Contents
デベロッパーツールとは?
デベロッパーツールは、Webサイト制作を効率化するための機能がたくさん詰まった神ツールです。 Web制作の三種の神器に数えても文句無いレベル。 そしてデベロッパーツールはChrome、Internet Explorer、Firefox、Microsoft Edgeなど、主要どころのWebブラウザに必ずと言っていいほど搭載されています。
ブラウザってインターネットを閲覧するだけの物と思ってた・・・。
- ブラウザで表示させたWebサイトのコードを見る
- デベロッパーツールでWebサイトのHTML、CSSを編集して検証を行う
- スマホやタブレットで見た時のWebサイトのデザインを確認する
デベロッパーツールの起動方法、画面の見かたを覚えよう
もしGoogle Chromeをインストールしていない方がいましたら、Chromeの公式ページ(下記記事でダウンロードURLをご紹介)からダウンロードすることをオススメします。
https://doggy-kbk12.com/production-environment/#toc7
デベロッパーツールの起動方法
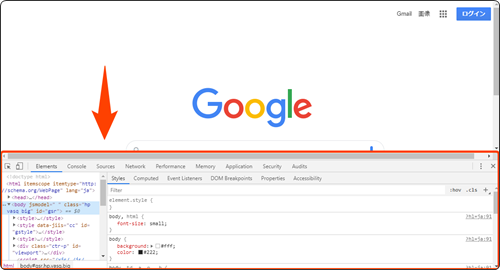
Chromeで適当なWebサイトを表示させ、Windowsを使っている方はキーボードの「F12キー」を、Macを使っている方は「Command + Option + Iキー」を押してデベロッパーツールを起動しましょう。 ※ほとんどのブラウザで共通のキーになっています。 するとブラウザの右もしくは、下の方にデベロッパーツールが表示されます。 HTMLやCSSは、改行が多いと視認性が悪くなります。 右にデベロッパーツールが表示されている方は、下の方に移動させて幅広で見られるようにしましょう。右にあるデベロッパーツールを下へ移動する方法
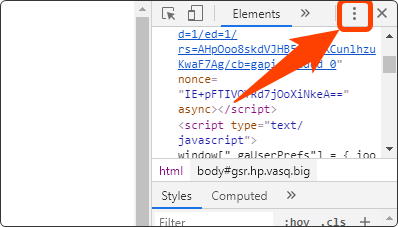
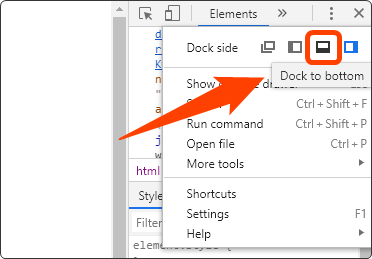
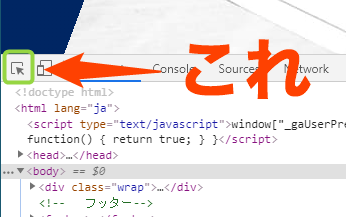
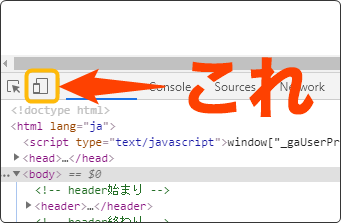
デベロッパーツールの右上にあるお団子マークをクリックします。 下記の様んアイコンが4つ表示されますので、右から2番目をクリック。
下記の様んアイコンが4つ表示されますので、右から2番目をクリック。
 これでデベロッパーツールが下に移動しました。
これでデベロッパーツールが下に移動しました。
 高さが狭くて見づらい場合は「Elements」や「Console」と書いてある部分の上にあるバーをドラッグして(マウスを押しながら動かして)サイズを調整してください。
高さが狭くて見づらい場合は「Elements」や「Console」と書いてある部分の上にあるバーをドラッグして(マウスを押しながら動かして)サイズを調整してください。
使うのは「Elements」だけ
