webサイトを閲覧する端末のシェアは、今やスマートフォンがPCを抜いて一位になっていますので、ポートフォリオサイトサイトを作る際には必ずレスポンシブ対応にするべきです。
ちなみにPCとスマホでレイアウトがガラっと変わるので、コードを別々に入力しているのかというと、ほとんどの場合はそうではありません。
説明すると長くなるので当記事では割愛しますが、「レスポンシブ メディアクエリ」と検索すれば情報がたくさん見つかりますので調べてみましょう。
ポートフォリオ作成に役立つオススメの学習方法
「デザインの良いサイトを参考にして、自分なりにアレンジを加えて制作」といっても、今までデザイン経験が無いと、そもそもアレンジのハードルが高いと感じてしまう方もいますよね?
そんな方にオススメなのが、僕もポートフォリオを制作し始めた時期に読んでいた以下の本です。
類書を何冊か購入しましたが、未経験からWebデザイナーを目指す僕にはこの本の内容が抜群に合いました。
理由として
- 実際に手を動かしながら1つのWebサイトを作っていく方式なので、頭に入ってきやすい。
- HTML、CSSの基礎からレスポンシブ対応まで網羅している
- Webサイトの基本的なデザインが学べる
- レッスンで作成するサイトがオシャレなのでやる気が出る
- 説明が丁寧。図や写真が多用されていて見やすい。途中で詰まない。
オシャレなカフェサイトを作成していくレッスンがメインですが、巻末でポートフォリオサイトの作り方も紹介されているので、今のあなたにもピッタリの内容になっているはず!
Webデザイン系の知識はインターネットで断片的に情報を集めることも出来ますが、いちど書籍でガッチリと基礎を固めてからの方がより効率よくスキルを高められます。
ポートフォリオサイトってどうやって公開するの?

そういえば、ポートフォリオってどうやってクライアントに見てもらうの?
ポートフォリオを見てもらう方法は主に以下の3パターンが有ります。
- クラウドソーシングサイトの経歴情報に掲載する
- 案件へ応募する時にファイルを直接クライアントへ送付する
- サーバーへアップロードする
オススメは断然「③サーバーへアップロードする」です。
①はポートフォリオの静止画像(スクリーンショット)を貼り付けて公開する形式になるので、せっかくサイトに動きを付けたとしても見て貰えませんし、サイトの雰囲気もなかなか伝わりづらいです。
②はクライアントに「ファイルダウンロード ⇒ 解凍 ⇒ 開封」という手間を掛けさせてしまいますし、そもそも見て貰えない可能性も高いです。
その点、③の「サーバーへアップロードする」方法なら
- 本番環境(Webで公開した状態)でのサイトの動き、雰囲気を伝えることが出来る
- URLを記載してメッセージを送れば、クライアント側は1クリックでサイトを見ることが出来る
という利点があります。
さらにもう一つ大きなメリットとして、あなたが自分で制作したサイトを、サーバーへアップロードする練習が出来るという点も見逃せません。
ほとんどのWebサイト制作案件では、コーディングしたサイトを指定されたサーバーへアップロードして、始めて納品完了となります。

「サーバーにアップロード」って、なんか難しそうで不安…。
確かにクライアントのサーバーには、現在公開しているWebサイトのデータなどが含まれていたりしますので、それらのデータを誤って削除すると大変なことになります。
初心者がぶっつけ本番でアップロード作業を行うのはリスクが高すぎます。
とはいっても、アップロード作業って実は単純作業なんです。
事前に自分のポートフォリオサイトでアップロードの練習をさえしていれば、まず心配する必要はないでしょう。
以上、ポートフォリオサイトの公開方法は「サーバーへアップロードする」の一択であることがおわかり頂けたかと思います。
ポートフォリオをサーバーへアップロードするための基礎知識
ポートフォリオをサーバーへアップロードするために、まずはサーバーとドメインを取得する必要があります。
サーバー、ドメインとは?
「サーバー」というのはファイルを保存するための大きな箱です。わかりやすいように、今回の説明ではこの箱をお家に例えます。
「ドメイン」は、WebサイトのURLで「http://」や「https://」の後に続く文字列の事を指します。
https://yahoo.co.jp
https://twitter.com
ブラウザに「https://yahoo.co.jp」と入力すれば、yahoo!Japanのトップページに辿り着くように、ドメインはインターネット上における住所のような役割を果たしています。
お家(サーバー)と住所(ドメイン)の両方が揃って、ようやくお客さん(閲覧者)を迎え入れる事ができるのです。
ポートフォリオサイトで使用するサーバーとドメインの選び方
サーバーはレンタル会社からレンタルします。
有名どころだとロリポップ!、エックスサーバー
![]() 、ConoHa WING
、ConoHa WING
![]() あたりが人気です。
あたりが人気です。
上記のサーバーレンタル会社を利用するメリットは、ドメインのレンタルもおこなっていることです。
サーバーとドメインをまとめてレンタルすることで、面倒な初期設定(サーバーとドメインを結びつける作業)を省略することが出来ます。
また万が一トラブルが発生したとして、サーバーとドメインのどちらが原因がわからない場合でも、同じ会社であれば問い合わせ先が分散せず、十分なサポートが受けられるでしょう。
サーバーとドメインのセットで割引キャンペーンの対象となることもあるため、基本的には同じ会社でサーバーとドメインを揃えることをオススメします。
どんなプランを選べばいい?
各社、サイトの表示速度やサーバーへ保存できるデータ量の違いから、様々な料金プランがあります。

