先日、いつものようにブログ記事を投稿して、Googleサーチコンソールでインデックス登録をリクエストしたところ、以下のような事象が発生しました。
数時間後に「そろそろGoogleに登録されたかな?」とGoogleサーチコンソールを確認しにいくと…
あれ?まだGoogleに登録されてない、てか…んんん??
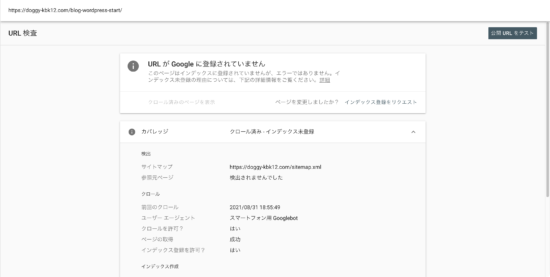
通常なら記事を投稿した数時間後には、下図のように「送信して登録されました」と出るはずなのに、今回は「クロール済み-インデックス未登録」の文字が居座っていたのです。
この状態が続くと、いつまで経っても投稿した記事がGoogleに登録されないという致命的な状況だったので、大慌てで原因を調査し、今は無事に改善されました。
ということで、今回はGoogleサーチコンソールで「クロール済み-インデックス未登録」が出る原因と、当ブログが改善するために実施した内容をご紹介していきます。
同じ事象でお悩みの方は参考にしていただければ幸いです。
「クロール済み-インデックス未登録」とは?
Googleサーチコンソールで「クロール済み- インデックス未登録」の詳細を見てみると、以下のように記載されていました。
クロール済み – インデックス未登録: ページは Google によりクロールされましたが、インデックスには登録されていません。
インデックス カバレッジ レポート – Search Console ヘルプ
今後、インデックスに登録される可能性がありますが、登録されない可能性もあります。
この URL のクロールのリクエストを再送信する必要はありません。
う〜ん、とりあえず記事がGoogleに登録されていない状態だって事ですよね。
でも、どうして「クロール済み – インデックス未登録」になってしまうかについては言及されておらず…。
結局Googleの力を借りて色々なサイトで情報を集めたところ、どうやら記事の品質が低すぎるせいで、検索結果に載せる必要が無いと判断されたということらしいです。
記事の品質が低い…だと?
確かに僕の文章力が小学生レベルであることは認めますが、今まで書いてきた記事で同様の事象にあったことは無いのに!
しかも、今回「クロール済み – インデックス未登録」判定された記事は、気合を入れて15,000文字ほど執筆した記事だったので、低品質と判断されるのは悲しすぎる…。
ちなみに当該記事はコチラ↓

とまぁ、嘆いたところで現実は変わりませんので、普段の記事と今回の記事の違いを考えてみることにした訳です。
「クロール済み – インデックス未登録」になった原因と解決法
僕が普段書いている記事と、今回「クロール済み – インデックス未登録」になった記事の大きな違い、それは画像の掲載数です。
今回は初心者がWordpressブログを始める手順を解説するために、操作画面のスクショを撮ったものを80枚ほど掲載していました。(普段の記事は多くても10枚ほど)
更に、記事の評価を下げてしまう要因として思い当たるのが、その記事に掲載している画像にalt属性(代替テキスト)を一切入力していなかったことです。
僕もWebデザイナーの端くれとして、Googleのコーディング規約を読んだことがありますが、画像や動画といったメディアファイルを掲載する際には、代替テキストを入力することが推奨されています。(参考: Google HTML/CSS Style Guide)
真っ先に思い立った原因がこれで、早速80枚ほどの画像全てにalt属性を入力しました。
そしてGoogleサーチコンソールで再度インデックス登録をリクエストし、数時間後に確認してみると…。
き…きたああああああああああああ!!!
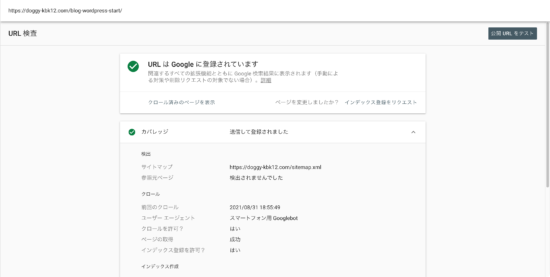
何故か「前回のクロール」の日時が変わってないからクロールは来ていないみたいだけど、今回は間違いなく「URLはGoogleに登録されいています」の文字が表示されました!
【まとめ】 ブロガーもGoogleのコーディング規約を読もう
ということで、無事に当ブログの「クロール済み-インデックス未登録」問題は解決しました。
今回は僕がたまたまGoogleのコーディング規約を一読した事があったのでアッサリと解決しましたが、この経験がなかったら難航していたかもしれません。
僕と同じ様に「クロール済み-インデックス未登録」で悩んでいる方は、一度Googleのコーディング規約を読んでみると解決のヒントが見つかるかも知れませんよ!
それにしても、画像にalt属性を入力するかしないかで、思ってたよりサイトの評価に影響するのかも…。
仕事でコーディングする時はもちろん、ブログを書く時もalt属性の入力し忘れに気をつけようと思えた出来事でした!
それじゃまた!!