Webサイトのコーディングで、「知らないうちに横スクロールバーが出現したけど消し方がわからない!」とお困りの方へ向けて、本記事ではWebサイトに横スクロールバーが出現してしまう原因と解決する方法を解説します。
レスポンシブデザインのコーディングに慣れていない方は苦戦する部分かと思いますが、この記事の内容を理解すれば難なく解決できるようになるはずです!
それでは早速見ていきましょう。
横スクロールバーが出現する原因
Webサイトに横スクロールバーが出現する原因は、ブラウザやディスプレイの横幅(width)からハミ出してしまったパーツがページ内にあるからです。
これは普段から見慣れている縦スクロールバーでイメージすると一発でわかります。
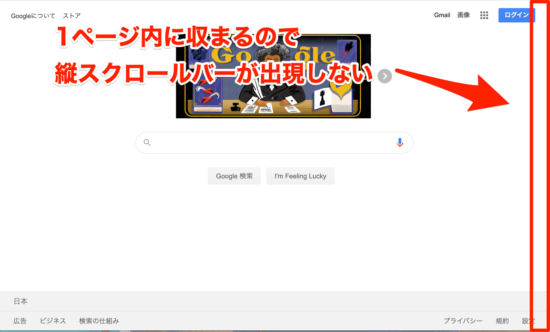
例えば、Googleのトップページは1つの画面内に全てのコンテンツが収まっているため、縦スクロールバーは出現しません。(見えている領域より下にスクロールする必要が無い)

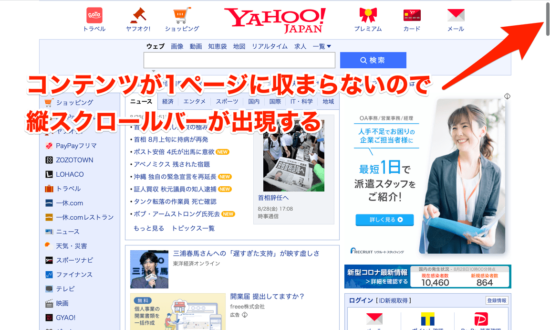
逆にコンテンツが1ページ内に収まらないサイト(例:Yahoo!JAPAN)の場合は、表示領域よりも下のコンテンツを見るために縦スクロールバーが出現します。

上記の縦スクロールバーが出現する条件と同様に、横方向にハミ出た領域を見るために横スクロールバーが出現するという訳です。
画面からハミ出た要素を特定する方法
横スクロールバーを消すためには、原因となっている「ハミ出し要素」を特定する必要があります。

画面からハミ出た要素って、見た目でわかるんじゃないの?
そういったパターンもありますが、例えばpaddingやmarginなどの「余白」がハミ出ている場合は目視で発見するのは困難ですので、開発者ツールを活用して原因を探りましょう。
ということで、今回はChromeに搭載されている開発者ツール(通称デベロッパーツール)を使ってハミ出した要素を見つける方法を解説します。
① 開発者ツール(デベロッパーツール)を起動する
Chromeでデベロッパーツールを起動する方法は、調査したいサイトを開いた状態でキーボードのF12キーを押します。
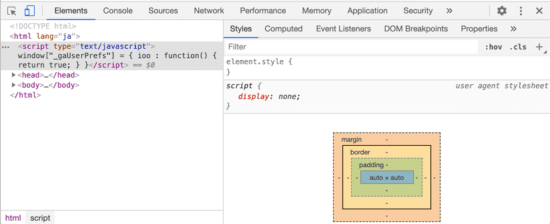
ブラウザ内に下図のような領域が出現したらデベロッパーツールの起動に成功です!