デベロッパーツールを見ると、「Elements」「Console」「Sources」「Network」といった様々なメニューが並んでいるのがわかるかと思います。 ボタンが沢山あるので不安になってしまうかもしれませんが、これら全ての機能を使いこなす必要はありません。 「Elements」の使い方を覚えるだけで、充分デベロッパーツールの恩恵を受けられます。Elementsの見かた
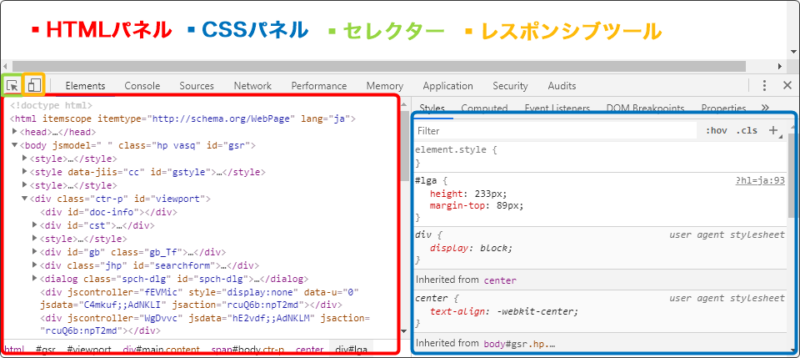
Elementsをクリックすると、左右に分割されたウィンドウが表示されます。 これらはそれぞれ下記の役割があります。 ※本来は別の名称があるかもしれませんが、本記事では下記の名称を使用して解説していきます。 HTMLパネル・・・現在表示しているWebサイトのhtmlファイルの中身を表示
CSSパネル・・・現在表示しているWebサイトのcssファイルの中身を表示
セレクター・・・html、cssを表示したい要素を選択するためのツール
レスポンシブツール・・・Webサイトをスマホやタブレットで表示した場合の見え方が確認出来るツール
この4つのツールのみ使っていきます。
HTMLパネル・・・現在表示しているWebサイトのhtmlファイルの中身を表示
CSSパネル・・・現在表示しているWebサイトのcssファイルの中身を表示
セレクター・・・html、cssを表示したい要素を選択するためのツール
レスポンシブツール・・・Webサイトをスマホやタブレットで表示した場合の見え方が確認出来るツール
この4つのツールのみ使っていきます。
Web制作初心者がデベロッパーツールで使い方を覚えたい機能3つ
使い方を覚えて頂きたい機能は、全部で以下の3つです。- 現在表示しているWebサイトのhtml、cssのコードを見る
- デベロッパーツールでWebサイトのHTML、CSSを編集して検証を行う
- スマホやタブレットで見た時のWebサイトのデザインを確認する
現在表示しているWebサイトのhtml、cssのコードを見る
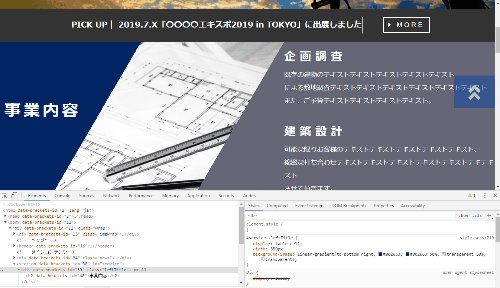
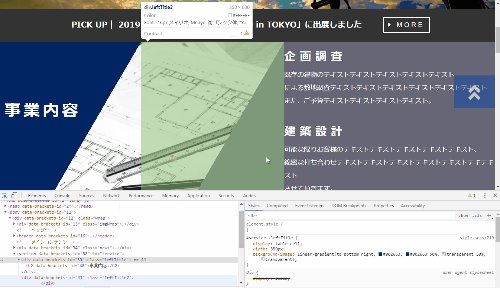
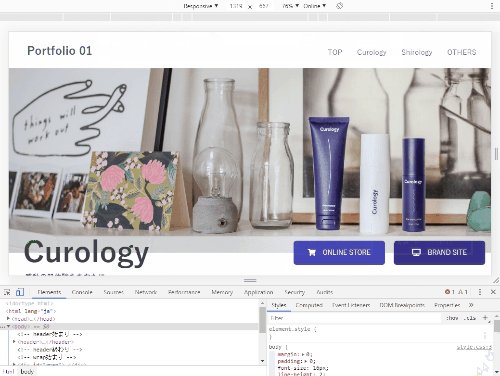
先ほど説明した通り、デベロッパーツールの「Elements」を選択するとHTMLパネル、CSSパネルが表示され、現在表示しているWebサイトのhtml、cssのコードが見れます。 でも、それだけだといまいち使いどころがわからないですよね? 実際はコードの内容を確認したいポイントを指定して使います。 以下、使い方を見ていきましょう。 まずはGoogle Chromeを使って適当なwebサイトを開きます。
上記サイトの「事業内容」と書かれている横の部分に、斜めの線が入っています。
これがどのように表現されているのか、デベロッパーツールで調べましょう。
キーボードの「F12キー(Windows)」または「Command + Option + Iキー(MAC)」を押して、デベロッパーツールを起動します。
まずはGoogle Chromeを使って適当なwebサイトを開きます。
上記サイトの「事業内容」と書かれている横の部分に、斜めの線が入っています。
