副業やフリーランスとしてWebデザイナーのお仕事をされている方が、少しでも多く仕事をこなして収入を増やすためには、コーディングの速さが重要な要素ですよね。
今回はWebサイト制作効率化の代名詞とも言える、Bootstrap(ブートストラップ)について解説していきます。

ブートストラップって名前は聞いたことがあるけど、何が出来るの?

一回だけ使ってみたけど、いまいちメリットが分かなかったなぁ…
そんな疑問をお持ちの方にお役立ていただける内容になっています。
それでは早速いっていましょう!
この記事を書いた人
DoGgy(2級ウェブデザイン技能士)
30歳で大手メーカーの営業マンを辞めて未経験からWeb制作を独学。現在は在宅フリーランスとして月平均50万円稼いでいます。
当ブログでは「在宅ワークの初め方」や「Web制作」について発信中!

Bootstrapとは?
BootstrapはCSSフレームワークと呼ばれる物の一種です。

CSSフレームワークってなに?
端的に言うと、最初からコードがたくさん記載されたcssファイルです。
Webサイト制作で頻繁に使用する「レイアウト」や「パーツ」の装飾が、事前に組み立てられた素材集のような物とイメージして頂ければ良いでしょう。
bootstrap.cssに記述されているセレクタの例
例1)中央寄せするクラス
.text-center {
text-align: center !important;
}
例2)要素を非表示にするクラス
.d-none {
display: none !important;
}
上記のようにシンプルな物もあれば、以下のように10行以上に渡るクラスも有ります。
.btn {
display: inline-block;
font-weight: 300;
text-align: center;
white-space: nowrap;
vertical-align: middle;
user-select: none;
border: 1px solid transparent;
padding: 0.5rem 0.75rem;
font-size: 1rem;
line-height: 1.25;
border-radius: 0.25rem;
transition: all 0.15s ease-in-out;
}
例3のクラスだけではボタンの大きさや色の指定ができないので、追加で「.btn-large(ボタン大きさ指定用のクラス)」や「.btn-navy(ボタン色指定用のクラス)」を組み合わせて使用します。
このように、bootstrapで用意されているクラス名を把握さえすれば、自分でcssを記述すること無くWebサイトが作れる訳です。

cssを書く時間が短縮できるのは相当デカいね!
Bootstrapの他にも有名なフレームワークはいくつかありますが、世界で最もポピュラーなフレームワークがBootstrapです。
Bootstrapで出来ること
先述の通り、「bootstrap.css」に記載されているセレクタ(idやclass)の使いかたを覚える事で、Webサイト制作時のコード記述量を大幅にカット出来ます。
もう少しだけ掘り下げてみましょう。
- レスポンシブ(スマホやタブレットでの閲覧)対応が簡単に出来る
- グリッドシステムが利用できる
- Javascriptの知識が無くても、動きのあるWebサイトが作れる
順番にご説明していきます。
1.レスポンシブ(スマホやタブレットでの閲覧)対応が簡単
Bootstrapでは、自分でメディアクエリを入力する事無くレスポンシブ対応が出来ます。
これは実際に見て頂いた方が早いかもしれません。
以下はどちらもbootstrap.cssに記載されているクラスです。
.text-center {
text-align: center !important;
}
※メディアクエリ指定無しなので、全てのサイズに中央寄せが適用される
@media (min-width: 768px) {
.text-md-center {
text-align: center !important;
}
}
※クラス名に「md」を付けると、画面の横幅768px以上の時のみ、中央寄せが適用される
上記のように、クラスに「md」や「lg」といった文字列を組み合わせることで、自分でメディアクエリを記述する手間を省けるという訳です。
なお、Bootstrapには下記4つのブレイクポイントが有り、全て先ほどの例と同じように使用します。
- xl(xl≧1200px)
- lg(lg≧992px)
- md(md≧768px)
- sm(sm≧576px)
横幅575px以下はxsと呼びますが、「text-xs-center」等のように指定する事が出来ません。