② Selectツールを選択する
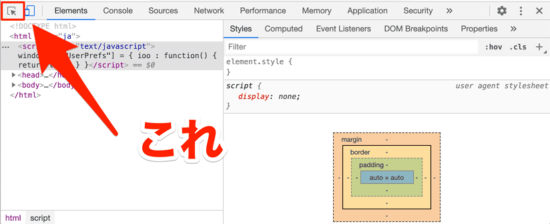
起動に成功したらデベロッパーツール左上らへん(下図赤枠参照)にあるSelectツールをクリックしましょう。

③ サイトの端に出来た余白の位置を上からカーソルなぞる
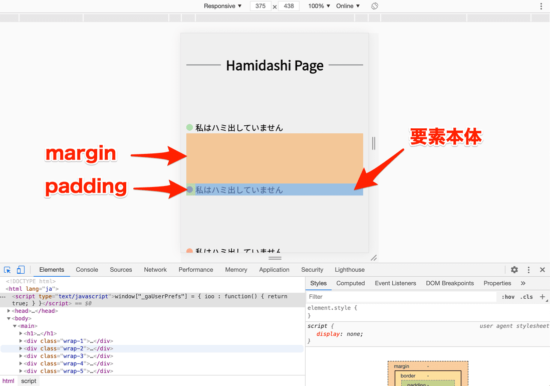
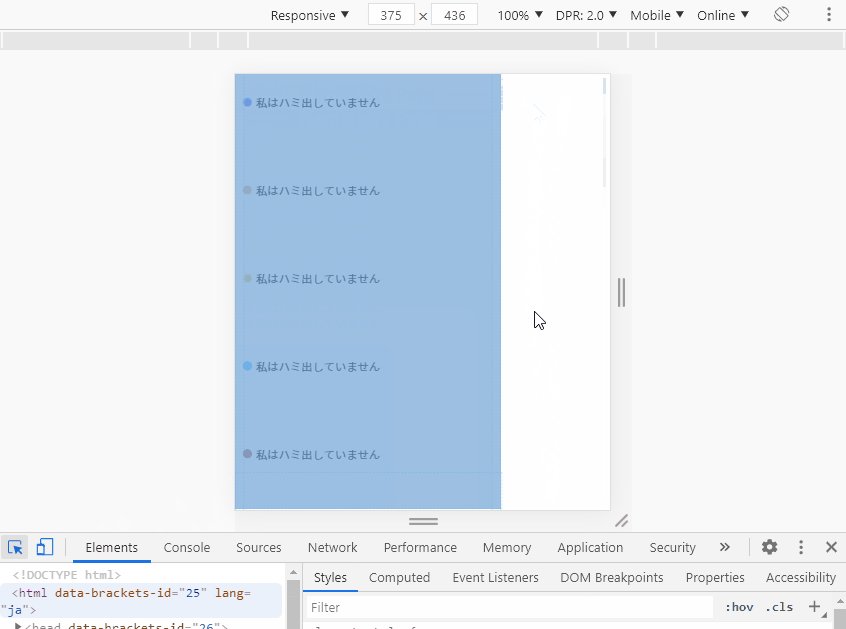
Selectツールをクリックすると、カーソルが乗ったコンテンツの領域に色が付いて表示され、下記3色で以下を表しています。
| 青 | 要素本体のサイズ |
| オレンジ | margin |
| 緑 | padding |

