Web制作の仕事で「テストサーバー」って何に使うの?
サーバーの設定方法とか運用方法も知りたいな。
といった方のために、今回はテストサーバーの有用性と活用方法について紹介していきます。
また「自分もテストサーバーを持ちたい!」といった方も、本記事を読めばテストサーバーの作り方がバッチリわかるようになります。
Web制作のお仕事をするうえでテストサーバーが役に立つ場面はとても多いので、この機会にテストサーバーについてしっかりと学んでいきましょう!
この記事を書いた人
DoGgy(2級ウェブデザイン技能士)
30歳で大手メーカーの営業マンを辞めて未経験からWeb制作を独学。現在は在宅フリーランスとして月平均50万円稼いでいます。
当ブログでは「在宅ワークの初め方」や「Web制作」について発信中!

テストサーバーとは?

「テストサーバー」と聞くとオンラインゲームを連想する人も多いかもしれませんが、Webサイト制作では以下の用途で使います。
- Web制作でクライアントとのコミュニケーションの円滑化
- Webサイト制作の学習(サーバー操作・WordPress)
Webデザイナーが実費でレンタルサーバーを借りることになるため、月に数百円の費用はかかってしまいますが、それに見合うだけの実用性があるので持っておくことをオススメします。
テストサーバーで出来ること
テストサーバーで出来ることは主に以下の4つです。
- サーバーの基本操作の勉強
- テストサイトをクライアントに見せる
- レスポンシブサイトのレイアウトチェック
- WordPressサイトの動作チェック
① サーバーの基本操作の勉強
ほとんどのWebサイト制作案件では、コーディングしたサイトを本公開用のサーバーへアップロードして初めて納品完了となります。
クライアントの本公開用サーバーには、現在公開しているWebサイトのデータが含まれている場合も有るので、不慣れなまま操作して大事なデータを削除してしまうと取り返しが付きません。
初心者がぶっつけ本番でアップロード作業を行うのは絶対に避けるべきです。

想像したら胃が痛くなってきた…。
そういったトラブルを避けるために、ノーリスクでいじりまくれる自前のテストサーバーを用意して事前にサーバー操作に慣れておくことが大切です。
とはいえ、サーバー操作って意外と単純作業なので、自前のテストサーバーである程度いじれば簡単に身きますのでご安心を!
なお基本的なサーバー操作については【FTP?アップロード?】Web制作初心者にもわかるように解説の記事をご覧ください。
② テストサイトをクライアントに見せる
WebデザイナーがコーディングしたサイトをWeb上にアップロードし、クライアントにURLを伝えて出来栄えを確認してもらう(プレビューする)際にテストサーバーを利用します。

クライアントが用意した本公開用のサーバーにアップロードすれば良いんじゃないの?
それでOKな案件もありますが、下記のように本公開用のサーバーにテストサイト(確認用のサイト)をアップロードできない案件って結構あるんですよね。
- クライアント側でまだ本公開用のサーバーを用意していない
- 本公開用のサーバーにテストサイトを置きたくない(クライアントの意向)
- すでに公開中のサイトが本公開用のサーバーに存在している(既存サイトのリニューアル案件)
こういった案件でも、自前のテストサーバーを持っていればスムーズにテストサイトをプレビューしてもらえます。
③ レスポンシブサイトのレイアウトチェック
テストサーバーにWebサイトをアップロードし、スマホやタブレットからURLにアクセスすることで、レスポンシブサイトのレイアウトチェックができます。

ローカル環境でもブラウザのデベロッパーツールを使えばスマホの見えかたを確認できるのでは?
確かにコーディング中にザックリと確認するくらいならデベロッパーツールで全然問題ないです。
でも「iPhoneで見た時だけレイアウトが崩れる」とか「スマホの画面で見ると、なんか雰囲気が違う」みたいなことって結構あるので、クライアントに見せる前に実機で確認するのはすごく大事!
ローカルでパソコン以外の端末からレイアウトチェックする環境を構築することもできますが、意外と面倒くさかったり…。
その点、テストサーバーにテストサイトをアップして各端末でアクセスする方法はシンプルだし、実環境(Web上)での動作チェックを兼ねることもできるのでオススメです。
④ WordPressサイトの動作チェック
Webデザイナーとして「高収入を目指したい!」という人にオススメのWordPress案件ですが、こちらもテストサーバーが必須になります。
WordPressテーマの構築に使用するPHPという言語は「サーバーサイド言語」と呼ばれていてサーバー上でしか動作しないからです。
ローカルのWebサーバーを構築すればPC上でWordPressサイトを動かすことも出来ますが、テストサイトをチェックする為だけにクライアントに同じ環境を構築してもらうのは頼みづらいですよね。
そんな時もテストサーバーがあれば心配無用!
- 作成したWordPressサイトをテストサーバーにアップ
- クライアントにURLを伝える
これだけでWordPressサイトをクライアントにプレビューして貰えるわけです。
ちなみに「WordPrss案件ってなんぞ?」という人のためにWordPress案件ってどんなお仕事?の記事もご用意したので、時間のある時に読んでみてください。
テストサーバーの使い方