じゃあ、どうやって指定すれば良いの?
横幅575px以下の時のみ<btn>を非表示にする記述方法を見てみましょう。
HTMLの記述
<html>
<body>
<btn class=”d-none d-sm-block”>横幅575px以下の時だけ非表示</btn>
</body>
</html>
CSS(bootstrap.css)の記述
d-none {
display: none !important;
}
@media (min-width: 576px) {
.d-sm-block {
display: block !important;
}
}
- 全サイズに対してdisplay: none;を指定
- その後576px以上の時に対してdisplay: block;を指定
と記述する事で対応が出来ます。
xsが指定出来ないことで「使いづらい」と感じたあなた。普段はPCレイアウトから先に作っているのではないでしょうか?
Bootstrapはモバイルファースト(スマホレイアウトから先にコーディングを行うこと)で制作をすることに最適化されているため、以下の順番でコーディングを行えば面倒くさいと感じないはずです。
- スマホレイアウト:xs指定のクラスが無いため、全サイズ指定
- タブレットレイアウト:sm(576px以上のサイズに適用)で指定
- PCレイアウト:md(720px以上)、lg(960px以上)、xl(1200px以上)で指定
全て「以上」ですので、例えばsm(576px以上)とxl(1200px以上)でレイアウトが同じパーツが有る場合は、smだけ指定すればオーケーということです。
今やWebサイトの閲覧環境はスマートフォンがシェア一位になっていますので、この機会にモバイルファーストのコーディングに切り替えてみるのも有りかもしれませんね!
2.グリッドシステムが利用できる
Bootstrapのグリッドシステムを使えば、Webサイトのレイアウトを自由に組み立てる事ができ、しかもレスポンシブ対応で苦労する事もありません。
今回はグリッドシステムの概念と、基本的な使い方について見ていきましょう。
まずは以下をご覧ください。
例1)
<div class=”container”>
<div class=”row”>
<div class=”col-3″>あ</div>
<div class=”col-3″>い</div>
<div class=”col-3″>う</div>
<div class=”col-3″>え</div>
</div>
</div>
例1のコーディング結果
ご覧の通り、4等分されたボックスが横に並んでいますね。
次はこちら。
例2)
<div class=”container”>
<div class=”row”>
<div class=”col-6“>あ</div>
<div class=”col-4“>い</div>
<div class=”col-1“>う</div>
<div class=”col-1“>え</div>
</div>
</div>
例2のコーディング結果

今回も4分割されてるけど、さっきと違って”等分”じゃないね!
.col-6の「あ」が入ったボックスが大きくて、.col-1の「う」や「え」のボックスが小さいです。
それでは最後に2つ続けて見てみましょう。
例3)
<div class=”container”>
<div class=”row”>
<div class=”col-1“>あ</div>
<div class=”col-1“>い</div>
<div class=”col-1“>う</div>
<div class=”col-1“>え</div>
</div>
</div>
例3のコーディング結果
例4)
<div class=”container”>
<div class=”row”>
<div class=”col-6“>あ</div>
<div class=”col-1“>い</div>
<div class=”col-1“>う</div>
<div class=”col-6“>え</div>
</div>
</div>
例4のコーディング結果
これらの現象から、以下のことがわかります。
- colの値によって要素の幅を指定する事ができる
- colの値の合計が12を超えると、次の行に要素が組みあがっていく
このようにして、colの値を用いてレイアウトが出来るシステムがBootstrapのグリッドシステムです。
.colを囲んでいる.containerと.rowもセットで使う物と覚えておいてください。