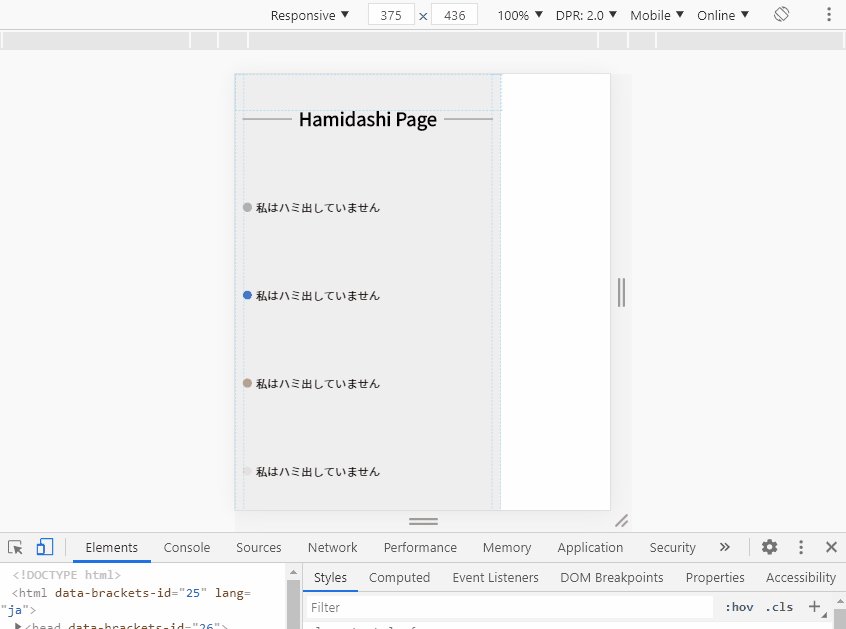
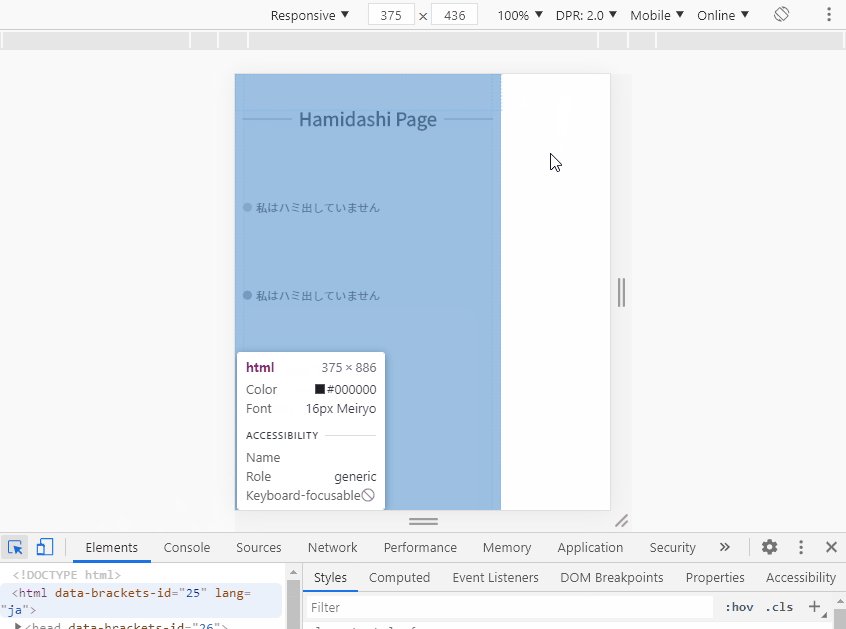
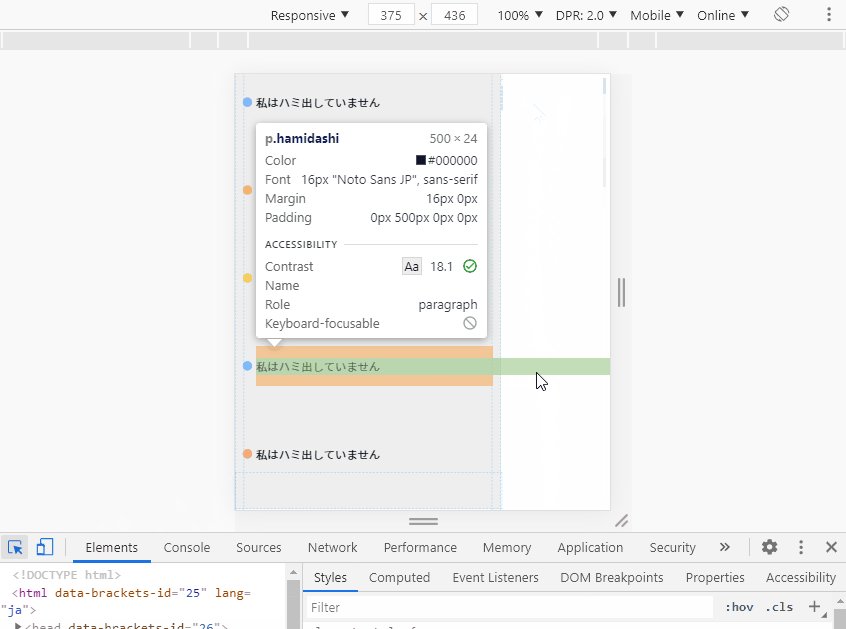
この機能を利用して、画面端にできてしまった余白の領域を上からカーソルでなぞっていくと・・・