それではテストサーバーの使い方を具体的に説明していきます。
「サーバーにファイルをアップロードする方法がわからない」という人は【FTP?アップロード?】Web制作初心者にもわかるように解説の記事をご覧ください。
クライアントにテストサイトを見せる
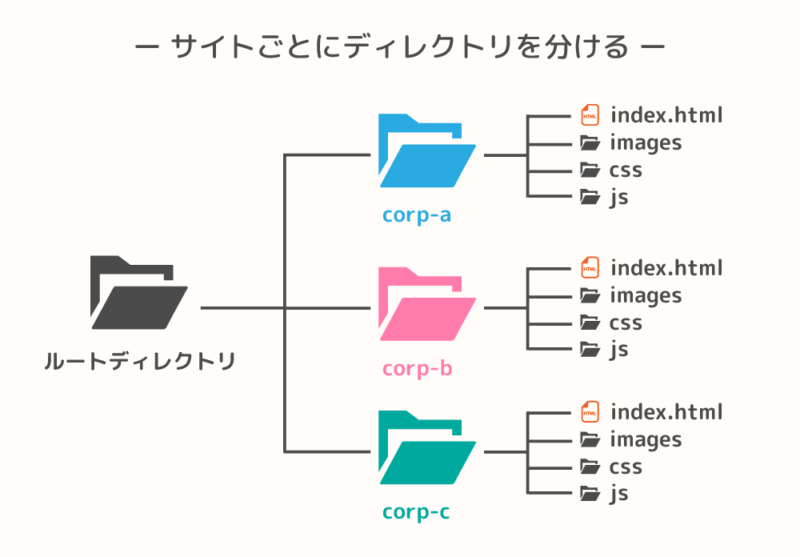
クライアントにテストサイトを見せる際には、テストサーバー上でサイトごとにディレクトリを分けてアップします。
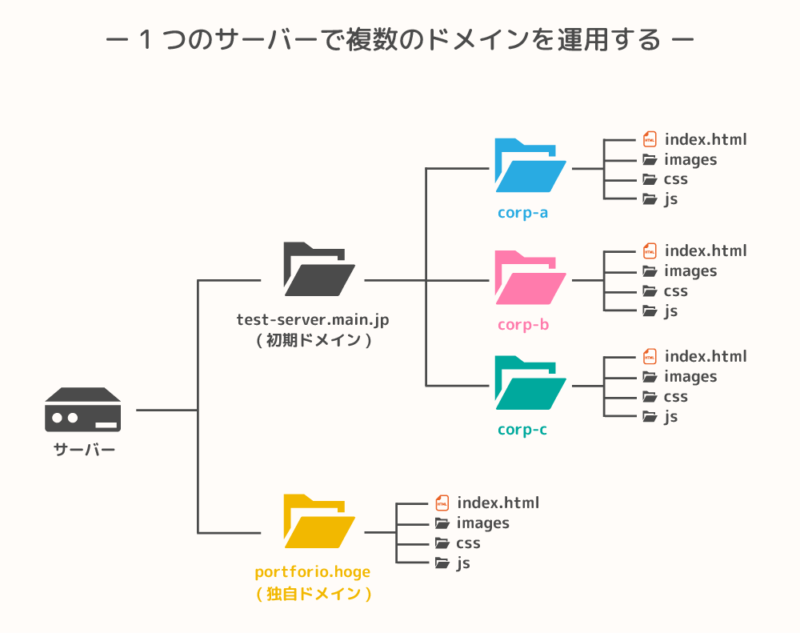
例えば、同時に進行しているA社・B社・C社の3つのサイトをテストサーバーにアップする場合は下図のような構造です。

すると各サイトのトップページのURLは以下のようになります。
- A社・・・https://hogehoge.com/corp-a/
- B社・・・https://hogehoge.com/corp-b/
- C社・・・https://hogehoge.com/corp-c/
あとはそれぞれのクライアントに上記URLを伝えてテストサイトを確認してもらうだけです。
ポートフォリオサイト・学習用サイトをアップロードする
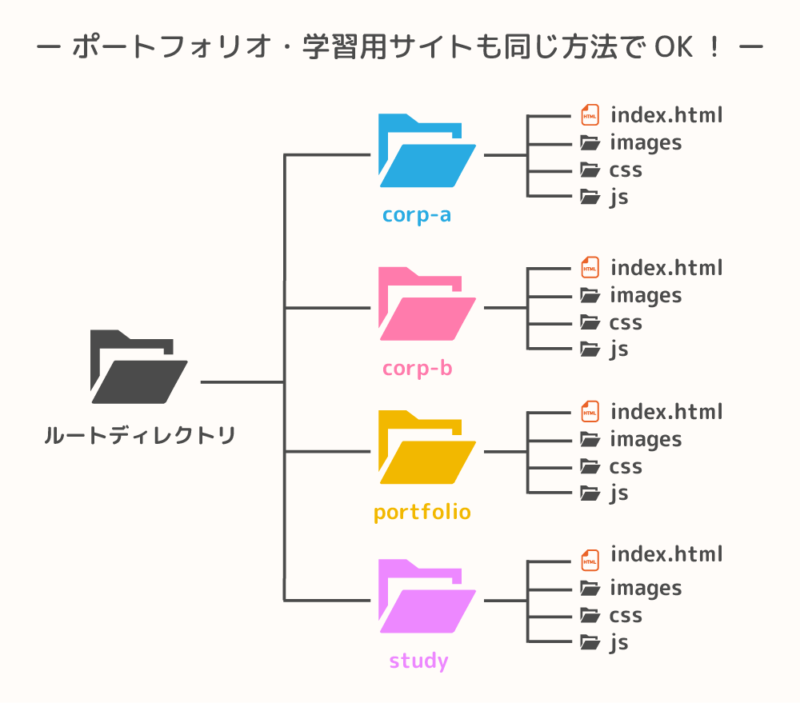
テストサーバーにポートフォリオサイトを公開したり、WordPressなどの学習用として使いたい場合も、先程と同様にディレクトリを分けてアップすればOKです。

- A社・・・https://hogehoge.com/corp-a/
- B社・・・https://hogehoge.com/corp-b/
- ポートフォリオ・・・https://hogehoge.com/portfolio/
- 学習用のサイト・・・https://hogehoge.com/study/
このようにディレクトリさえ分けてしまえば、無制限にテストサイトやポートフォリオをアップロードできる訳です。

ポートフォリオのURL(ドメイン)はテストサーバーと別のものを使いたいな…。
確かにポートフォリオはWebデザイナーの履歴書みたいなものなので、こだわりのURLを設定したいって人は意外と多いですよね。
実際ポートフォリオ用に別途サーバーをレンタルする人も居るわけですが、サーバーに追加で独自ドメインを紐づけることで、1つのサーバーで複数のURLを運用できちゃいます。
ここら辺については本記事の後半にあるポートフォリオサイトだけURLを変えたいを参考にしてみてください。
【重要】テストサーバーにはベーシック認証を設定しよう!
先述のとおり、テストサーバーには複数のテストサイトをアップロードして使うことになるので、ベーシック認証(Basic認証)を設定して以下のリスクを未然に防いでおく必要があります。
- 何かの拍子にクライアント以外の人にテストサイトを見られてしまう
- テストサイトが検索エンジンに載ってしまう
本公開前のテストサイトが外部に見られてしまうとセキュリティの甘さから信頼を失うばかりか、さいあく訴訟問題に発展する可能性もあるので絶対に対策したいところ。
ベーシック認証とは?
ベーシック認証はWebサイトにアクセス制限をかけることが出来る認証システムで、以下の効果があります。
- サイトにアクセス制限をかける
- Googleのクローラーを無効にする
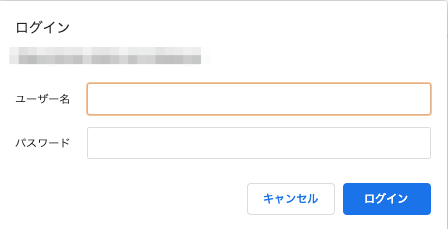
ベーシック認証のアクセス制限は、閲覧者がURLにアクセスした際にユーザー名とパスワードの入力を求める機能です。

