
CSSの「display: inline-block」ってどういう時に使えばいいの?
CSSのdisplayプロパティで、特にWeb制作ビギナーが使いどころに困るであろう「inline-block」について解説します。
実は僕もWeb制作を始めてしばらくはinline-blockの使い方がわからなかったのですが、理解できてからは意外と活用できるポイントが多くてinline-blokcに頼りまくりです。
「ぶっちゃけinlineとblockの違いとかもわからない…」という方のために、かんたんにinline要素とblock要素の復習も本記事で触れていますので、ぜひ参考にしてみてください。
inline要素とblock要素の概念
inline-blockを理解するために、まず前提としてinlineとblockについても理解しておきましょう。
Webサイトを構成する<div>や<span>といったタグは、それぞれがdislayプロパティの初期値を持っており、大半のタグはinlineかblockのどちらかの値を持っています。
【初期値がinlineのタグ】
<span>、<a>、<img>、<form>、<input>、<strong>、etc…
【初期値がblockのタグ】
<div>、<header>、<footer>、<p>、<table>、<ul>、<h1>〜<h6>、etc…
inlineの値を持っている要素をinline要素、blockの値を持っている要素をblock要素と呼びます。
ちなみに初期値がinlineの要素に対してCSSでdispay: block;と記述することで要素の変更が可能です。(もちろんblock → inlineも同様に可能!)
inline要素とblock要素の特性
まずはinline要素の特性を見てみましょう。
・横幅 = コンテンツの長さ
・複数設置すると横に並ぶ
・text-alignが効く(親要素に指定)
・widthやheightの指定ができない
・marginやpaddingは左右のみ指定可能
inline要素自身にwidthやheightを指定する事はできないし、marginとpaddingも基本的に左右にしか指定できません。

じゃあ、テキストや画像の配置ってどうするんだっけ?
inline要素を内包しているblock要素に対してmarginやpaddingを指定して、inline要素の位置を調整します。
文字だけだと伝わりにくいと思うので、下図のblock要素の特性も併せて見ていきましょう。
・横幅いっぱいに広がる
・複数設置すると自動的に改行される
・text-alignが効かない
・widthやheightの指定が可能
・marginやpaddingを自由に指定可能
上図の「あかさたな」というテキスト(inline要素)を内包している黄色いblock要素に対してpaddingを指定することで、「あかさたな」のテキストを下に移動させていますね。
block要素はwidthやheightを指定して自由に大きさが変えられますし、marginやpaddingを指定することで、ある程度自由にレイアウトを組むことができます。
基本的にblock要素はWebサイトのレイアウトに使用されることが多く、inline要素はblock要素の中に置くコンテンツという認識で問題ないでしょう。
inline-blockって何?
ここまででinlineとblockについて説明しましたが、「じゃあ、inline-blockって何?どっちなの!?」と思った方も多いはず。
inline-block要素とはその名の通りinlineとblockの両方の特性を併せ持つ要素です。
・横幅 = コンテンツの長さ(inline)
・複数設置すると横に並ぶ(inline)
・text-alignが効く(inline)
・widthやheightの指定が可能(block)
・marginやpaddingを自由に指定可能(block)
一言でいうと「widthとかmarginとか指定できちゃうinline要素」ですが、これだけ見てもどういう時に活用すればいいのかイメージしにくいですよね。
ということで次からinline-blockの活用例を見ていきましょう!
inline-blockの活用例
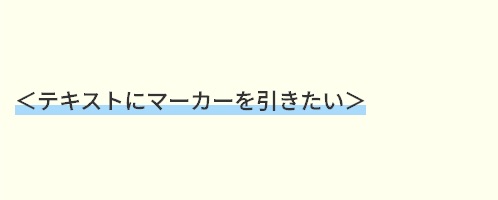
例1: テキストにマーカーを引く

