未経験から副業や在宅ワークでWebデザイナーとして稼いでいきたいというあなたに、おすすめのテキストエディタとその使い方、拡張機能をご紹介します。
当ブログでは「Brackets」というテキストエディタをおすすめしています。
無料でありながら、リアルタイムでコーディング結果の確認が出来るライブプレビュー機能を搭載しているため、未経験の方の入門エディタとして超おすすめです。
それでは早速、Bracketsを使用する準備を始めていきましょう。
なおBracketsについて良くわからない方は、下記の記事も併せてどうぞ。
※Bracketsのダウンロード先URLもご紹介しています。

Bracketsの基本操作
この章ではチュートリアル形式で説明していきます。(全ステップ5)
実際に操作しながら、ここで基本的な使い方をマスターしちゃいましょう!
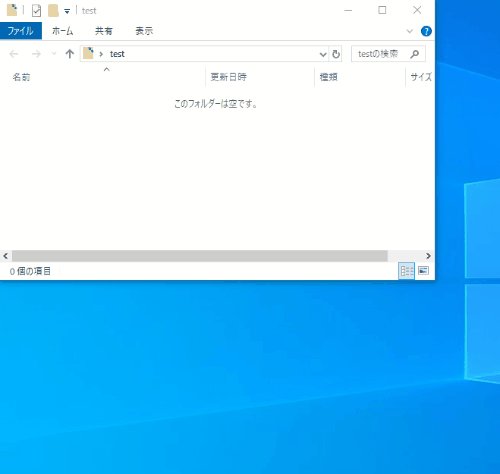
ステップ1 testフォルダを作成
まずはデスクトップ等に「test」というフォルダを新しく作成します。

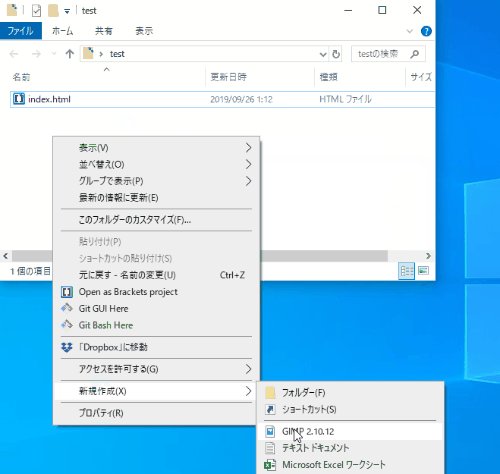
フォルダは【右クリック】⇒【新規作成】⇒【フォルダー】と進んでいけば作成出来るよ!
ステップ2 testフォルダの中にhtmlファイルとcssファイルを作成
次にhtmlファイルとcssファイルを作成していきます。
まず、作成したtestフォルダの中で、【右クリック】⇒【新規作成】⇒【テキスト ドキュメント】と進み、.txtファイルを作成します。
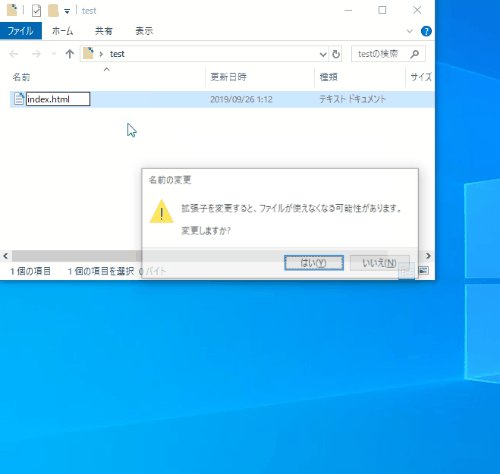
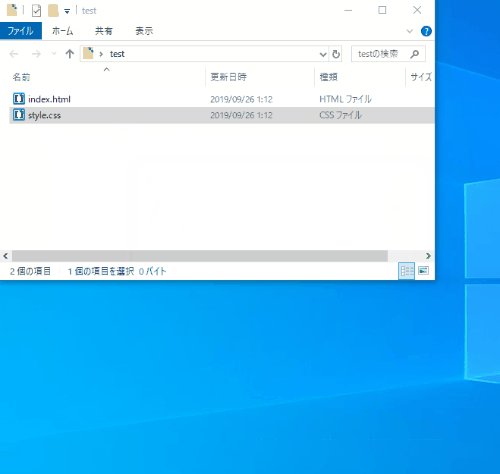
次に、作成した.txtファイルの名前を変更して「index.html」と「style.css」というファイルを作成します。

html,cssファイルの作成方法がわからない人向け

ステップ3 Bracketsでフォルダを開く
次にステップ1で作成したtestフォルダをBracketsで開きます。
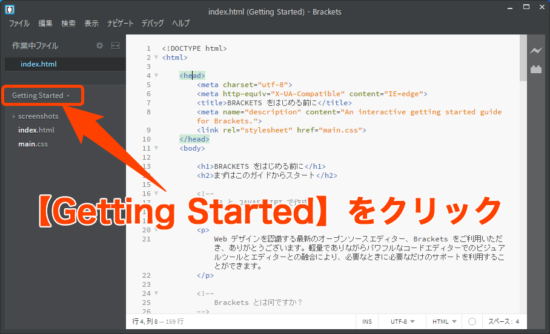
Bracketsを起動して、左側にある「Getting Started」と書かれたボタンをクリック。
testフォルダを選択して開いて下さい。