確かに便利だけど…これだけ?
もちろんこれだけではありません。
グリッドシステムは、前項で出てきた「md」や「lg」と組み合わせて使う事で本領を発揮します。
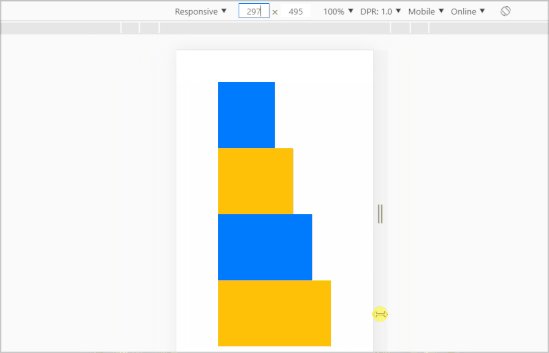
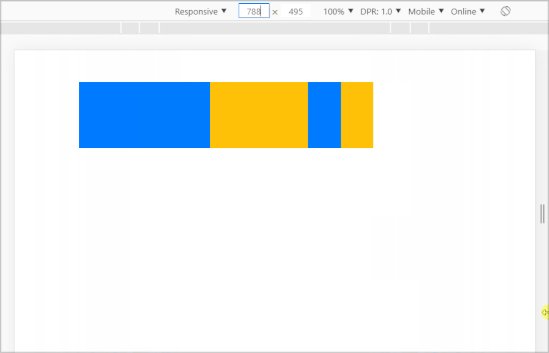
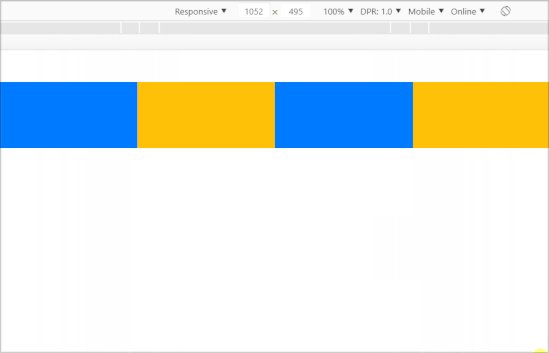
colの指定を以下のようにすることで画面幅によってレイアウトが変えられるのです。
<div class=”container”>
<div class=”row”>
<div class=”col-6 col-sm-4 col-md-4 col-lg-3“></div>
<div class=”col-8 col-sm-8 col-md-3 col-lg-3“></div>
<div class=”col-10 col-sm-6 col-md-1 col-lg-3“></div>
<div class=”col-12 col-sm-6 col-md-1 col-lg-3“></div>
</div>
</div>
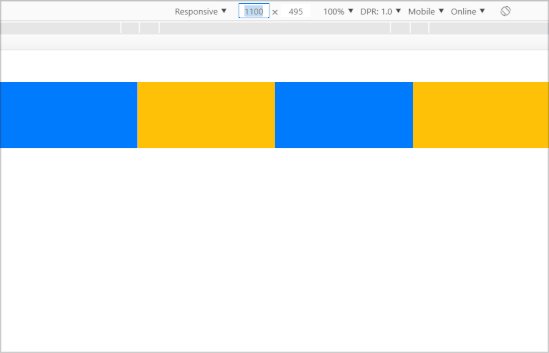
例5のコーディング結果

デベロッパーツールで画面幅を広げる⇔狭めるを繰り返している
PCから見た時は横に並べたいけど、スマホで見た時は縦に並べたいといったレイアウトの時には大活躍の機能です。
3.Javascriptの知識が無くても、動きのあるWebサイトが作れる
Bootstrapには、JavascriptのライブラリであるjQueryを使用したパーツも沢山用意されています。
自分でjQueryやJavascriptのコーディングが出来ない人も、Bootstrapを少し勉強するだけで動きのあるWebサイトが作れるようになるのは魅力的ですよね。