これがどのように表現されているのか、デベロッパーツールで調べましょう。
キーボードの「F12キー(Windows)」または「Command + Option + Iキー(MAC)」を押して、デベロッパーツールを起動します。
 次にデベロッパーツール左上にあるセレクタアイコンをクリック
次にデベロッパーツール左上にあるセレクタアイコンをクリック
 アイコンをクリックした後にサイト上をカーソルで動き回ると・・・。
アイコンをクリックした後にサイト上をカーソルで動き回ると・・・。
 少し見えづらいかもしれませんが、カーソル位置の移動に連動して、左下のHTMLパネルに表示される内容が変わっているように見えます。これは、その時カーソルが乗っている要素のhtmlがパネルに表示されているためです。
また、カーソルが乗った要素に、半透明の青や緑の四角いボックスと、白い吹き出しが表示されている事にも注目して下さい。それぞれ以下の役割を持っています。
少し見えづらいかもしれませんが、カーソル位置の移動に連動して、左下のHTMLパネルに表示される内容が変わっているように見えます。これは、その時カーソルが乗っている要素のhtmlがパネルに表示されているためです。
また、カーソルが乗った要素に、半透明の青や緑の四角いボックスと、白い吹き出しが表示されている事にも注目して下さい。それぞれ以下の役割を持っています。
- 半透明のボックス:選択している要素の領域を表す。
- 白い吹き出し:マウスを乗せている要素のサイズ(ヨコ × タテ)やフォント情報(カラー、字体)が記載されている。
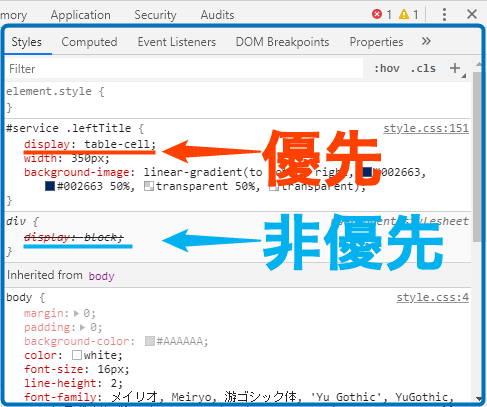
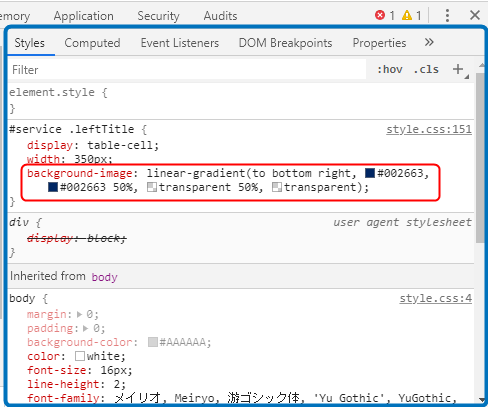
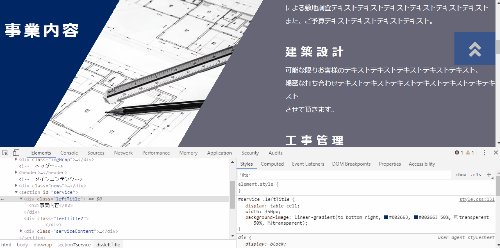
 先ほど選択した「#service .leftTitle」という要素のcssが表示されています。
ここで下にあるクラスを見てみましょう。「div」の中の「display: block;」という記載に横線が入っていますね。これは「display: block;」が無効になっている事を意味します。
「div」で「display: block;」指定しているが、より優先度の高いleftTitleクラスで「display: table-cell;」を指定しているため、非優先(サイトに反映されない)になっていることわかります。
先ほど選択した「#service .leftTitle」という要素のcssが表示されています。
ここで下にあるクラスを見てみましょう。「div」の中の「display: block;」という記載に横線が入っていますね。これは「display: block;」が無効になっている事を意味します。
「div」で「display: block;」指定しているが、より優先度の高いleftTitleクラスで「display: table-cell;」を指定しているため、非優先(サイトに反映されない)になっていることわかります。

自分でサイトを制作してて「何故かcssが反映されない!」っていう時、このようにして原因を特定することが出来ます。これが本当に最高!