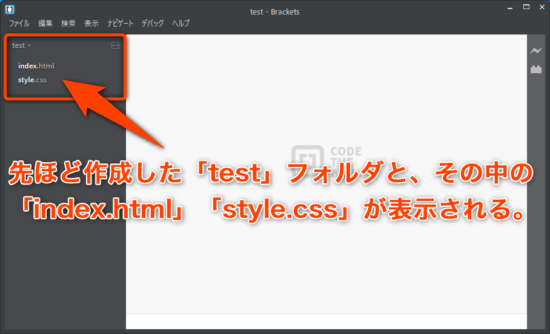
すると、左側にステップ2で作成した「index.html」や「style.css」が表示されます。


これでtestフォルダを「作業フォルダ」に設定完了!
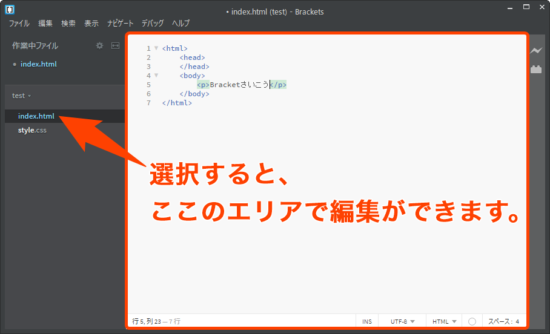
編集したいファイル名をクリックすれば、右側にファイルの内容(今はまだ空っぽ)が表示され、すぐに編集を開始する事が出来ます。

ステップ4 エディタを左右(または上下)に分割する
編集画面を分割してHTMLとCSSを並べて表示すると、コーディングの効率が大幅に上がります。
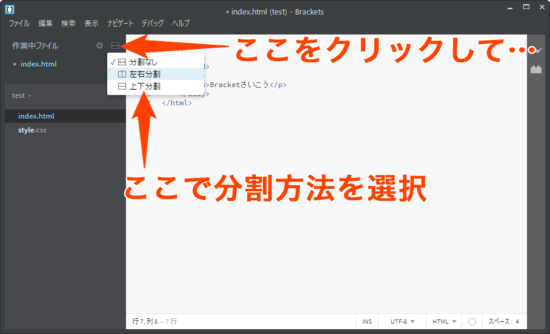
画像の赤枠の箇所にあるアイコンをクリックすることで「左右分割」または「上下分割」に切り替える事が可能です。※分割無しに戻す場合もこちらから選択可能。

配置後に左右の位置を入れ替えたい場合は、Brackets左上にある「左」「右」内にあるファイル名をドラッグ&ドロップします。

ステップ5 ライブプレビュー機能を起動する
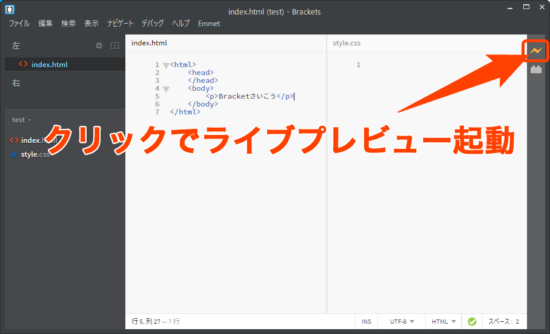
右上にある稲妻型のアイコンをクリックすると、ブラウザが立ち上がりライブプレビューが始まります。

無事にライブプレビューが始まると、稲妻アイコンが黄色に変わります。
index.htmlに適当なテキストを入力して、先ほど自動で立ち上がったブラウザを見てください。
ブラウザの更新ボタンを押さなくても、入力した文字が反映していることがわかるかと思います。
この機能では、HTMLだけでなく、cssの入力内容もリアルタイムで反映されます。
特に初心者のうちは、自分で入力したコードの結果をすぐに確認できた方が上達スピード速いです。

