Webデザイナーのお仕事は、テキストエディタを開いてガムシャラにコードを打ち、納品したらお終い、という訳にはいきません。
クライアントとファイルのやり取りをしたり、打ち合わせのためにコミュニケーションを取る必要だって有ります。
今回の「副業で未経験からWebデザイナーとして稼ぐまで」シリーズでは、クラウドソーシングサイトで案件を受注した後に、スムーズに仕事が進められる様、事前に用意しておきたいソフトをご紹介していきます。
せっかく案件を受注しても、コーディング以外のところで時間を割いたり、焦ったりしたくないですよね?
事前に準備出来ることは先にやってしまいましょう!
圧縮・解凍ソフト編

違うOSのパソコン間で圧縮ファイルを送受信すると、回答したファイルが文字化けを起こす可能性が有る、という事実をご存じでしょうか?
Windows⇔Mac間でファイルのやり取りをする際の文字化け問題
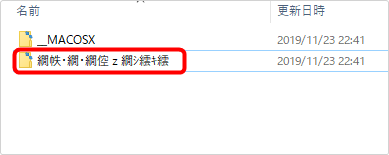
Macで圧縮されたzip形式のファイルを、Windowsで解凍すると、ファイル名が以下の赤枠の様に文字化けした状態で生成されます。

これはWindowsとMacでそれぞれファイルを圧縮する時に使用する文字コードが異なるために発生する現象です。Windowsは「Shift_JIS」、Macは「UTF-8」という文字コードを使用します。
英語は問題無く表示されますが、日本語だと文字化けしてしまいます。
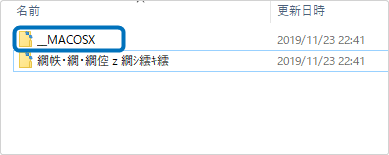
ちなみに解凍したファイル内に「_MACOSX」というフォルダが入っていれば、Macで圧縮されたファイルであることが確定です。

この状態だと、クライアントから「〇〇〇というファイルをご覧ください」といった指示を受けても、どのファイルを開けばいいのかわからない!という状態になってしまいますね。
なおクライアントによってはWindowsでも問題無く解凍できるよう、Macで圧縮する際にShift_JISを使用して下さる場合も有ります。しかし、基本的にはこちらで対応するべき部分ですので、しっかりと対策をしておきましょう。
対策:解凍ソフト「7-zip」を導入しよう!
Macがファイルを圧縮する時に使用するコード「UTF-8」に対応した解凍ソフトを使用すれば、Windowsでも文字化けすることなく解凍する事が出来ます。
当ブログでは、「7-zip」というファイルの圧縮・解凍専用ソフトをおすすめします。
もちろんフリーソフトです。
導入は簡単。以下のリンクから7-zipの配布サイトに飛びます。
7-zip
https://sevenzip.osdn.jp/
サイトに飛んだらWindows版の7-zipをダウンロード。

ダウンロードが終わったらインストールをして下さい。
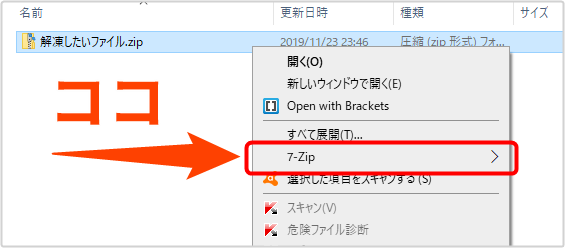
インストールが完了したら導入完了です。解凍したい圧縮ファイルの上で右クリックをすると、7-zipというメニューが表示される様になるので、そちらから「展開」または「ここに展開」を選択してファイルを解凍してください。

これでMacを使用しているクライアントから圧縮ファイルを受け取っても、慌てることなく対応する事が出来るでしょう。
逆の場合は?
Windowsで圧縮したzipファイルをMacで開く場合、文字化けは起こりません。文字化けが発生する原因は、それぞれのOSでファイル圧縮時に使う文字コードが異なるから。と記載しましたが、Mac標準の解凍機能はWindowsで使用する文字コード(Shift_JIS)に対応しているのです。
おまけ OSのシェア率について
参考サイトの情報によると、2019年10月時点のデスクトップOSシェア率はWindows:86.82%、Mac: 10.97% 、その他:2.21%という結果になっています。
参考サイト:マイナビニュース Windows 7減少 – 10月OSシェア
https://news.mynavi.jp/article/20191105-918888/
あなたの予想の通り、Windowsが圧倒的シェアを誇っているのがわかります。
しかし、Web制作業界でのOSのシェア率は先述の情報とはまったく異なる様相を呈します。
私が今までやり取りさせて頂いた方で見ると70%近く(もしくはそれ以上)の割合でMacですね。
明確な理由は不明ですが、「Macの方が動作が軽い(と言われている)」「adobeソフトの開発がMac向け先行であることが多い」「標準搭載のフォントがオシャレ」などが挙げられるかと思います。
コミュニケーションツール編

続いてコミュニケーションツールのご紹介です。
クラウドソーシング上でも、メッセージのやり取りが出来る機能は有ります。
しかし、発注者と受注者の1対1のやり取りが前提のため、複数人で開発を行うような場合などに別途コミュニケーションツールの使用をクライアントから求められる場面が少なくありません。
クライアントによっては音声通話で打ち合わせがしたいという方もいらっしゃいます。
そういった場合にはクライアントから「〇〇〇(ツール名)でやり取りが出来ればと思うのですが、アカウントは持っていますか?」といった風に聞かれます。
その際にスマートに対応が出来る様、Webサイト制作案件で良く使われているコミュニケーションツールをご紹介していきます。
Skype(スカイプ)