スライドするメニューとか、ニョキっと出てくるヘッダーも…?
もちろん、作れちゃいますよ!
Bootstrapの使い方 チュートリアル
Bootstrapを使う方法は2種類あります。
- 公式サイトからファイルをダウンロードする
- CDN(コンテンツ配信ネットワーク)を利用して読み込む
今回は1の方法にて、Bootstrapを使用する環境構築をチュートリアル形式で進めていきます。
事前に大まかな流れをご説明します。
- testフォルダ作成
- jQueryをダウンロード
- HTMLひな型を作成
- Bootstrapをダウンロード
- 動作確認
それでは早速行ってみましょう。
ステップ1.testフォルダ作成
今回はBootstrapで開発を行うための環境構築について学ぶため、testフォルダを用意します。
※実際にWebサイト制作を行う際は、今回の内容を参考にして構築を行ってください
ここで行う作業は以下です。
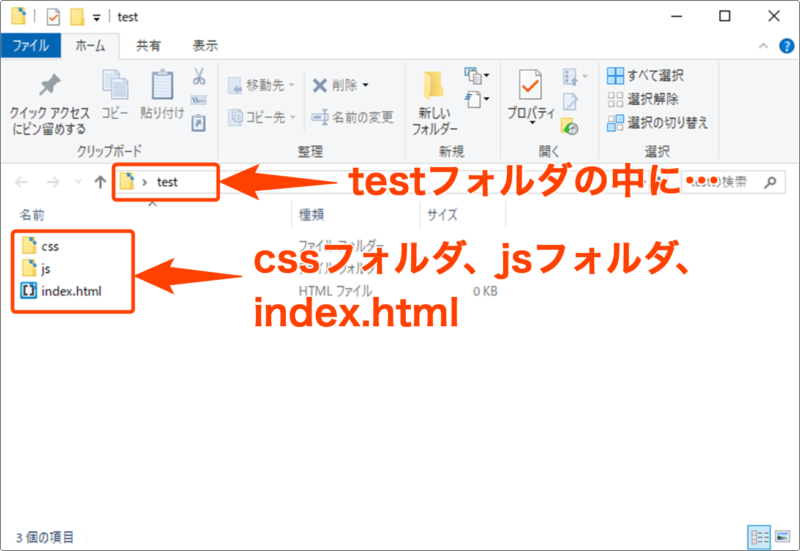
- 「test」という名称のフォルダを新規に作成する
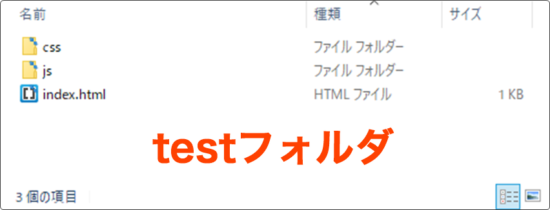
- testフォルダの中に「css」フォルダ、「js」フォルダ、index.html(内容は空でOK)を作成する
以下のようになればオーケーです。

ステップ2.jQueryをダウンロードする
Bootstrapで構築できるパーツの中には、Javascriptを使用して動きを出せる物があります。そして、それらを動作させるために必要なのがjQueryというライブラリです。
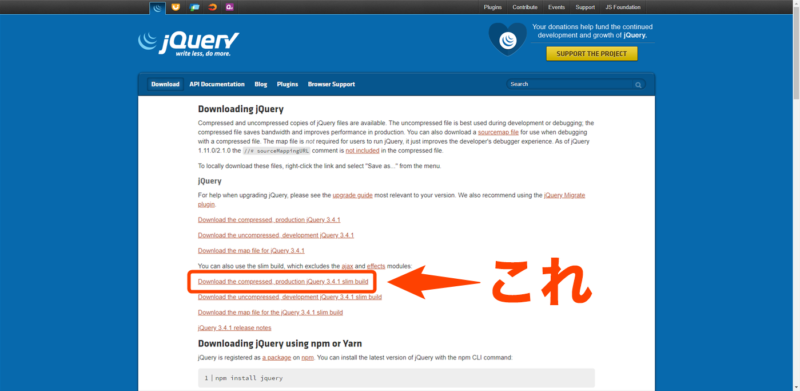
ダウンロードは以下のURLから行います。
何種類かありますが「Download the compressed, production jQuery バージョン名 slim build」をダウンロードしておけば間違いありません。

リンクを左クリックしてもコード内容が表示されるだけなので、リンクの上で【右クリック】⇒【名前を付けてリンク先を保存】⇒【ステップ1で作成したjsフォルダ内へ保存】して下さい。
これでjQueryのダウンロードは完了です。
ステップ3.HTMLひな型を作成
ステップ1で作成したindex.htmlに、以下のコードを貼り付けます。
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.css">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Bootstrap JS -->
<script src="js/jquery-3.4.1.slim.min.js"></script>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>18行目でjQueryのバージョンを「3.4.1」と記載していますが、ステップ1でダウンロードしたjQueryのバージョンが異なる場合は、数字をそれに合わせて変更してください。
あとは保存して作業完了です。次に行きま