どれを借りれば良いのか迷っちゃうな…
ハッキリ言います、「コスト重視」で選んでください。
理由は以下のとおり。
- 同時に多人数がアクセスする状況を想定していない
- ブログやECサイト等と比べてデータ量が少ない
- 表示速度が少しくらい遅くても悪影響がない
ブログやコーポレートサイトなどのように「集客」を目的としたサイトはともかく、ポートフォリオサイトで使うサーバーは最小限の機能で充分ということです。
とはいえテキトーに安いプランを選ぶと失敗する可能性もあるので、以下の項目を読んで最適なサーバーをレンタルしてください。
ポートフォリオサイトにおすすめのサーバー・ドメイン
ロリポップ!のライトプランとムームードメイン
![]() のレンタルサービス。
のレンタルサービス。
この組み合わせでオーケーです。


さっき、サーバーとドメインは一社にまとめるって言ってなかった?
ロリポップとムームードメインはどちらもGMOペポパ株式会社が運営しているサービスです。
サーバーとドメインを結びつける手間は掛かりませんのでご安心ください。
このライトプランを選定した理由は、「出来るだけ費用を抑えたうえで、かつポートフォリオを設置しておくのに充分な性能を持っているから」です。
ポートフォリオはクライアントにサラッと見て貰えればOKなので、オーバースペックのサーバーをレンタルする必要はありません。


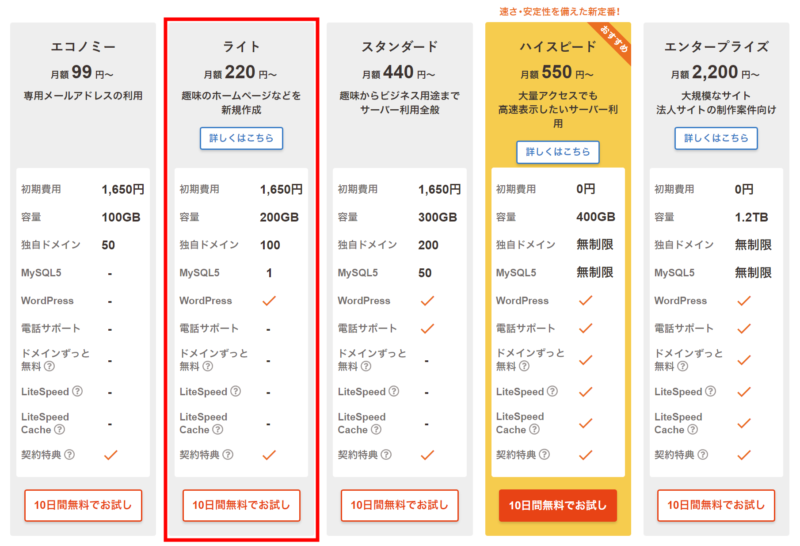
ライトプランは容量が200GBだけど、足りなくならない?
そこも心配ないでしょう。
下記の統計からわかるように、200GBもあればポートフォリオとして使うには十分です。
転送量からみる各サイトのファイルサイズの中央値は、2022年7月時点でデスクトップ向けが2314.4KB(約2.26MB)、モバイル向けが2040.4KB(約1.99MB)となっています。
ウェブサイト1ページ当たりのファイルサイズの中央値が2MBを突破 – GIGAZINE
仮に全てのページが2MB(0.002GB)だとしても、200GBあれば10万ページ以上アップロードできる計算になります。
ちなみに、一番安いエコノミープラン(100GB)でも5万ページ以上掲載できますが、WordPressに非対応なのでちょっと微妙です。
高単価案件を受注するためのステップアップとしてWordpressを勉強する方は非常に多いので、いつでもサーバー環境でWordpressの勉強ができるよう、ライトプランにしておきましょう。
サーバー・ドメインの初期費用を見てみよう!
ではまず、サーバーのレンタルに掛かる初期費用を見ていきましょう。
ロリポップ!ライトプランの初期費用
以下、ロリポップ!各プランの月額費用リストです。