こうやって入力すると、こうなっちゃうの?!
という気づきが満載ですし、ミスにも気づきやすいので無駄な工数を省けるのも大きいです。
このライブプレビュー機能が無料で使えるBracketsは神と言わざるを得ない…。
Bracketsにプラグインを入れて、もっと高性能なエディタにしよう
Bracketsは、ここまででお伝えした機能だけでも魅力的なテキストエディタです。
しかしBracketsの魅力はまだまだこんなものではありません。
なんと「プラグイン(拡張機能)」をインストールする事で、有料エディタにも負けない程のパフォーマンスを発揮します。しかもプラグインは無料。
ということで筆者がこれだけは必須!と思うプラグイン3つを以下でご紹介します。
オススメ1 最強のコーディング効率化ツール【Emmet】
Emmetの機能は、コード入力の短縮です。
これだけだとピンと来ないと思うので、以下をご覧ください。
Emmetの機能&使い方
 短縮コードを入力した後「Tabキー」を一回押すだけ
短縮コードを入力した後「Tabキー」を一回押すだけ

なんとなくすごいのはわかったけど・・・なにこれ?
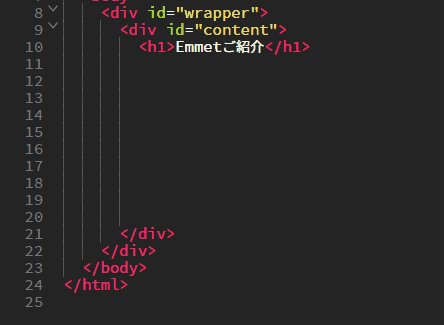
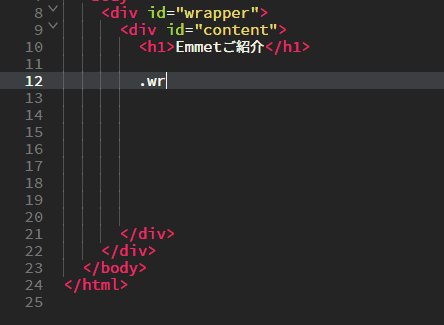
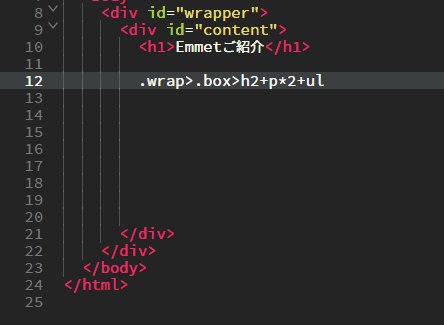
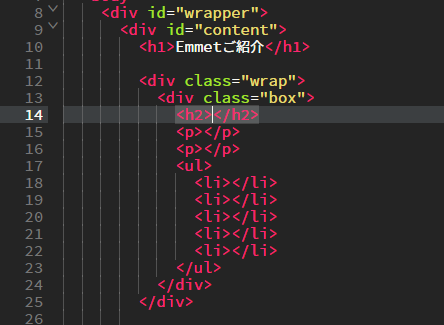
Bracketsの画面上で、以下の記述をしました。
このEmet専用のコードを入力した後に、キーボードの「Tabキー」を押すことで、先ほどの様にHTMLコードが一気に展開されます。
実はこのEmmet専用コード、すごく簡単です。
左から順に解説していきます。(重複するものは割愛します)
「>」 ⇒左の要素の中に右の要素を入れる符号
「.box」 ⇒<div class=”box”>を意味する
「h2」 ⇒<h2></h2>を意味する
「+」 ⇒左の要素同じ階層に右の要素を置く
「p」 ⇒<p></p>を意味する
「*2」 ⇒左の要素を2個生成する
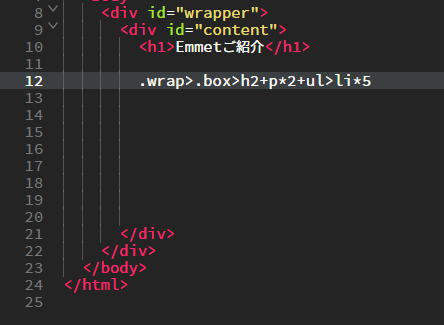
「*5」 ⇒左の要素を5個生成する

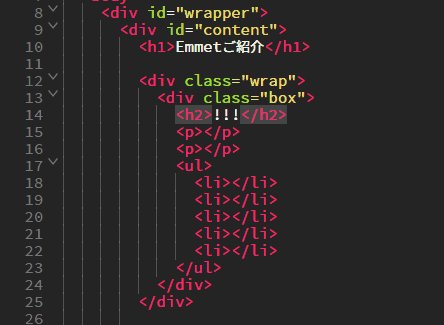
 展開後
展開後
閉じタグまでしっかりと生成されます。

すごっ!
今回はHTMLでご説明しましたが、CSSでもEmmetは使えます。
以下に一例を記載します。
p15 ⇒padding: 15px;を意味する
m0-a ⇒margin: 0 auto;を意味する
Emmet専用コードは他にもいくつかありますので、もっと使いこなしたいという方はインターネットで関連記事を探してみてください。