ベーシック認証を設定したサイトにアクセスすると、上図のようにユーザー名とパスワードの入力を求めるウィンドウが表示されます。
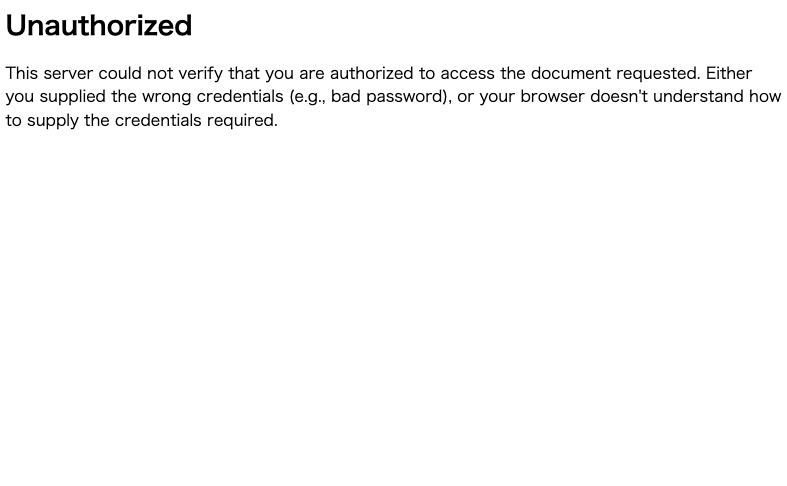
入力したユーザー名とパスワードのどちらかが間違っていると…

上図のようなエラー画面が表示されるだけで、サイトを閲覧できません。
これに加えて、ベーシック認証を設定したサイトにはGoogleのクローラーがアクセス出来なくなるので、テストサーバー内のサイトが勝手に検索結果に表示される事態を未然に防げます。
ベーシック認証の設定方法についてはベーシック認証(Basic認証)の設定方法の記事で解説していますので、これからテストサーバーを作る人は参考にしてください。
URLと併せて「ユーザー名」と「パスワード」も伝える
テストサイトにベーシック認証を設定した場合は、クライアントにURLを伝える際にベーシック認証のユーザー名とパスワードも同時に伝えてあげましょう。
お世話になっております。
下記URLにテストサイトをアップしましたので、ご確認をお願いします。
https://hogehoge.com/corp-a/
ID: user-name
PW: password
僕はいつも上記のような文言でクライアントへメッセージを送信しています。
テストサーバーの立て方

ここからは、「まだテストサーバーを持っていない」という人のためにテストサーバーの立て方を解説していきます。
基本的には一般的なサーバーと変わらないのですが、最低限のコストでテストサーバーを運用したい人にオススメの内容ですので、是非読んでいってください。
サーバーとドメインの基礎知識
まずはテストサーバーを立てるための基礎知識として、サーバーとドメインについて見ていきましょう。
「サーバー」というのはファイルを保存するための大きな箱です。
今回はこの箱をお家に例えます。
次に「ドメイン」は、WebサイトのURLで「http://」や「https://」の後に続く文字列の事を指します。
ブラウザに「https:/yahoo.co.jp」と入力すれば、yahoo!Japanのトップページに辿り着くように、ドメインはインターネット上における住所のような役割を果たしています。
お家(サーバー)と住所(ドメイン)の両方が揃って、ようやくテストサーバーとして使えるようになります。
サーバーはコスパ重視で選ぶ
まずはサーバーを用意していきます。
テストサーバーは、集客を目的としたサイト(ブログやコーポレートサイト)のように表示スピードにこだわる必要が無いので、コスパ重視で決めてしまって良いです。
今回は低価格でサーバーをレンタルできるロリポップ!というサイトを例に見ていきます。
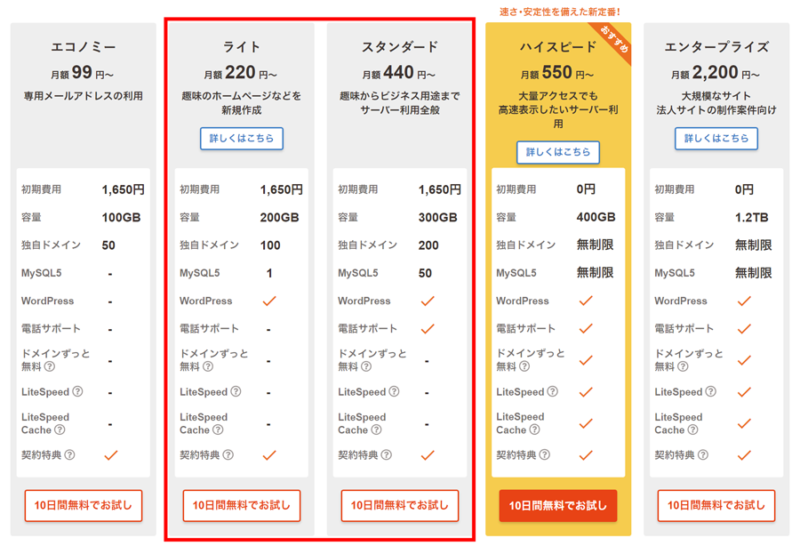
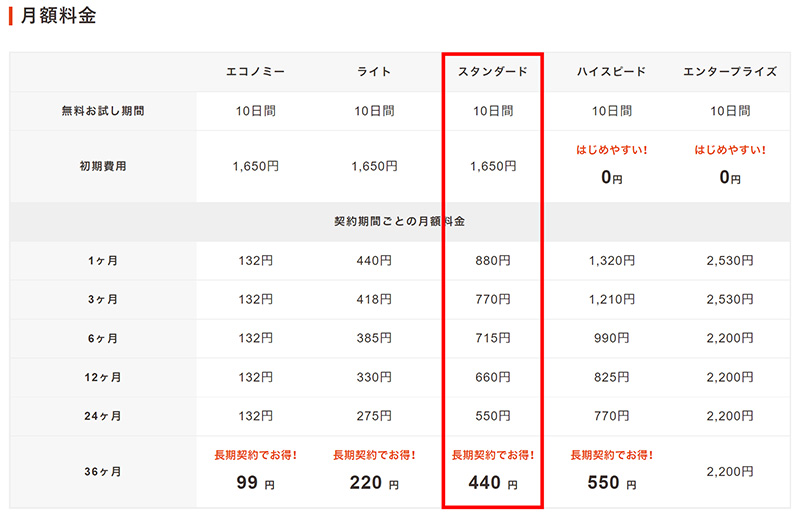
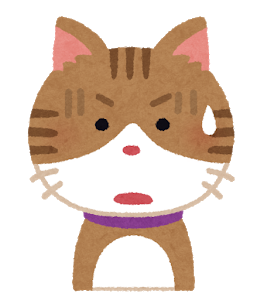
ロリポップ!のサーバーのプランは下図の5種類あり、テストサーバーにオススメなのは赤枠で囲っているスタンダードプランとライトプランの2つです。


