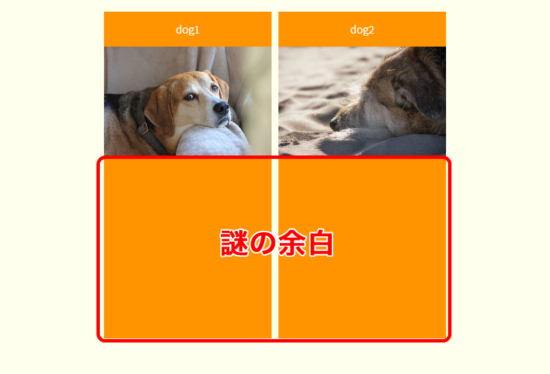
先日Webサイトの納品前に各種ブラウザで見え方チェックをしていたところ、Internet Exprolerの時だけ画像の下に謎の大きな余白ができる現象に遭遇しました。


もちろん要素に対してpaddingやmarginは設定していないので、IE特有の挙動であることは言うまでもありません。
色々と試したところ、原因と改善方法が判明したので以下でご紹介します。
原因: 親要素にflex-direction: column;を指定していた
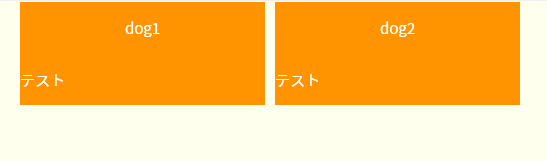
Internet Exprolerのおそらくバグ(?)ですが、flex-direction: column;を指定した要素の中に画像を設置すると、flex-direction: column;直下の要素が縦長になってしまいます。

上図の場合だと、flex-direction: column;を指定している<div class="dog-flex"></div>要素の中に<div clsss="dog-flex__image></div>要素を設置。さらにその中に<img src="images/dog.jpg">を設置している構造のため、dog-flex__imageが縦長になっている状態です。
念のため上記図のHTMLを記載します。
<div class="wrapper">
<div class="dog-flex"> <!-- この要素にflex-direction: column;を指定すると・・・ -->
<div class="dog-flex__text">
<p>dog1</p>
</div>
<div class="dog-flex__image"> <!-- この要素が縦長になっちゃう -->
<img src="images/dog1.jpg" alt="">
</div>
</div>
<div class="dog-flex">
<div class="dog-flex__text">
<p>dog2</p>
</div>
<div class="dog-flex__image"><!-- モチロンこれも縦長 -->
<img src="images/dog2.jpg" alt="">
</div>
</div>
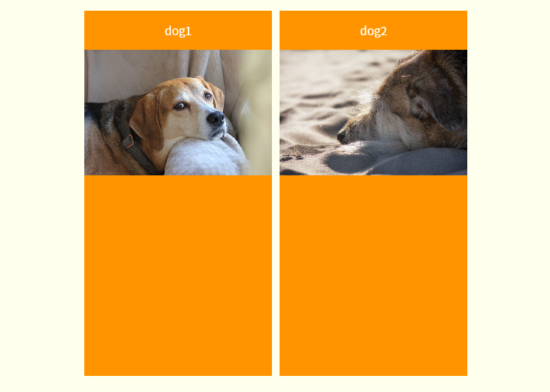
</div>ちなみに<div class="dog-flex">要素の直下に<img src="images/image.jpg">を設置すると、以下のように画像ファイル自体が縦長に引き伸ばされて表示されます。

なお画像を設置しない場合は崩れることなく表示される模様。

直し方: 縦長になった要素にmin-height: 0%;を指定する
ここまで読んで「Internet Exproler対応のためだけにflex-direction: column;を諦めるのはダルすぎる!」という声が聞こえて来そうですが、ご安心ください。
縦長になった要素にmin-height: 0%;を指定するだけでOKです。
<div class="wrapper">
<div class="dog-flex"> <!-- この要素にflex-direction: column;を指定したら・・・ -->
<div class="dog-flex__text">
<p>dog1</p>
</div>
<div class="dog-flex__image"> <!-- この要素にmin-height: 0%;を指定!-->
<img src="images/dog1.jpg" alt="">
</div>
</div>
<div class="dog-flex">
<div class="dog-flex__text">
<p>dog2</p>
</div>
<div class="dog-flex__image">
<img src="images/dog2.jpg" alt="">
</div>
</div>
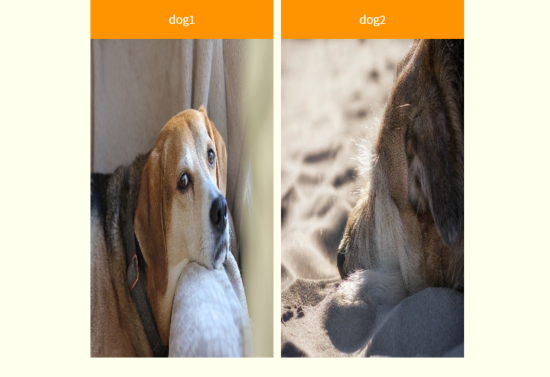
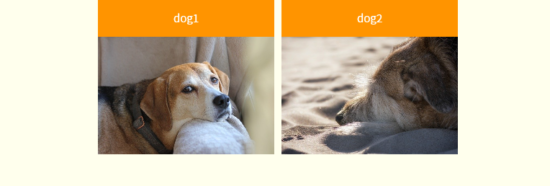
</div>すると以下のようにInternet Exproler上でも正常に表示されます。

注意点として、単位を省略してmin-height: 0;と入力すると【min-height: 0px;】と認識されてしまい正しく表示されないため、しっかりとmin-height: 0%;と入力しましょう!
まとめ
個人的に、Web制作の仕事で心臓に悪い瞬間トップ3を挙げるなら、やっぱりInternet Exprolerでの表示チェックは欠かせないですね。笑