料金は前払いになっていて、長期契約になるほど月額が安くなります。
オススメはもちろん月額220円でレンタルできる36ヶ月(3年)契約ですが、「契約時の支払価格が高くなってしまうのが厳しい」という方は12ヶ月契約でOK。(月額330円でも十分安いです)
あとは初期費用1,650円と、ライトプラン36ヶ月を合わせて
- 初期費用 : 1,650円
- サーバー利用料金 : 7,920 円(220円 x 36ヶ月)
合計9,570円になります。
※ライトプラン12ヶ月の場合は「1,650円 + 3,960 円(330円 x 12ヶ月) = 合計5,610円
ムームドメインでドメインを取得するための初期費用
次はドメインに掛かる費用です。

ドメインは基本的に1年単位での契約になります。
先ほど、サーバーの契約は1年以上がおすすめと記載した理由がここです。

なるほど!ドメインが1年使えても、サーバーが半年しか使えなかったら意味が無いもんね
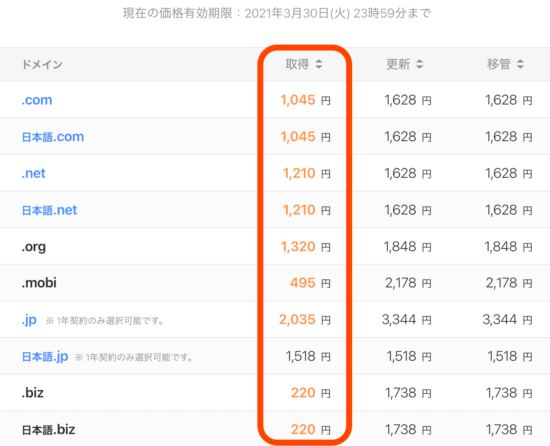
なお、価格はドメインの種類や購入するタイミングによって変動します。
普段はあまり見る機会が無いかもしれませんが、ドメインって実は400種類以上も存在しています!
ムームドメインでもメジャー・マイナー問わず多くの種類をレンタルできますが、価格はピンキリで、数十円で借りられるドメインもあれば、10万円を超えるものもあります。
自分のポートフォリオを置くドメインにこだわりたい人、そうでない人が居ると思いますが、今回は一般的に使われることの多い「.com」で見て、1年間レンタル費用1,045円です。
なおドメインはサーバーと違い、契約時に別途初期費用は発生しません。
サーバー・ドメインに掛かる初期費用の合計
ということで、ポートフォリオをサーバーにアップロードするために掛かる費用は
上記を合計して10,615円という結果になりました!
ちなみにサーバーの契約期間を12ヶ月にした場合は
合計6,655円になりますね。
「費用が掛かると聞いて、どれくらい必要なのか不安になった…」という方も、これくらいの金額なら安心して頂けたのでは無いでしょうか?
これでも「少し高いな…」と感じた方が居るかもしれませんが、はっきり言ってWebサイト制作案件を受注できればすぐに回収できる金額です。
いずれにせよサーバー、ドメインの扱いかたを勉強する数少ない手段ですし、アップロード作業の練習にもなるので、前に進みたいという気持ちがあるならば迷わず投資すべき部分でしょう。
まとめ
- 実績が無いうちは1つのポートフォリオのクオリティを上げるより、量の多さが大事
- 制作するサイトは「見やすさ(デザイン)」、「使いやすさ(ユーザビリティ)」、「レスポンシブ対応」の要素を満たしていればグッド
- 完成したポートフォリオは、サーバーへアップロードしてクライントに見せるのが受注への近道
- サーバーはロリポップ!
のライトプラン(ドメインはムームードメインで取得)がオススメ
あなたのポートフォリオサイトがより良いものになることを願っております!


![HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版]](https://m.media-amazon.com/images/I/51GwRggsxcL._SL160_.jpg)