どっちにすればいいの?
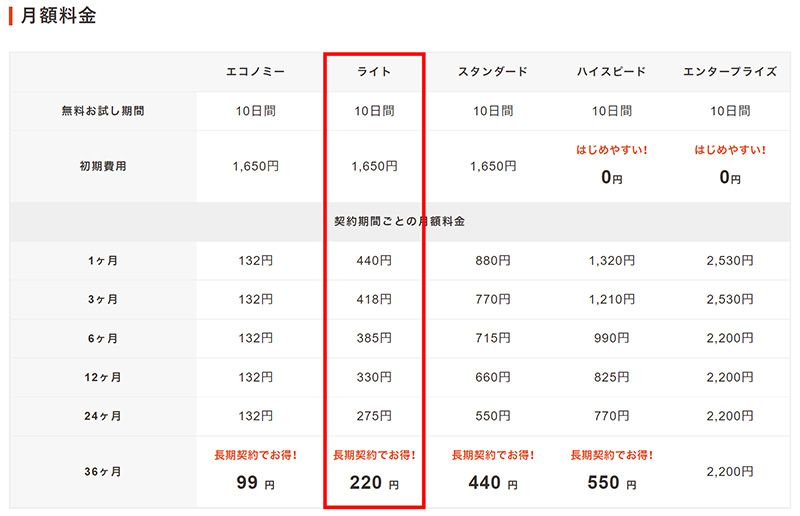
この2つの大きな違いは、使えるデータベース(MySQL)の数です。
ライトプラン ⇒ 1個
スタンダードプラン ⇒ 50個
「データベースの数 = 同時に構築できるWordPressサイトの数」なので、同時に複数のクライアントからWordPress案件を受注する可能性のある人はスタンダードプラン、そうでない人はライトプランを選びましょう。
サーバーのレンタル費用
それでは、先ほどご紹介したロリポップ!のスタンダードプランとライトプランの費用をそれぞれ見ていきましょう。
スタンダードプラン(WordPress案件を受注する人向け)
ロリポップは全プランに10日間の無料お試し期間があり、無料期間中に支払いを行うとお試し期間終了日翌日から本契約が始まるスタイルです。

12ヶ月契約なら【12ヶ月+10日間】使えるってわけね!

料金は前払いになっていて、長期契約になるほど月額が安くなります。
| 契約期間 | 月額 | 初期費用 | 初回支払い額(月額 + 初期費用) |
|---|---|---|---|
| 1ヶ月 | 880円 | 1,650円 | 2,530円 |
| 3ヶ月 | 770円 | 3,960円 | |
| 6ヶ月 | 715円 | 5,940円 | |
| 12ヶ月 | 660円 | 9,570円 | |
| 24ヶ月 | 550円 | 14,850円 | |
| 36ヶ月 | 440円 | 17,490円 ⇐オススメ! |
36ヶ月契約にすると440円になり、初回の契約時に発生する初期費用1,650円と合わせると
【スタンダードプラン 36ヵ月】
15,840円(440円 ✕ 36ヶ月)+1,650円(初期費用)= 17,490円
という計算になります。

う…思ったより掛かるな
3年分のレンタル料金なのでそう見えますが、1年単位で見ると5,830円、1ヵ月月単位だと初期費用込みで485円になるので、毎月ワンコインでテストサーバーが使えると考えれば安いもんです。
どうしても初回の出費を抑えたい人は、とりあえず12ヵ月契約をしておいて余裕が出たら36ヵ月更新をするのもアリ。
【スタンダードプラン 12ヵ月】
7,920円(660円 ✕ 12ヶ月)+1,650円(初期費用)= 9,570円
ライトプラン(WordPress案件を単体で受ける or 受注しない人向け)
ライトプランもスタンダードプランと同じく料金は前払い、長期契約になるほど月額が安くなる方式です。

| 契約期間 | 月額 | 初期費用 | 初回支払い額(月額 + 初期費用) |
|---|---|---|---|
| 1ヶ月 | 440円 | 1,650円 | 2,090円 |
| 3ヶ月 | 418円 | 2,904円 | |
| 6ヶ月 | 385円 | 3,960円 | |
| 12ヶ月 | 330円 | 5,610円 | |
| 24ヶ月 | 275円 | 8,250円 | |
| 36ヶ月 | 220円 | 9,570円 ⇐オススメ! |
36ヶ月契約にすると220円になり、初回の契約時に発生する初期費用1,650円と合わせると
【ライトプラン 36ヵ月】
7,920円(220円 ✕ 36ヶ月)+1,650円(初期費用)= 9,570円
という計算になります。
容量・アップロードできるファイル数の上限はスタンダードプランよりも少ないですが、HTMLやCSS、JavaSriptで構成したWebサイトならほぼ無制限にアップできますし、ストレージも変わらずSSDなので転送速度も十分。
WordPress案件を受注する人にはデータベースが1つしか使えないのがネックですが、それ以外の人はライトプランで全然問題ないです。
ドメインの設定
サーバーが決まったら、次はドメインを決めていきます。
ドメインの種類は以下の2つ。
- 初期ドメイン ・・・ サーバーをレンタルすると無料で付与される
- 独自ドメイン ・・・ 自分の好きな文字列を有料でレンタルする
ブログやコーポレートサイト等では、② 独自ドメインをレンタルしてオリジナルなURLに設定する事が多いですが、テストサーバーならコストを抑えるために① 初期ドメインを活用するのがオススメ。
ちなみに初期ドメインでも、ある程度自分好みにカスタマイズできちゃいます。
初期ドメインのカスタマイズ方法
引き続きロリポップ!![]() を例に見ていきます。
を例に見ていきます。
ロリポップ!の場合は契約時に決めるアカウント名 = 初期ドメイン名です。
念の為、アカウント名を決める画面までの推移をスクショで説明します。