音声通話ができるツールは数多く存在していますが、「音声通話と言えばSkype(スカイプ)」と言えるほど、存在感のある音声通話ソフトです。
2011年にMicrosoftが旧スカイプ・テクノロジーズ社を買収し、Windows8.1から標準搭載された影響も大きく、非常に高いシェア率を誇ります。
クライアントからは「Skype名を教えてください」とか「Skype IDを教えてください」と言われますので、すぐに答えられる様、インストールまたはIDの作成がまだの方は事前に作成しておきましょう。
Skype をダウンロード
https://www.skype.com/ja/get-skype/
Chatwork(チャットワーク)

Chatwork株式会社が提供するチャットツールです。
先述のSkypeと比べてビジネス色が強く、タスク管理機能なんてものも付いています。
とは言え、実務での使用はやはりチャット、ファイル送受信、通話に留まることが大半です。
こちらもシェア率が高く、使用を求められる場面が多いです。
今のうちにインストール&ID作成を済ませておきましょう!
ダウンロード | Chatwork
https://go.chatwork.com/ja/download/
Skype、Chatwork共にスマホ版のアプリも有ります
レスポンスの速さはクライアントからの信頼にも繋がります。
離席中や外出中でもクライアントから急ぎの連絡が来た際は確認が出来る様、スマートフォンにも同様のアプリをインストールしておくことをお勧めします。
ファイル共有(オンラインストレージ)編

Webサイト制作案件では、データのやり取りが非常に多く発生します。
デザインの変更が入るとデザインデータや画像データのやり取りが行われますし、コーディングしたデータを更新した場合はhtmlファイルやCSSファイルのやり取りが行われます。
これらのやり取りを都度メールやSkype等のコミュニケーションツールで行っていては工数が掛かってしまいますし、繰り返している内にどれが最新のファイルなのか分からなくなってしまうなんてことも起こりかねません。
そんな時に便利なのがオンラインストレージを利用したファイル共有機能。
クライアントと自分で共通のフォルダを持ち、その中でファイルの管理を行うという物です。
【共有フォルダ活用例】
クライアント「フォルダに新しいデザイン入れといたので、確認して反映お願いします~」
自分「承知しました~」
~ 数時間後 ~
自分「最新の反映させたのでフォルダのコーディングデータを確認お願いします~」
クライアント「承知しました~」
といった具合に、お互いに共有フォルダ内のファイルを更新すれば、相手も最新のファイルが見られるという優れもの。
それでは、以下でよく使われるオンラインストレージサービスをご紹介します。
Dropbox(ドロップボックス)

Dropbox, Inc. が提供しているオンラインストレージです。
Dropbox以外にもAmazon Cloud Drive (Amazon)やOneDrive(Microsoft)といった人気のオンラインストレージは有りますが、今のところクライアントからDropbox以外のサービスを指定されたことは有りません。
ポピュラーなオンラインストレージの中では古参の部類に入るサービスなので、以前からずっとDropboxを利用しているユーザーが多いのだと思います。
ファイル共有だけでなく、ファイルの履歴管理(無料版でも30日間保管)も自動で行ってくれるので、間違ってファイルを消してしまった!という場合でも、ファイルごとに好きなタイミングの状態に戻すことが出来ます。(私はこの機能に何度も救われています・・・。)
アカウント作成はコチラ。
Dropbox
https://www.dropbox.com/
無料で利用可能なのは2GBまでですが、コーディングデータや一般的なデザインデータ(数ページ程度)を格納する程度であれば問題無いです。
ただし、画像がメインのサイトや、ある程度規模が大きく、複数のページを制作する案件などでは容量不足になる可能性もあります。
その場合はクライアントと相談して、大容量のファイルは別途送付して頂き、頻繁に更新の入るファイルだけ共有フォルダに入れて貰う、といった手もあります。
また有料版のプランに変更することで、容量を気にすることなく利用する事が可能です。
https://www.dropbox.com/ja/individual/plans-comparison
無料でDropboxの容量を増やしたい場合
Dropboxを友人に紹介する事で、一人紹介するごとに「500MB」無料で使える容量が増えるという制度があります。最大で32人まで紹介できるので16GBの増量が見込めます。
それ以外にも、Dropboxのチュートリアルを見て250MB、簡単なアンケートに答えて125MB増加等々。
「もう少し容量が欲しいけど有料版は買えない!」という人におすすめです。
詳細を見るには下記URLからDropboxの公式サイトにアクセスしてログイン!
容量を獲得するには – Dropbox
https://www.dropbox.com/getspace
おわりに
今回は「未経験からWebデザイナーのお仕事を受注する前に、これだけは準備しておきたい!」と思うツールをご紹介させて頂きました。
ただでさえ緊張する初案件では、出来るだけ余計な心配や作業は挟みたくないですよね?
HTML、CSSの勉強や本業も有り大変かもしれませんが、今回ご紹介したツールのインストールやアカウント取得だけならサクッと終わるかと思います。
副業Webデザイナーとして収入アップをしていくために、着々と準備を進めていきましょう!