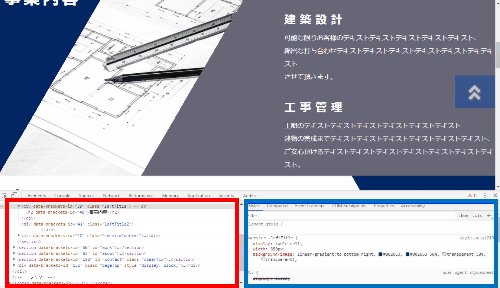
 CSSの記述内容を見ると、赤枠で囲った部分が怪しいですね。
以下でご紹介する機能で、この値を弄って確認してみましょう。
CSSの記述内容を見ると、赤枠で囲った部分が怪しいですね。
以下でご紹介する機能で、この値を弄って確認してみましょう。
デベロッパーツールでWebサイトのHTML、CSSを編集して検証を行う
デベロッパーツールのHTMLパネルとCSSパネルに表示されたコードは、自由に編集することが出来ます。編集内容は実際にブラウザ上で反映され、更新ボタンを押すまで保持されます。
他の人が作ったWebサイトを改造出来ちゃうの!?
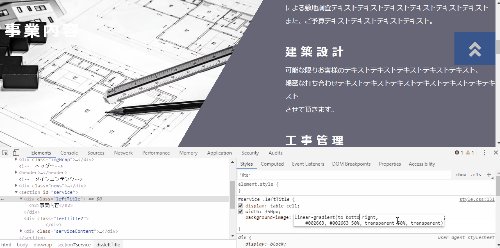
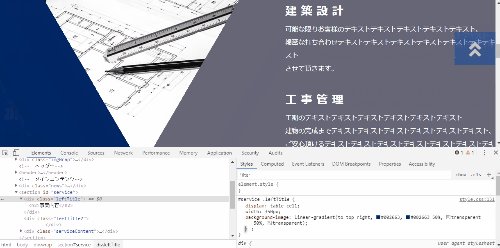
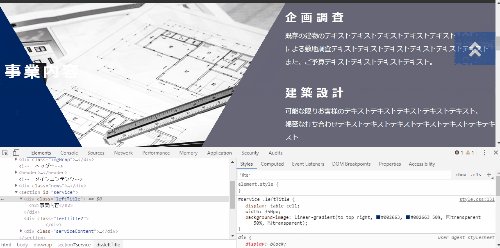
 以下、実際に編集した時の動き。
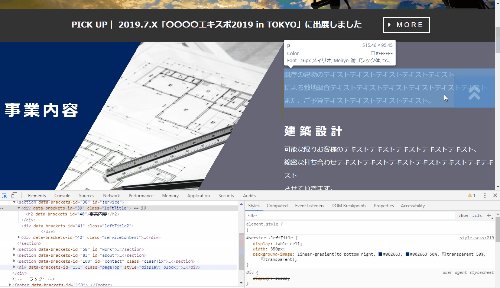
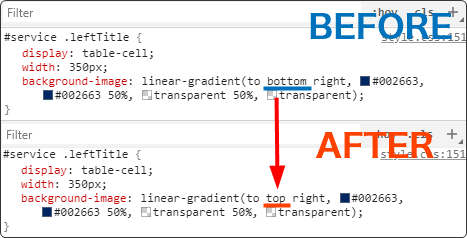
右下のCSSパネルで編集し、サイト上で編集結果が反映されている事がわかります。
以下、実際に編集した時の動き。
右下のCSSパネルで編集し、サイト上で編集結果が反映されている事がわかります。
 斜めの部分の傾く向きが変わりましたね!