水色の●が付いた「私はハミ出していません」のテキストがハミ出ているので、これが横スクロールバーが出現する原因とみて間違いないでしょう。
原因となっているCSSの記述もデベロッパーツールで確認
ハミ出ている要素の特定ができたら、ほとんど解決したようなものです。
引き続きデベロッパーツールで問題の要素のCSSを確認してみましょう。
④ 原因になっている要素のCSSの記述確認する
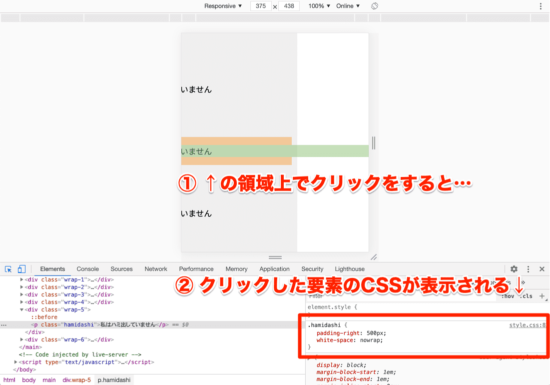
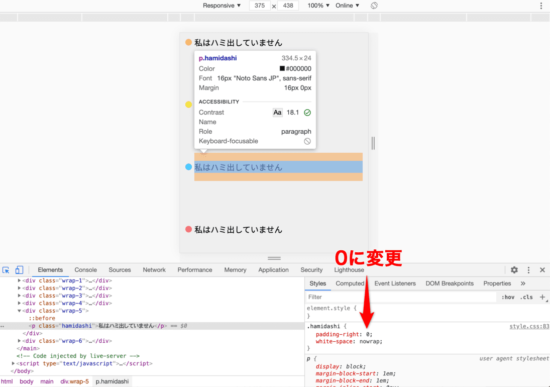
先程発見した要素をクリックすると、開発者ツールのパネル内にCSSの内容が表示されるので、記述内容を確認します。

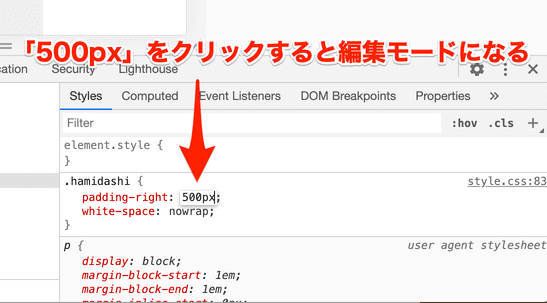
図だと少し小さくて見えにくいかもしれませんが、.hamidashiに付いているpadding-right: 500px;が怪しいので、「500px」の領域をダブルクリックして編集してみましょう。

padding-right: 0;に変更したら右側にハミ出ていた空間が消えました。

これで画面内に全てのコンテンツが収まり、横スクロールバーが消えてくれました!
開発者ツールの使い方について詳しくは以下の記事でもご紹介しています。
画像ファイルがハミ出た時の直し方
サイト内に画像ファイルを設置する際にも要注意です!
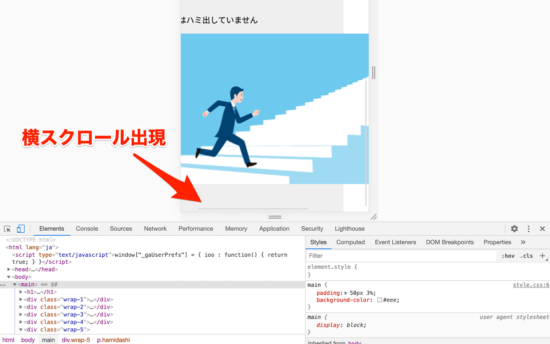
CSSで画像ファイルに対してwidthを指定しないと、元の画像ファイルのサイズがそのままサイト上に出力されてしまうため、横スクロールバーが出現する原因になります。