ロリポップ!のご利用料金ページから、契約したいプランの「10日間無料でお試し」をクリック。

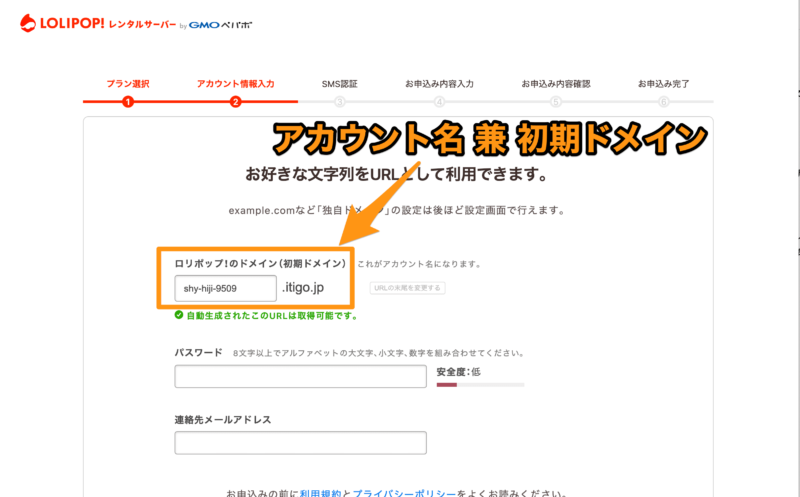
「ロリップ!のドメイン(初期ドメイン)」の下に書いてあるのが、ロリポップ!アカウント及び初期ドメインになります。
現在は初期設定でshy-hiji-9509.itigo.jpとなっていますが、「shy-hiji-9509」の箇所は好きな文字列に変更可能です。
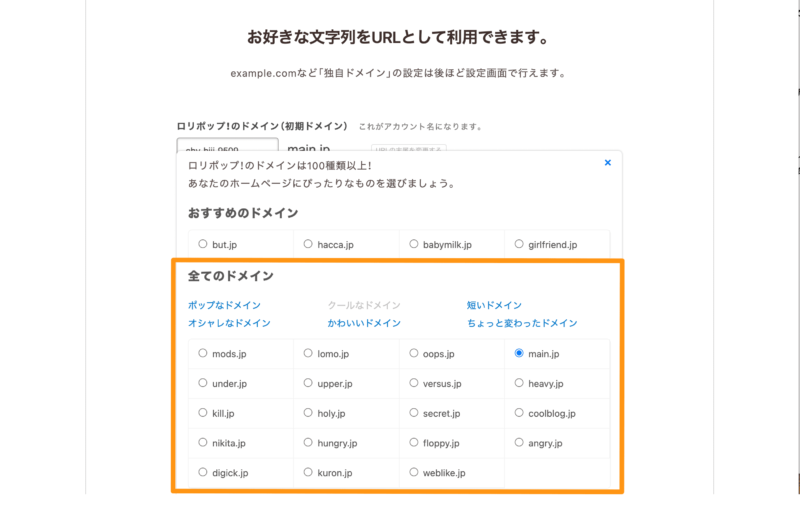
「itigo.jp」の部分を変えるには、横にある【URLの末尾を変更する】ボタンをクリックして下図のウィンドウを出現させましょう。

好みの文字列の左にあるチェックボックスをクリックします。
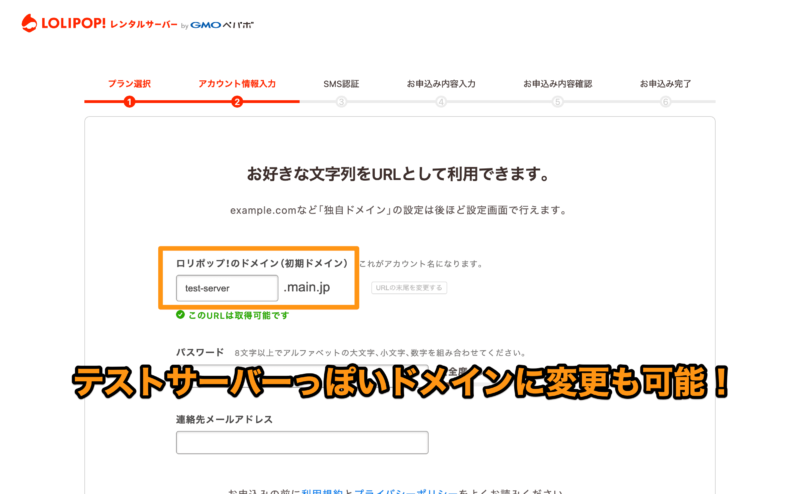
今回は「main.jp」を選んでみました。

ということで初期ドメインを「test-server.main.jp」に設定しました。
これでテストサーバーのトップページのURLは「https://test-server.main.jp」になります。
無料のドメインなのにテストサーバーっぽいURLになってGOOD!
ポートフォリオサイトだけURLを変えたい

テストサーバーにポートフォリオを置きたいけど、ポートフォリオのURLは拘りたいな〜
こういった方は、初期ドメインとは別にポートフォリオ用の独自ドメインをレンタルしましょう。
サーバーの「マルチドメイン」という機能を利用すれば、下図のように1つのサーバーで複数のURLを運用できます。

初期ドメイン「test-server.main.jp」にはテストサイトをディレクトリを分けて置き、新たに取得した独自ドメイン「portfolio.hoge」にはポートフォリオサイトを置いています。
- A社・・・https://test-server.main.jp/corp-a/
- B社・・・https://test-server.main.jp/corp-b/
- C社・・・https://test-server.main.jp/corp-c/
- ポートフォリオ・・・https://portfolio.hoge/
この運用は独自ドメインのレンタル費用が掛かりますが、追加でポートフォリオ専用のレンタルサーバーを用意するより安く済むのでオススメです。
独自ドメインの費用
独自ドメインは基本的に1年単位でレンタルするもので、価格は契約する時期や種類によって変動します。
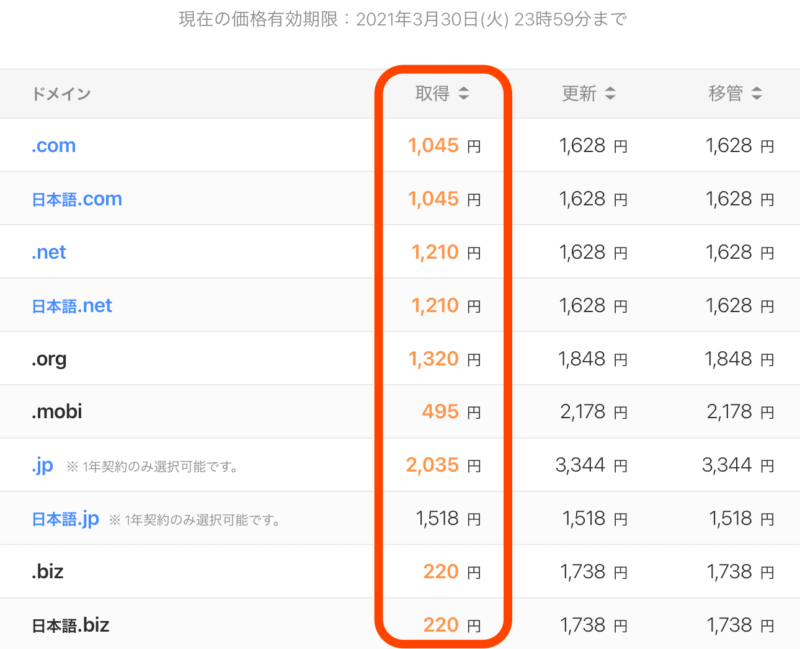
下図はムームードメイン(ロリポップ!と同じ会社が運営)というサイトの2021年3月時点のドメイン価格です。