初心者のうちからこういうツールを使って、変なクセとか付かない?
「Emmetを使ったからhtml、cssの習熟速度が遅くなる」ということは無いのでご安心下さい。
強いて言うなら、コードの綴りを手打ちする事が少ないので、空で入力する際に「あれ?スペルなんだっけ・・・」となることが有るくらいでしょうか。(筆者だけかもですが。笑)
ただ、私はコードのスペルを覚える必要は無いと思っています。
忘れたらググれば良いだけですし、大切なのはスペルを覚える事では無く、Webサイトを構築することです。
Emmetの導入方法
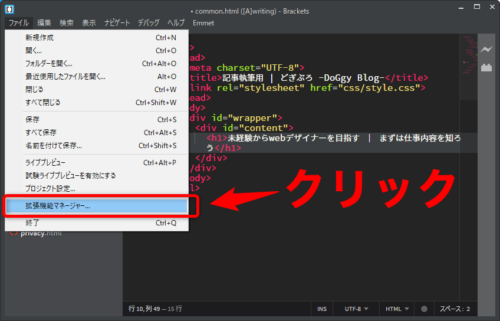
ステップ1:画面左上にある【ファイル】メニューを開き、【拡張機能マネージャー】をクリック。

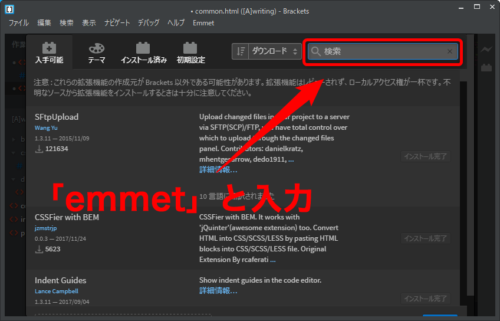
2.拡張機能マネージャーが開いたら、右上の検索窓に「emmet」と入力。

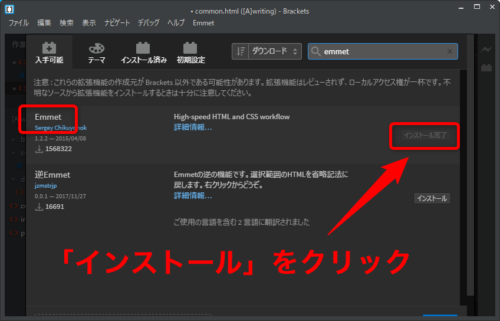
3.「Emmet」のプラグインが見つかるので、右側にある【インストール】をクリック
※私のBracketsでは既にインストールしているので、【インストール完了】の表示になっています。

4.「インストールは成功しました。」と出たら閉じる
これで導入完了です。
オススメ2 コピペだけでインデント(余白)を整えてくれる【Paste and Indent】
Web制作でHTMLを入力していると、要素の中に要素(例:<div>の中に<p>)が入ることがありますね。これを「入れ子(ネスト)構造」と呼びます。
入れ子構造では、「どの要素がどの要素の中にあるのか」をわかりやすくするために、インデント(余白)で入れ子構造を見える化するのが良いとされています。
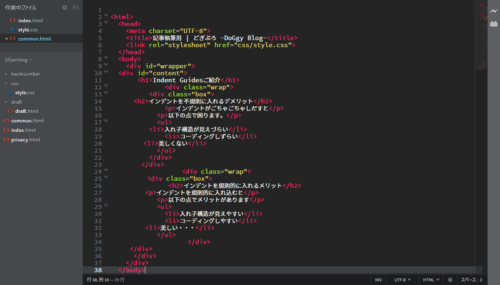
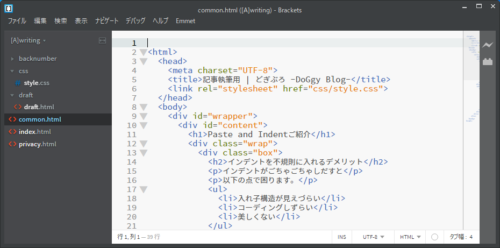
 適切にインデントが配置されている例
適切にインデントが配置されている例
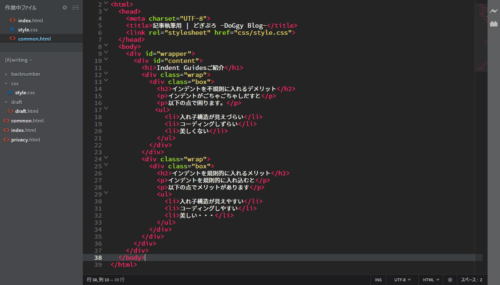
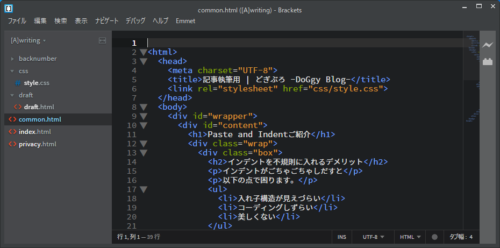
 不適切なインデント配置の例(入れ子構造が見えない)
不適切なインデント配置の例(入れ子構造が見えない)
インデント配置が不適切にされていると、作業の妨げになるだけで無く、更なるミスを引き起こす可能性も有ります。
また作成したデータをクライアントに渡す際、インデント配置がぐちゃぐちゃのコードだと心象が良くない可能性もあります。