待て~い!このHTMLについての説明は?
はい。上のHTMLでは、Bootstrapが動作するための最低限の記述&ファイルの読み込みが行われています。
ベースはBootstrap公式サイトで公開されておりまして、今回のチュートリアル用に少しだけイジってあります。
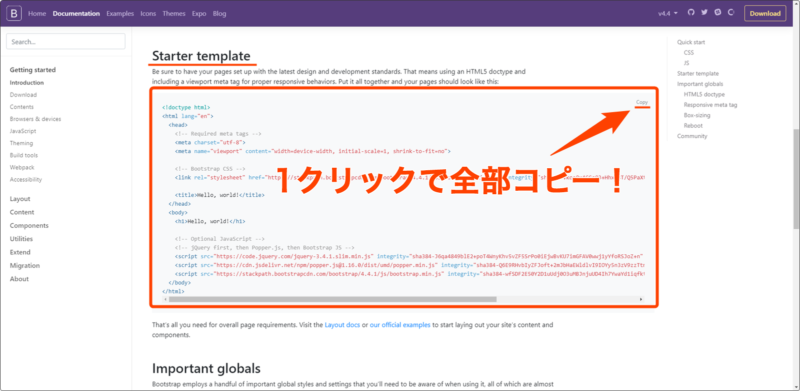
ちなみにベースのHTMLが確認したい方はIntroduction · Bootstrapにアクセス。
下記赤枠内<!doctype html>~</html>がベースになります。
※枠内右上にある【Copy】をクリックすれば全体をコピーできます。

ステップ4.Bootstrapをダウンロード
いよいよBootstrap本体のダウンロードです。
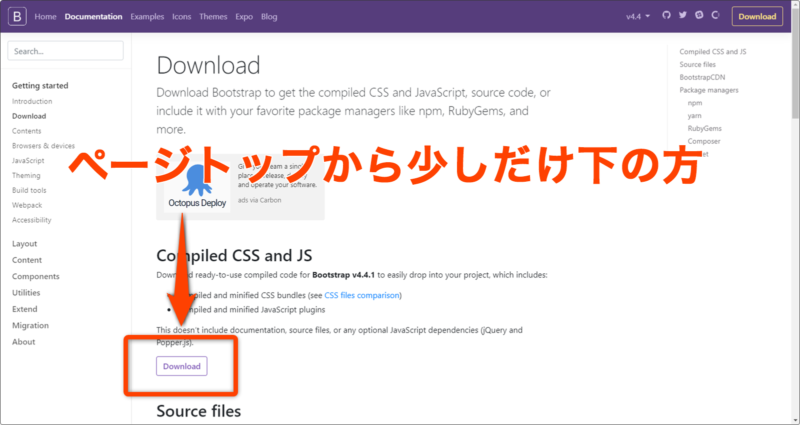
Bootstrap公式サイトのDownloadページにアクセス。
ページトップから少し下の方に有る【Download】ボタンをクリックし、【bootstrap-バージョン名-dist.zip】というファイルをダウンロードします。