多少のブレはあるものの、基本的に「.com」は1,000円前後、「.jp」は2,000円前後くらいで推移(2025年時点)しており、契約時に別途初期費用は発生しません。
世の中には年額10万円を超える高級ドメインもあるらしいですが、無難に「.com」や「.jp」を選択する分にはお手頃な価格でレンタルできちゃいます。
独自ドメインをレンタルする方法
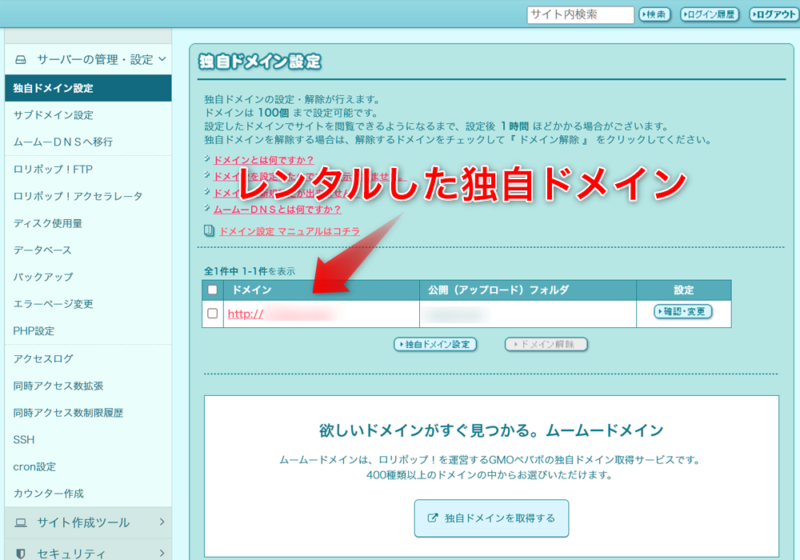
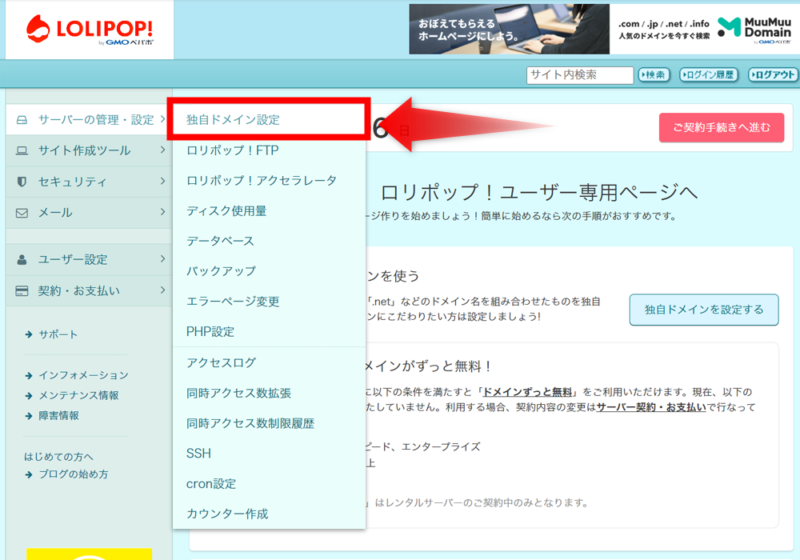
独自ドメインのレンタルはロリポップ!のユーザー専用ページの左メニューにある【サーバーの管理・設定】 ⇒ 【独自ドメイン設定】で行います。(お試し期間でも設定可能)

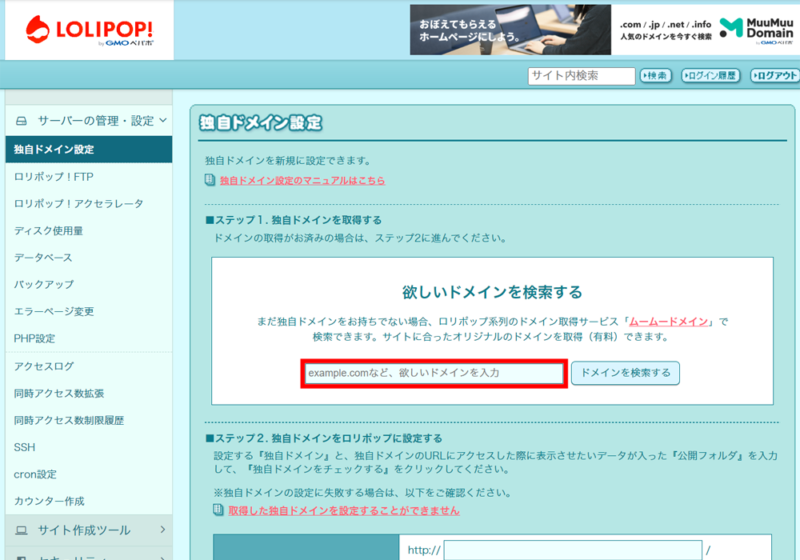
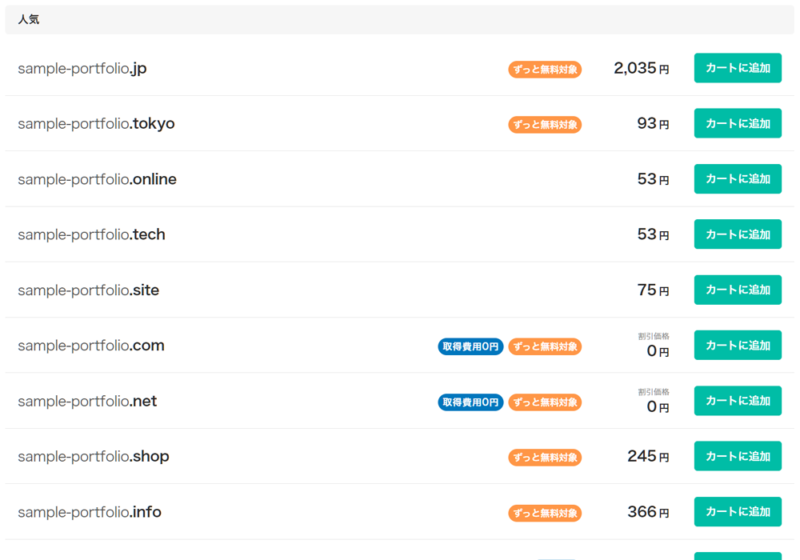
独自ドメイン設定ページが開いたら、「欲しいドメインを検索する」という検索窓に、ポートフォリオのURLとして設定したいドメインを入力し、隣にある【ドメインを検索する】ボタンをクリック。

