WordPressでブログを作って収益化したい!
けど、Wordpressブログってどうやって始めればいいの?
そんなブロガーの卵の皆さんへ向けて、今回はWordPressブログの始め方を徹底的に解説してみました。
画像つきで細かく手順を説明するよう心がけて執筆したので、知識ゼロの方でも迷わず読み進めていただけると思います。
記事の後半ではWordPressでブログ記事を投稿する方法についても解説しているので、本記事を読み終わる頃にはあなたもブロガーデビューできているはずですよ!
それでは、さっそく行ってみましょう。
WordPressでブログを始めるために必要な物

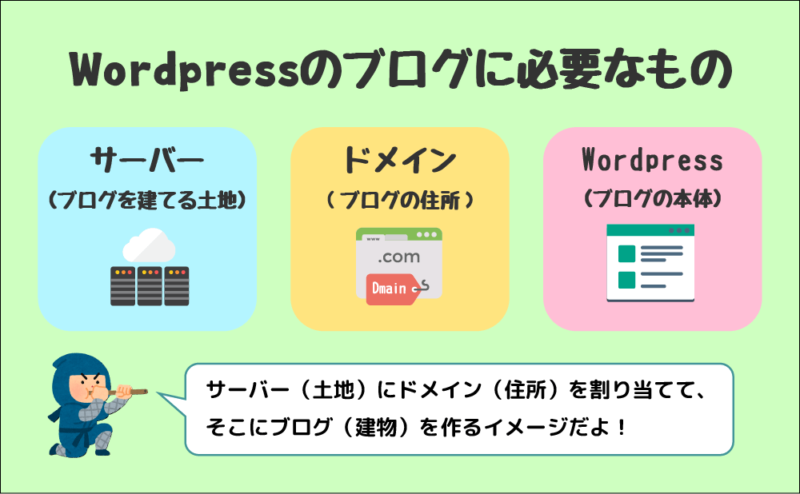
まずは基礎知識として、Wordpressブログを始めるのに必要な3つのアイテムについて触れておきます。
- サーバー
- ドメイン
- WordPress
以下、それぞれの役割を解説していきます。
サーバー
サーバーはブログのデータを格納し、Web上に公開する機能を持っています。
※ ブログを建てるための「土地」に例えられることが多いです。

サーバーは自分で購入するとめちゃくちゃ高価なので、年間1万円以内で高性能なサーバーがレンタルできるレンタルサーバーサービスを利用します。
オススメのレンタルサーバーについては後ほどご紹介します。
ドメイン
ドメインとはWebサイトのURLで「http://」や「https://」の後に続く文字列のことを指します。
※ 読者があなたのブログに辿り着くための「住所」のようなもの。

サーバーをレンタルすると「初期ドメイン」というものが付属してきますが、サイトのセキュリティを高めるSSL設定という物ができないので、SEOの観点からオススメできません。

「SEO」ってなんぞ?
SEO(Search Engine Optimization:検索エンジン最適化)とは、簡単にいうとブログがGoogleに評価されるための対策のこと。
SSL設定をしたブログの方がGoogleの検索結果で上位表示されやすい、と解釈して貰えればOKです!
ブログで収益化をするなら、検索結果の上位を狙うのことが非常に大切なので、SSL設定ができる「独自ドメイン」をレンタルします。
独自ドメインの取得方法についても詳しくは後ほど!
WordPress
WordpresはCMS(コンテンツ管理システム)と呼ばれるものの一種で、専門知識が無い人でもWebサイトの更新やページ作成ができるようにするソフトウェアです。