ファイルのダウンロードが完了したら、解凍します。
大事な部分なので、ファイルの内容を確認しながら進めます。
入っているのは【css】フォルダと【js】フォルダの2つ。
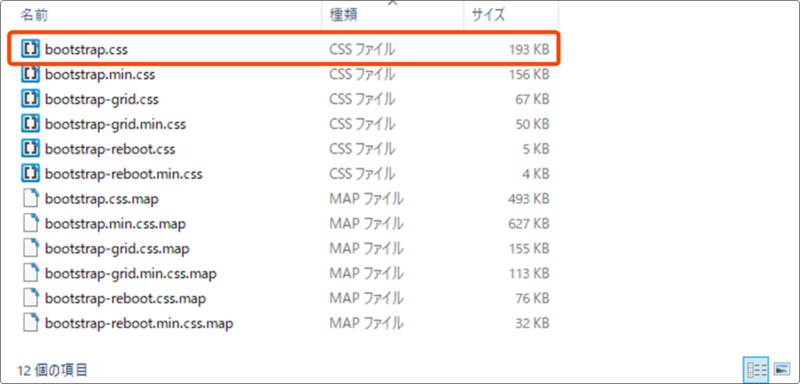
先にcssフォルダの中身を確認してみましょう。
【1】cssフォルダ
| 各ファイルの説明【cssフォルダ】 | |
|---|---|
| bootstrap.css bootstrap.min.css |
Bootstrapの全機能に対応したcssファイルとその軽量版 |
| bootstrap-grid.css bootstrap-grid.min.css |
Bootstrapのグリッドシステム(後述)のみ含まれたcssファイルとその軽量版 |
| bootstrap-reboot.css bootstrap-reboot.min.css |
ブラウザごとのスタイルの相違を無くす機能(リセットcss)のみ含まれたcssファイルとその軽量版 |
| 拡張子が「.map」のファイル | sass版を使用する際に必要なファイル。 |
「.min」が付くファイルは、コードの記述を圧縮(スペースや改行を省略)して軽量化したファイルです。
今回は練習なので、classの記述内容が確認しやすい通常版を使用します。
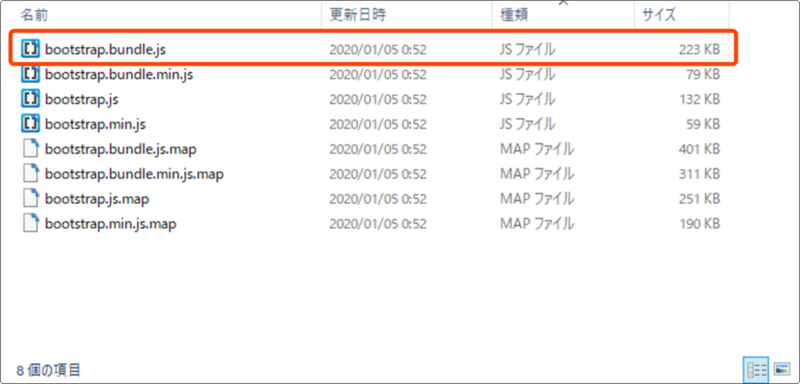
続いてjsフォルダを見ていきしょう。
【2】jsフォルダ
| 各ファイルの説明【jsフォルダ】 | |
|---|---|
| bootstrap.bundle.js bootstrap.bundle.min.js |
Bootstrapの全機能に対応したjsファイルとその軽量版 |
| bootstrap-grid.css bootstrap-grid.min.css |
一部の機能で使用する「popper.js」を含まないjsファイルとその軽量版 |
| 拡張子が「.map」のファイル | sass版を使用する際に必要なファイル。 |
ということで、今回は「bootstrap.css」と「bootstrap-bundle.js」を使用します。
ステップ1で作成したtestフォルダ内のcssフォルダにbootstrap.cssを格納し、testフォルダ内のjsフォルダにbootstrap-bundle.jsを格納します。
最終的に各フォルダは以下の状態になります。



これでBootstrapを使用するための環境構築が終わりました。次は最終工程、動作確認です!
ステップ5.動作確認
ステップ4までが上手くいっていれば、すでにBootstrapのクラスが適用される状態になっています。
textフォルダのindex.htmlを開き、<h1>要素に【class=”text-primary text-center”】と追記してみましょう。
<h1 class="text-primary text-center">Hello, world!</h1>
以下のように文字色が青く、中央寄せされていれば成功です。

上手く反映されない方は以下を確認してみて下さい。
- ダウンロードしたjQueryのバージョンとHTMLひな型記載のバージョン(3.4.1)を揃えているか
- フォルダに格納するcssファイルとjsファイルを間違えていないか
- 逆にファイルを格納するフォルダを間違っていないか
以上になります。お疲れさまでした!
Bootstrapを使うメリット&デメリット
ここではBootstrapを使うメリットについてのおさらいと、デメリットについても触れておこうと思います。
Bootstrapを使うメリット
自分で入力するCSSの記述量を減らし、効率的にWebサイト制作が出来るというのが一つ目。
もう一つは、保守・メンテナンスのしやすさです。
他人が制作したWebサイトの修正や追加ページ作成のお仕事をすると、以下のようなことがあります。
- クラスの命名ルールが不明のため、値を変更して良いか分からない。
- 思い切って値を変更すると、違う要素でも同様のクラスが使用されており、思わぬところでレイアウトが崩れてしまう。
- 仕方なく新たにクラスを追加するが、他に優先度の高いセレクタが有り、上手く反映されない。

デベロッパーツールと睨めっこしなきゃダメなヤツだね…
仕方がない事とは言え、ハッキリ言って非効率です。
いっぽうBootstrapでは予め用意されているクラスを使用するため、必然的に皆が同じルールに沿ってコーディングをする形になります。
初見のコーディングデータであっても、クラス名の用途や意味がわかっていれば安心して編集作業が出来ます。