今回は例として「sample-portfolio」と入力して検索してみました。

「sample-portfolio.jp」や「sample-portfolio.tokyo」など、画像に収まりきらないほど様々な種類のドメインが並んで表示されます。
…んっ?!

「.com」と「.net」が0円になっていますね。どゆこと?
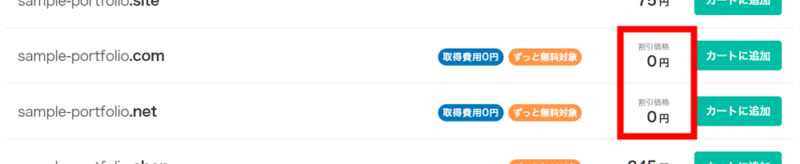
「.com」と「.net」の取得費用が0円になりました。
また、0円での取得はそれぞれ1個まで、2個目以降はcomが499円、netが750円でいくつでも取得可能です。詳細はこちら
人気の「.com」「.net」が0円で取得可能になりました
今こうなってるみたいですね。スゴ!
ちなみに適用条件に「パソコンからのお申し込み」と書いているので、スマホから申し込む予定の人はご注意ください。
■割引価格の適用条件
人気の「.com」「.net」が0円で取得可能になりました
・パソコンからのお申し込み
モバイル端末からのお申し込みは対象外となります。
ということで折角なので無料でレンタルできる「.com」にしましょう。
※ 今回は説明用に進めているので、実際には取得していません。
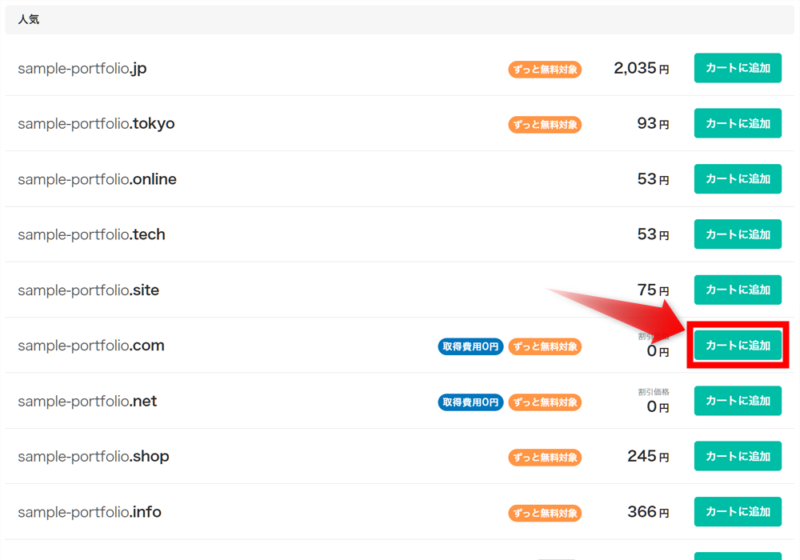
右にある【カートに追加】ボタンをクリック。

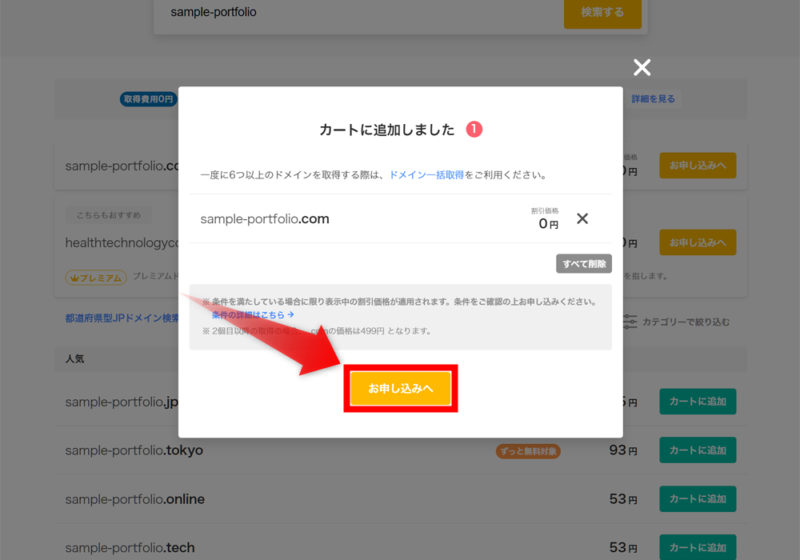
【お申し込みへ】ボタンをクリック。

するとムームードメインの会員登録の画面が出てきます。


ムームードメインってなんぞ?
ムームードメインはロリポップ!と同じGMOペポパ株式会社が運営しているサイトです。
ドメインレンタルはサーバーレンタルと別のサービスで行っているようで、少し面倒ですがムームードメインのアカウントも作成していきましょう。
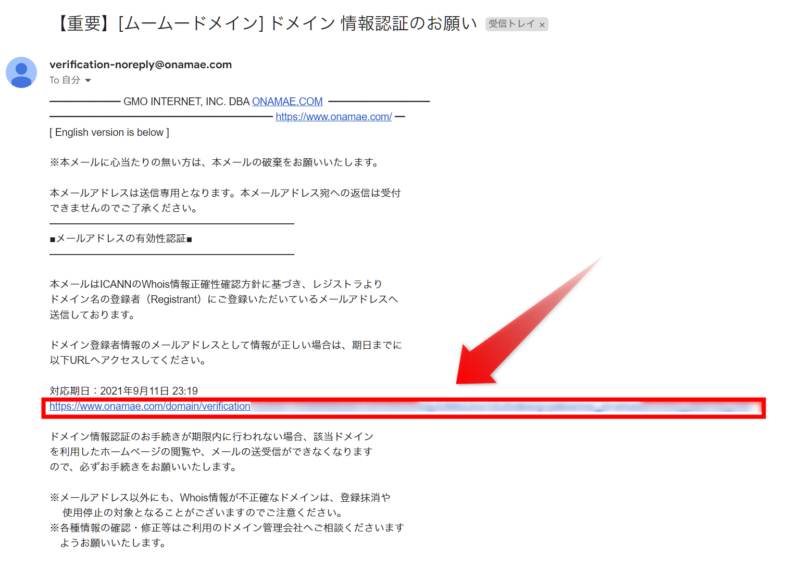
アカウント作成 ⇒ ドメインのレンタルが完了すると「ドメイン 情報認証のお願い」メールが届くので、認証用のURLにアクセスして認証を完了してください。