この結果から、斜めを表現しているのは
斜めの部分の傾く向きが変わりましたね!
この結果から、斜めを表現しているのは
「background-image: linear-gradient(to bottom right, #002663, #002663 50%, transparent 50%, transparent);」
と記載された箇所であることが確認出来ました。
このように、Web上のサイトであればどんなサイトでも、あなたの手で編集することが出来ます。
・他所のサイトのコードを勉強する
・あなたが制作したサイトの不具合の原因を探る
・WordPressのテーマをアレンジしたい時に、要素のクラス名を確認する。
様々な場面で活用できる機能です。
スマホやタブレットで見た時のWebサイトのデザインを確認する
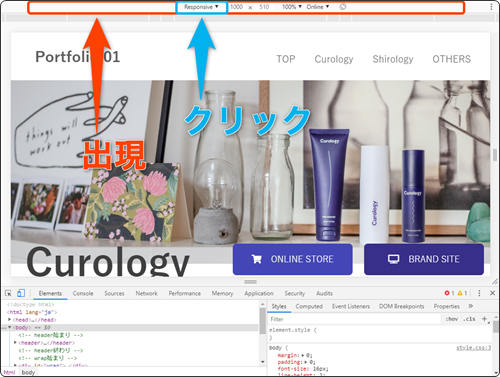
最後にレスポンシブツールの使い方です。 「レスポンシブWebデザイン(後述)」に対応したサイトを制作するうえで必須のツールですので、今回で使い方を覚えてしまいましょう。(といっても、すごく簡単です。) まずはデベロッパーツールの左から2番目のアイコンをクリックすれば起動します。 上の方に赤枠で囲った領域が出現しますので、その中の水色で囲んだ領域をクリックして下さい。
上の方に赤枠で囲った領域が出現しますので、その中の水色で囲んだ領域をクリックして下さい。
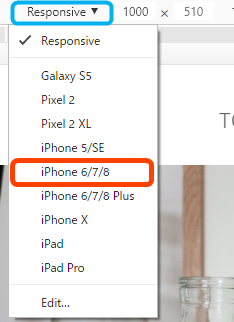
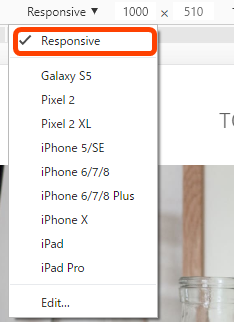
 すると以下の様に、スマホやタブレット端末の名称がズラーっと出現します。
今回は【iPhone 6/7/8】をクリック。
すると以下の様に、スマホやタブレット端末の名称がズラーっと出現します。
今回は【iPhone 6/7/8】をクリック。
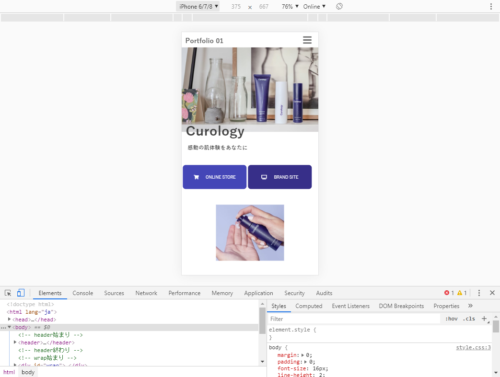
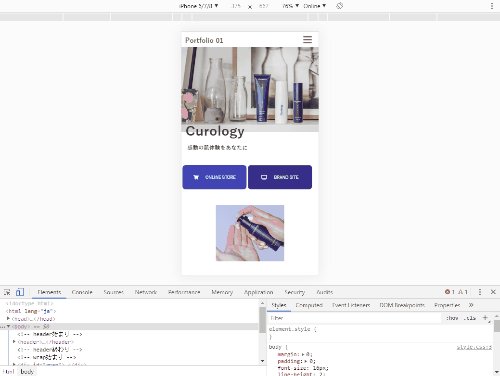
 すると以下の様にブラウザの表示領域が、iPhone 6/7/8のディスプレイサイズ(375 × 667)になります。それに伴い、webサイトのレイアウトもiPhone上で表示した時のデザインに切り替わります。
すると以下の様にブラウザの表示領域が、iPhone 6/7/8のディスプレイサイズ(375 × 667)になります。それに伴い、webサイトのレイアウトもiPhone上で表示した時のデザインに切り替わります。
 次は【Responsive】という項目をクリックしてみましょう。