制作する人と編集する人、どちらも得をする仕組みなんだね!
Bootstrapを使うデメリット
とても便利なBootstrapですが、いくつかデメリットも有ります。
- 個性の無い(既視感のある)Webサイトに仕上がる
- 細かい調整は自分でCSSを入力する必要がある
- HTML、CSSの他に”Bootstrapの勉強”が必要になる
デメリット1.無個性なサイトに仕上がる
Bootstrapのメリットと背中合わせになりますが、Bootstrapで制作されたサイトは似たり寄ったりな見た目になりがちです。

事前にスタイルが決められたパーツを使用するからね~
具体的には配色や余白の値(margin、padding)、ドロワーメニューの動きなどですね。
とはいえ一目で「あ、此処もしかしてBootstrapで作ってるぅ!?」と気づく人が、果たして何パーセントいるのかという事を考えると、大して気にする部分では無いのかなぁと、個人的には考えています。笑
デメリット2.細かい調整は自分でCSSを入力する必要がある
デメリット1の対策にもなる部分ですが、Bootstrapで用意されていない要素を指定したい場合は、自分でcssやJavascriptのコーディングをする必要があります。
例えば、Bootstrapでは以下の値を指定するクラスが用意されていません。
- line-heigt(行送り)
- letter-spacing(字間)
- カラーコード(Hex値(例:#ffeedd)など)を使用した各パーツの色指定
これを指定したい場合は、通常のコーディングと同じように独自のclass(又はid)を作成します。

ということは、意外と自分でcssを打つ機会があるかも?
逆に言えば、自分でcssを入力してスタイルを調整すれば、デメリット1(既視感のあるWebサイトになる)は解決出来るということでもありますね。
デメリット3.”Bootstrapの勉強”が必要になる
例えば、Bootstrapを使ってドロップダウンナビゲーションを作るためには以下のクラスを使いますが、事前知識が無いと厳しいです。
- .dropdown:<li>要素に指定
- .dropdown-toggle:<a>要素に指定
- .dropdown-menu:<div>要素に指定
- .dropdown-item:<a>要素に指定
- .dropdown-divider:<a>要素に指定

どのクラスを何に指定するか、覚える必要があるんだね!
単純なクラス(文字サイズやmargin指定など)についてはクラス名を覚えるだけで使えますが、上記のようなパーツや、グリッドシステムを使いこなすために、Bootstrapの知識が必要になります。
以下でBootstrapの勉強方法をご紹介します。
Bootstrapの勉強方法
Bootstrapは以下の方法で勉強するのがおすすめです。
1.Bootstrap公式のリファレンスを見る
上記URLに各パーツの使用方法が一通り紹介されています。
情報量が非常に多く、全ての内容を覚えきるのは難しいので、都度使用したいパーツを調べるという使い方がおすすめです。
2.書籍を読む
個人的に公式のリファレンスが見辛いと感じたので、私は下記の本で勉強しました。
基本は公式リファレンスと同様、作りたいパーツについて都度調べる使い方になりますが、この本は以下の点が良かったです。
- Bootstrapのパーツが一覧で見られる
そもそも何のパーツが用意されているかわからなかったため、本をパラパラめくりながら「こんなのも有るんだ!」と知れたのが大きかったです。 - 実際にBootstrapでサイトを作るレッスン(第9章)がある
これがかなり良かった。やっぱり、実際に手を動かしながら勉強する以上の勉強法は無いと思います。 - Bootstrapのカスタマイズ方法が記載されている
クラスを追加したり、上書きをして使いやすくするノウハウが記載されています。オリジナルのライブラリ作成に役立ちそうな情報もありました。
Bootstrapの勉強本は、これ一冊あれば充分かと思います。
私と同じく、リファレンスがなんか苦手!って人には超おすすめの本です。
まとめ
- Bootstrapを使えば、cssの記述を大幅に短縮する事が出来る
- レスポンシブデザインの構築に最適な機能が多い(グリッドレイアウト等)
- 無個性なサイトにしたくない場合は、Bootstrap+css手打ちを組み合わせて微調整をすべし
- 使いかたはBootstrap公式リファレンスに書かれているが、見辛いと感じる人は書籍の使用もおすすめ!