これで独自ドメインのレンタルは完了です!
サーバーに独自ドメインを紐づける方法
最後に、先ほどレンタルした独自ドメインをサーバーに紐付けして設定完了となります。
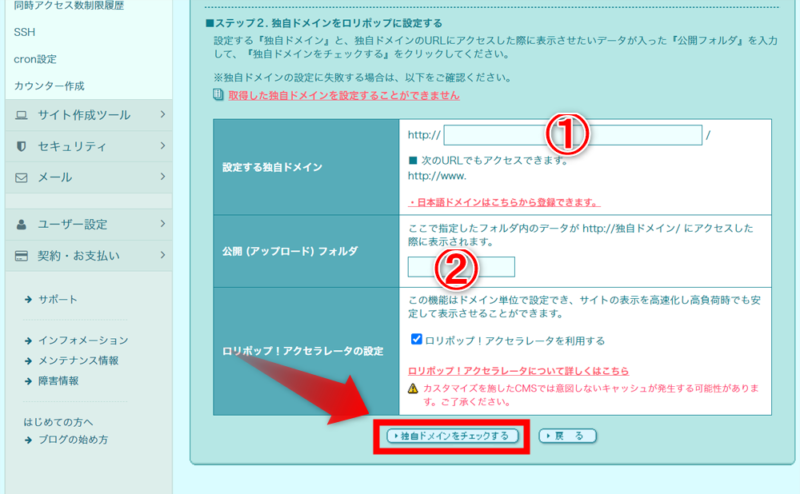
再びロリポップ!のユーザー専用ページの左メニューにある【サーバーの管理・設定】 ⇒ 【独自ドメイン設定】を開き、「ステップ2.独自ドメインをロリポップに設定する」を見てください。
独自ドメインとサーバーの紐づけが未完了の場合は下図のようにステップ2が表示されます。

① 取得した独自ドメイン
② 独自ドメインにアップロードするファイルを入れるフォルダの名前(好きな文字列でOK)
上記を入力したら【独自ドメインをチェックする】をクリックして設定完了です。
FTPで独自ドメインにポートフォリオをアップする方法
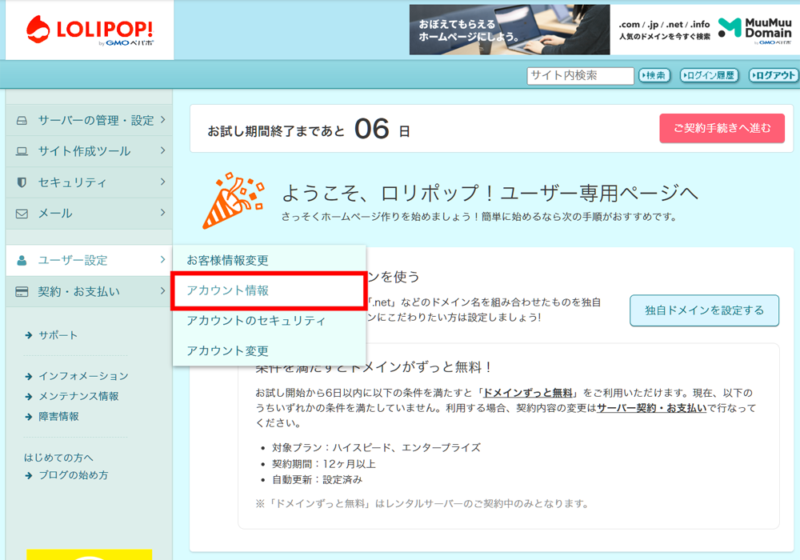
ロリポップ!のサーバーのFTP情報は、ユーザー専用ページの左メニューにある【ユーザー設定】⇒ 【アカウント情報】から見れます。

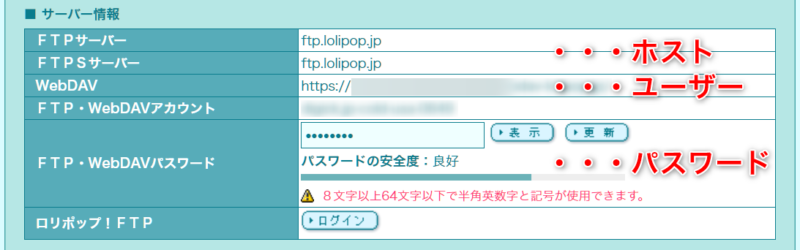
アカウント情報ページ内の下図赤枠「サーバー情報」がFTP情報です。

FTPソフトに入力する項目は以下のように対応しています。

- FTP(S)サーバー ⇒ ホスト
- WebDAV ⇒ ユーザー
- FTP・WebDAVパスワード ⇒ パスワード
上記をFTPソフトに入力してサーバーに接続すると、サーバーのルートディレクトリが表示されます。
ルートディレクトリの中に、先ほどステップ2の②で作成したディレクトリが出来ているので、そのディレクトリの中にポートフォリオのファイル一式をアップロードすればOK!
まとめ
今回はWeb制作におけるテストサーバーの使い方・立て方・運用方法について解説しました。
テストサーバーはいちど準備してしまえば半永久的に使える便利なツールです。
これからWeb制作を始めたいという人も、この記事の内容を参考にしながらテストサーバーを構築してみてください!
それでは、良きWeb制作ライフを!
- テストサーバーを持っていれば案件対応、コーディング学習で出来ることの幅が広がる
- おすすめのレンタルサーバーはロリポップ!
⇐コスパ最強
※ ポートフォリオと兼用すると更にお得
※ 将来的にWordPress案件を受注したい人 ⇒ スタンダードプラン
※ WordPress案件を受注する予定がない人 ⇒ ライトプラン - テストサーバーを立てたらまずベーシック認証の設定
- テストサイトはクライアントごとにディレクトリを区切ってアップする