でも削除とか修正を繰り返してると、知らないうちに崩れちゃうのよね…
ご安心ください。
対象の箇所をコピー&ペーストするだけで、インデントを整えてくれるプラグインが有ります。
 動作例:【全て選択】⇒【コピー】⇒【ペースト】を行っています。
動作例:【全て選択】⇒【コピー】⇒【ペースト】を行っています。
Paste and Indentの導入方法
先述のEmmetの導入方法と同様、【拡張機能マネージャー】を開き、右上の検索窓に「Paste and Indent」と入力。
「Paste and Indent」が見つかるので、右側にある【インストール】ボタンを押せば完了です!
オススメ3 コードの構文エラーを教えてくれる【Interactive Linter】
htmlやcssは往々にして「コード内容が不適切でも、サイトの見た目上は問題なく表示される」という事が起こります。
ですので、構文エラー(シンタックスエラーとも呼ぶ)があるにも関わらず、放置してしまうという事態が起こります。

サイトの見た目に問題が無ければ別に良いんじゃないの?
構文エラーがあると以下のような不都合があります。
- SEOに悪影響(検索エンジンからのサイトの評価が下がる)
- Bracketsのライブプレビューが機能しなくなる(稲妻マークが赤色になって頻繁に動作停止する)
これらを未然に防ぐために「Interactive Linter」というプラグインが大活躍します。

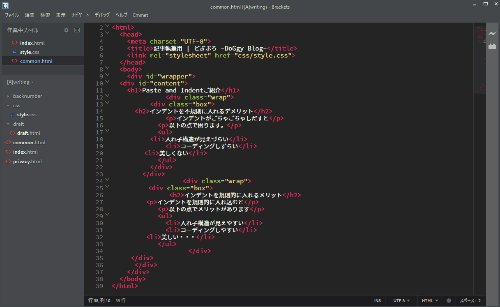
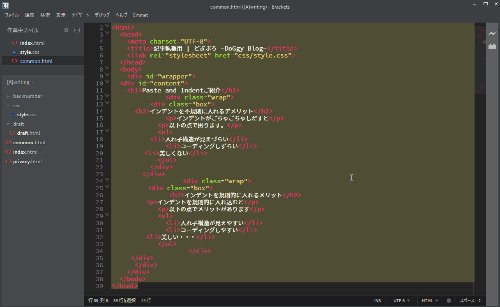
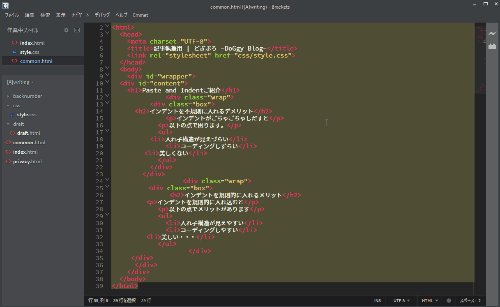
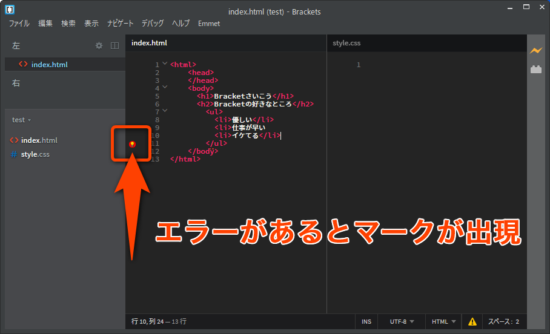
コーディング中にシンタックスエラーが発生すると、問題の箇所周辺に「!」マークが出現します。
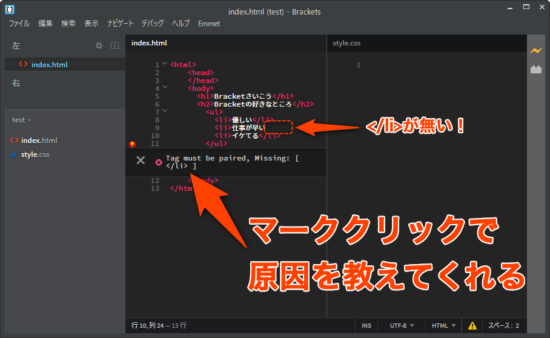
この「!」マークをクリックすると小窓が開き、エラー内容を教えてくれます。