次は【Responsive】という項目をクリックしてみましょう。
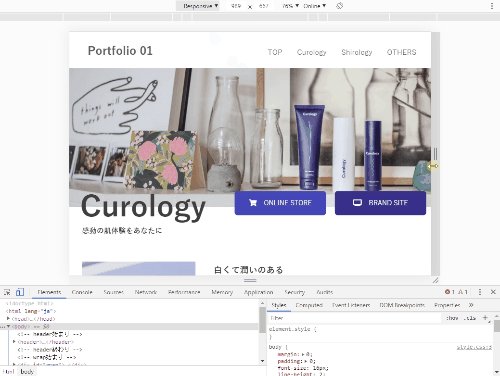
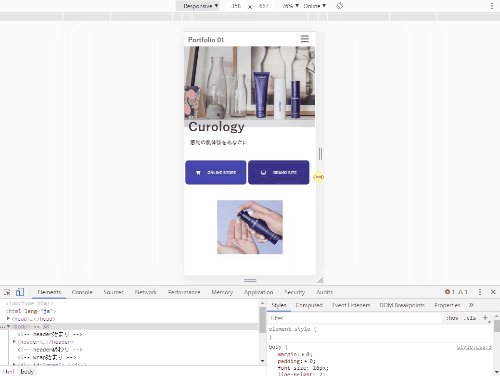
 この項目を選択すると、ブラウザの右側に縦の2本線が出現します。
そこをマウスでドラッグしながら左右にスライドすることで、サイトの表示幅を自由に調整出来ます。
この項目を選択すると、ブラウザの右側に縦の2本線が出現します。
そこをマウスでドラッグしながら左右にスライドすることで、サイトの表示幅を自由に調整出来ます。
 Webサイトを閲覧する端末は、パソコン、スマートフォン、タブレットなど、多様化しています。
そのため、どんなサイズの端末で見られてもデザインが崩れない様、メディアクエリという技術を用いてWebサイトを制作するのが常識になっています。
この技術を用いたWebデザインを「レスポンシブWebデザイン」と呼びます。
クラウドソーシングサイト等で募集されている案件でも、大半が「レスポンシブ対応必須」という文言と共に掲載されています。
今回ご紹介したツールを活用してレスポンシブWebデザイン対応のWebサイトを制作しましょう。
Webサイトを閲覧する端末は、パソコン、スマートフォン、タブレットなど、多様化しています。
そのため、どんなサイズの端末で見られてもデザインが崩れない様、メディアクエリという技術を用いてWebサイトを制作するのが常識になっています。
この技術を用いたWebデザインを「レスポンシブWebデザイン」と呼びます。
クラウドソーシングサイト等で募集されている案件でも、大半が「レスポンシブ対応必須」という文言と共に掲載されています。
今回ご紹介したツールを活用してレスポンシブWebデザイン対応のWebサイトを制作しましょう。
まとめ
- デベロッパーツールとは、Webサイト制作を効率化するための物
- 一般的なブラウザに搭載されているため、誰でも無料で使用可能
- 多くの機能が搭載されているが、3つの機能が使えればオーケー。
- 本記事でご紹介した使い方をマスターし、Web制作を効率化させましょう!

【Webデザイナー】テキストエディタBracketsの使い方と活用法
未経験の方の入門エディタとしてBracketsがおすすめ。無料にも関わらずリアルタイムでコーディング結果の確認が出来るライブプレビ...

実績が無い人のポートフォリオ作り!おすすめレンタルサーバー紹介
未経験からWebサイト制作案件を受注するためにはポートフォリオが必須です。当記事では「実績も無いのに、何を作れば良いの?」や「どう...