テキストに蛍光ペンで線を引いたような装飾を加えたい時は、要素のbackgroundプロパティにグラデーションの効果を出すことができるlinear-gradient()を指定します。
background: linear-gradient(transparent 70%,#A8DAFB 70.1%);上記の記述で上端から70%の領域まではtransparent(透明)、上から70.1%から下端までの領域を#A8DAFB(水色)にすることでマーカーの様な見栄にするという寸法です。
POINT!
という事で<p>タグにテキストを入力し、CSSでグラデーションの指定をしてみましょう。
<p>テキストにマーカーを引きたい</p>p {
background: linear-gradient(transparent 70%,#A8DAFB 70.1%);
}テキストにマーカーを引きたい
<p>タグがblock要素のため「横幅いっぱいに広がる」という特性が作用して、マーカーがテキストの右側にはみ出てしまいました。
pに横幅を指定して調整する事も可能ですが、それだとテキストの長さが変わる度に調整が必要になり面倒くさいですよね。
そこでinline-blockの出番です。
解決方法
pにdisplay: inline-block;を指定してみましょう。
<p>テキストにマーカーを引きたい</p>p {
background: linear-gradient(transparent 70%,#A8DAFB 70.1%);
display: inline-block;
}テキストにマーカーを引きたい
初期値がblock要素である<p>タグがinline-blockに変わったことで「横幅 = コンテンツの長さ」という特性が反映されて、しっかりとテキストの上にだけマーカーを引くことが出来ました。
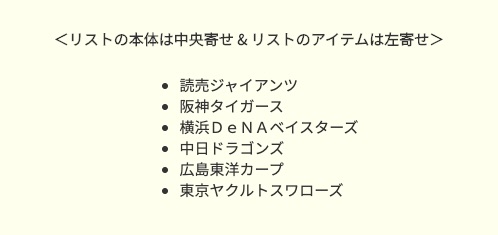
例2: リスト本体は中央寄せして、リストのアイテムは左寄せ

次はリストを中央に配置するためにinline-blockを活用する例です。

中央寄せしたいなら<ul>タグにtext-align: center;を指定すれば良いのでは?
残念ながら、それだけだと上図のようなレイアウトにはならないのです。
POINT!
先ほど記載したとおり、<ul>にtext-align: center;を指定するとどうなるのか見てみましょう。
<ul>
<li>読売ジャイアンツ</li>
<li>阪神タイガース</li>
<li>横浜DeNAベイスターズ</li>
<li>中日ドラゴンズ</li>
<li>広島東洋カープ</li>
<li>東京ヤクルトスワローズ</li>
</ul>ul {
text-align: center;
}- 読売ジャイアンツ
- 阪神タイガース
- 横浜DeNAベイスターズ
- 中日ドラゴンズ
- 広島東洋カープ
- 東京ヤクルトスワローズ
リストなのにテキストが全体的に中央寄りになってしまい、視認性が悪くなってしまいました。「・」も左端に残っていて、このままでは不格好です。
ということで、inline-blockを使ってリスト本体は中央寄せして、リストのアイテムは左寄せになるように構築していきましょう。
解決方法
以下のように記述することで先程のレイアウトを実装できます。
<div class="wrapper">
<ul>
<li>読売ジャイアンツ</li>
<li>阪神タイガース</li>
<li>横浜DeNAベイスターズ</li>
<li>中日ドラゴンズ</li>
<li>広島東洋カープ</li>
<li>東京ヤクルトスワローズ</li>
</ul>
</div>.wrapper {
text-align: center;
}
ul {
text-align: left;
display: inline-block;
}- 読売ジャイアンツ
- 阪神タイガース
- 横浜DeNAベイスターズ
- 中日ドラゴンズ
- 広島東洋カープ
- 東京ヤクルトスワローズ
上図はinline-blockの特性「text-alignが効く」を利用した方法です。先程のコードに以下の処理を加えました。
- <ul>を内包する要素(今回は.wrapper)を追加
- .wrapperにtext-align: center;を指定
- <ul>にinline-blockを指定
- <ul>にtext-align: left;を指定
まず.wrapperに指定したtext-align: center;でリスト全体を中央寄せし、<ul>に指定したtext-align: left;が<ul>の配下の<li>を中央寄せすることで実装しています。
実際のWeb制作でも頻繁に活用できるテクニックですので、この機会に是非理解していってくださいね!
まとめ
Webサイト制作には「知らなくてもいいけど、知ってると効率がアップする」というテクニックがい〜〜っぱい有るんですよね。
今回ご紹介したinline-blockもそのうちの一つですし、他にもまだまだ便利なテクニックがありますので、どんどん新しい知識を取り入れてWeb制作ライフを楽しみましょう!
それでは今回はここまで!