上の画像の例だと「タグはペアで使う必要があります、</li>が無いよ!」という内容ですね。

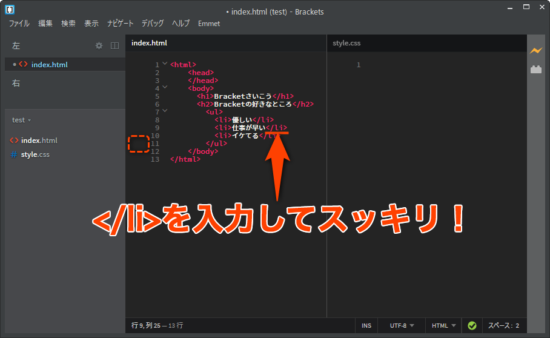
を入力してスッキリ!” width=”550″ height=”338″>
以上です。
今回はあっさりしたコードで例を出しましたが、コードが複雑化してくると自力でエラーを発見するのは骨が折れますので、こちらも是非とも導入しておいて欲しいプラグインです。
Interactive Linterの導入方法
Emmetの導入方法と同様、【拡張機能マネージャー】を開き、右上の検索窓に「Interactive Linter」と入力。
「Interactive Linter」が見つかるので、右側にある【インストール】ボタンを押して導入完了です。
Bracketsの配色を自分好みに変更しよう
Bracketsが標準で搭載しているカラーテーマはLight(デフォルト)とdarkの2種類のみです。
 Litht
Litht
 Dark
Dark
しかし、もっとオシャレなテーマや、視認性が高くコーディングがしやすくなる様なテーマを導入する事ができます。
以下、手順をお伝えします。
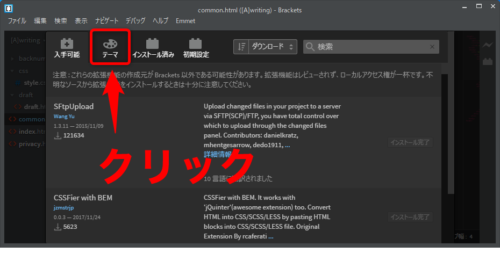
拡張機能マネージャーを開き、【ファイル】⇒【拡張機能マネージャー】とクリックしていき、表示された画面の右にある【テーマ】をクリック。

すると、ダウンロードできるテーマがズラーっと表示されます。
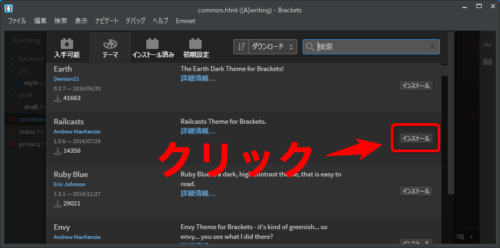
適当なテーマを選び、右側の【インストール】をクリック。

「インストールは成功しました。」と表示されたら、拡張機能マネージャーを閉じてください。
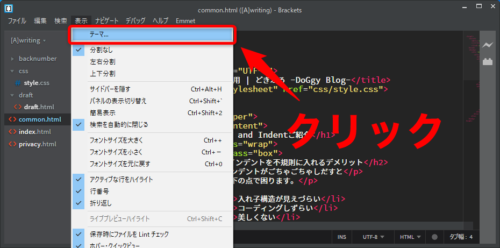
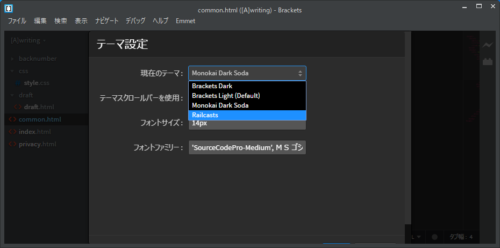
次に【表示】⇒【テーマ】をクリック。