上記は画像の元ファイルの横幅が600pxのため、width: 375px;のディスプレイからはみ出してしまっています。
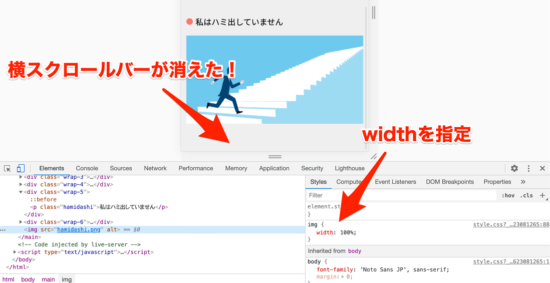
画像に対してCSSでしっかりとwidthを指定しましょう。下図では親要素の横幅と同じになるよう、imgに対してwidth: 100%;を指定しています。

サイトに画像を設置する際には忘れずにwidthを指定するように気をつけましょう!
親要素に「overflow-x: hidden;」を指定する
「どうしても横スクロールバーが消えない!」という場合は、最終手段としてoverflow-x: hidden;という記述をハミ出したパーツの親要素に指定する方法があります。
overflow-x: hidden;は、「この記述をした要素の横幅(X軸)からハミ出した領域を非表示にする」という効果があります。
<div class="wrap">
<p>私がハミだし要素です</p>
</div>.wrap {
overflow-x: hidden;
}
テキストや画像がハミ出している場合は、端の方で切れてしまうので使用できませんが、「なぜか右側に空白が出来てしまっている」といった場合に手っ取り早く解決することができます。
横スクロールの活用方法 テーブルのみ横スクロールさせる
スマホレイアウトで操作感や見た目に悪影響を与える横スクロールですが、サイト内にtableを設置する際には効果的に利用することができます。
例えば以下のHTMLで4列のテーブル組み、width: 375px;(iPhone SEの横幅)で表示させてみます。
<table>
<tr>
<td>sample line1-1</td>
<td>sample line1-2</td>
<td>sample line1-3</td>
<td>sample line1-4</td>
<td>sample line1-5</td>
</tr>
<tr>
<td>sample line2-1</td>
<td>sample line2-2</td>
<td>sample line2-3</td>
<td>sample line2-4</td>
<td>sample line2-5</td>
</tr>
</table>table {
border: 1px solid black;
background-color: "FFF";
}| sample line1-1 | sample line1-2 | sample line1-3 | sample line1-4 | sample line1-5 |
| sample line2-1 | sample line2-2 | sample line2-3 | sample line2-4 | sample line2-5 |
上の例だとスマホサイズに無理やりテーブル全体を表示させるので、1列の横幅が狭くなり見ずらい印象を受けますよね。
そこで、HTMLとCSSに数行だけ追記して、テーブルを横スクロール出来るようにしてみましょう。
<div class="scroll">
<table>
<tr>
<td>sample line1</td>
<td>sample line1</td>
<td>sample line1</td>
<td>sample line1</td>
</tr>
<tr>
<td>sample line2</td>
<td>sample line2</td>
<td>sample line2</td>
<td>sample line2</td>
</tr>
</table>
</div>table {
border: 1px solid black;
background-color: "FFF";
}
.scroll {
overflow: auto;
white-space: nowrap;
}<table>を囲む<div class=”scrll”>を新たに用意し、CSSでscrollクラスに対してoverflow: auto;とwhite-space: nowrap;を指定しました。
上記のコードの出力結果が以下になります。
| sample line1 | sample line1 | sample line1 | sample line1 |
| sample line2 | sample line2 | sample line2 | sample line2 |
テーブルの下に横スクロールバーが出現して、横スクロールが出来るようになりました。各セルの幅が広くなったので、レイアウトが崩れずいい感じです。
この方法で横スクロールが有効になるのは、あくまでテーブル上のみですので、ページ全体の操作感を損なう心配はありません。
まとめ
レスポンシブデザインのコーディングで横スクロールバーが出現する原因と、消す方法について解説しました。
あなたのコーディングの手助けとなれば幸いです!それでは良いWeb制作ライフを!