先ほどダウンロードしたテーマ名を選択して、右下の【完了】ボタンをクリック。

テーマが反映されました。
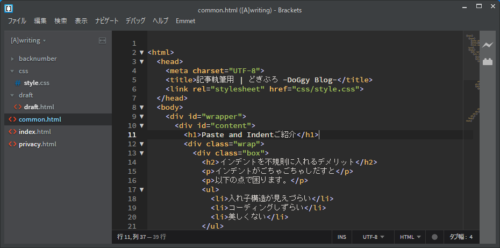
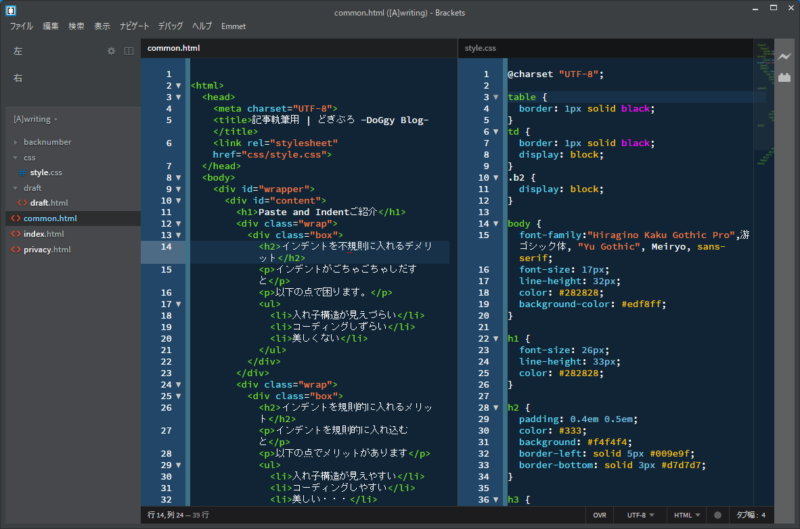
 Bracketsテーマ【Railcasts】
Bracketsテーマ【Railcasts】
テーマをいくつかご紹介
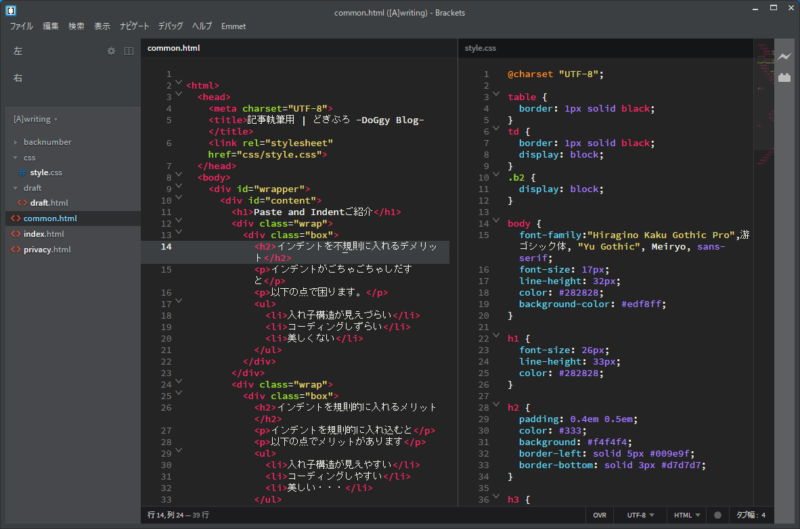
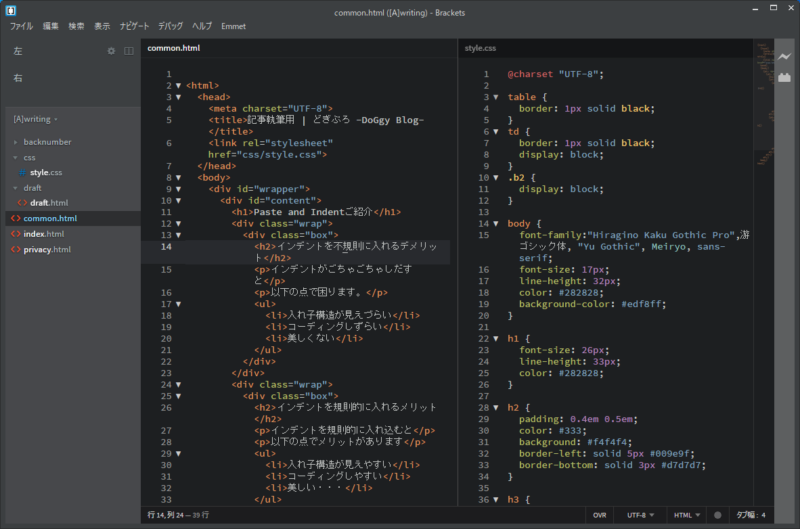
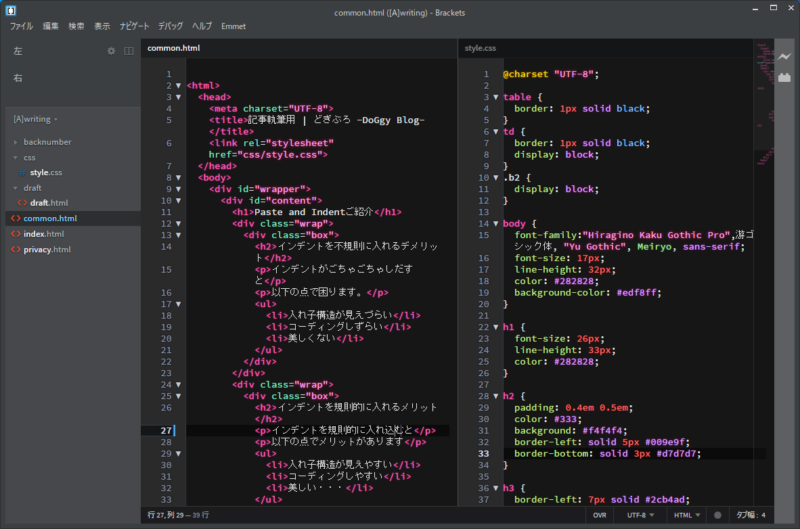
分割画面、左がHTML、右がCSSです。
 Bracketsテーマ【Monokai-Dark-Soda】※私も愛用してます
Bracketsテーマ【Monokai-Dark-Soda】※私も愛用してます
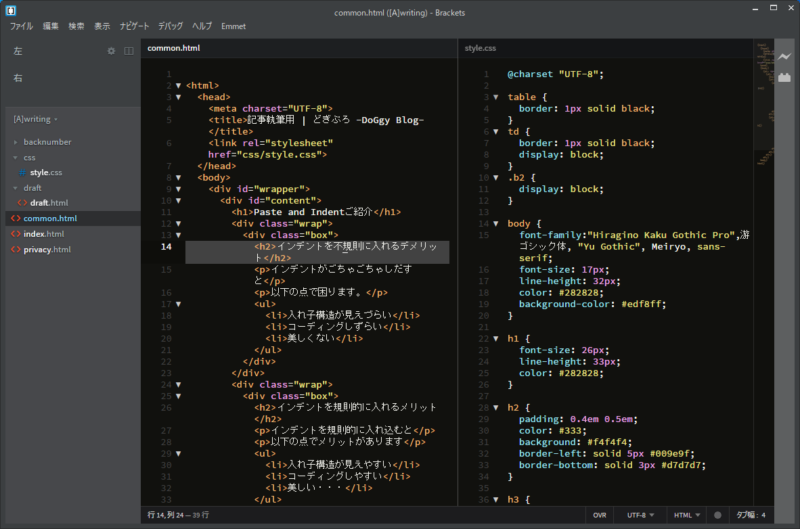
 Bracketsテーマ【Ruby-Blue】
Bracketsテーマ【Ruby-Blue】
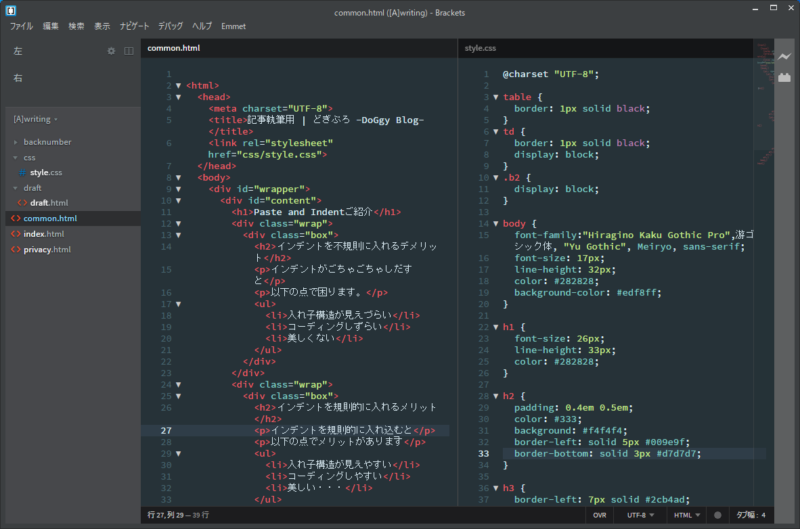
 Bracketsテーマ【Tomorrow Night】
Bracketsテーマ【Tomorrow Night】
 Bracketsテーマ【NeonHighway】
Bracketsテーマ【NeonHighway】
 Bracketsテーマ【Material theme】
Bracketsテーマ【Material theme】
 Bracketsテーマ【Dalkos Dark Theme】
Bracketsテーマ【Dalkos Dark Theme】
テーマは非常に多くの種類が配布されています。

「見やすさ」重視か「カッコよさ」重視か、悩んじゃうな~!
まとめ
- 未経験の方にはテキストエディタBracketsがおすすめ
- 最低限、画面分割とライブプレビューを使いこなせればオーケー
- プラグインは無料でBracketsを拡張出来る神ツール(ただし入れすぎ注意)
- プラグインはEmmetとPaste and IndentとInteractive Linterの3つは入れておきたい
- デフォルトの配色から変えたい場合は【テーマ】をダウンロードしよう
Bracketsのプラグインは今回ご紹介した3種類以外にも山ほどありますので、興味のある方はググってみてくださいね。