デザインテーマの選択肢が豊富 & 無料のプラグインにより機能を拡張できるので、知識が無くても自分好みにブログをカスタマイズできるのが最大の強み。
WordPressを使うために、関連ファイル一式をサーバーにインストールする必要がありますが、本記事では「WordPress簡単インストール」という機能を使う手順をご紹介しているので、小難しい操作は一切なしでWordpressが使えるようになりますよ!
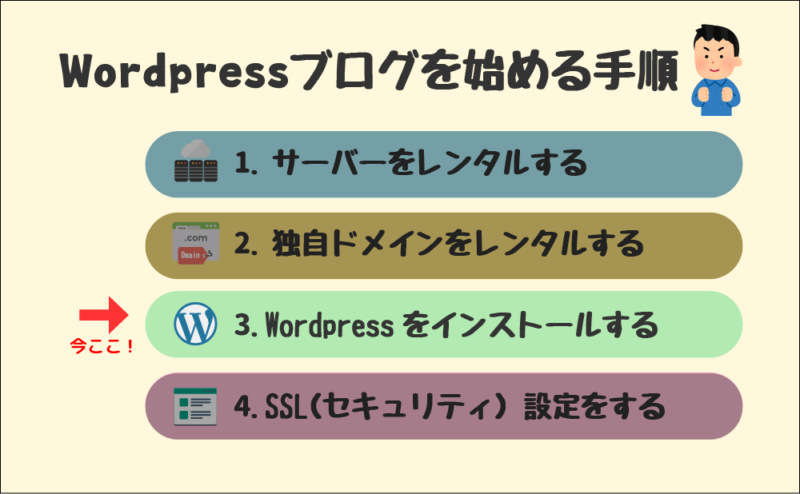
WordPressブログを始める手順
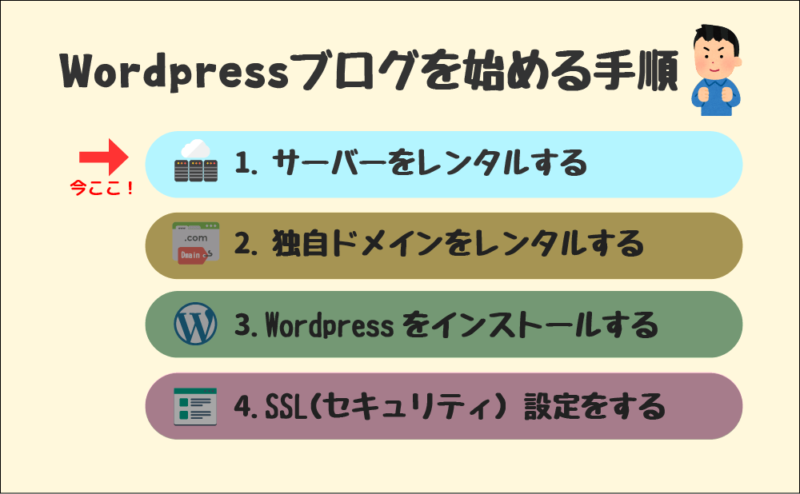
それでは早速、以下の流れに沿ってWordpressブログを作っていきます。
- サーバーをレンタルする
- 独自ドメインをレンタルする
- WordPressをインストールする
- SSL設定をする
一見大変そうに感じるかも知れませんが、本記事を読みながら進めれば簡単な作業ばかりですので、焦らずに進めてみてくださいね!
STEP1:サーバーをレンタルする

まず初めにサーバーをレンタルします。
レンタルサーバーには色々な製品がありますが、これからWordpressブログを始めたい人にオススメなのはロリポップ!というレンタルサーバーです。
ロリポップは格安サーバーとして有名で、その反面「安いけどページの表示速度が遅い」というイメージも正直ありました。
しかし、2020年8月のアップデートによりスペックが大幅に向上したことで、2025年現在はコスパ最強のサーバーといっても過言ではありません。(参考: ロリポップ!爆速宣言)
しかもロリポップのレンタルサーバーには以下のメリットもあります。
- 「Wordpress簡単インストール」機能を使えばWordPressのインストールがすぐに終わる
- サーバーとドメインを同時にレンタルすればドメインのレンタル代が無料になる
特に②はロリポップのサーバーを使い続ける限りドメイン代がず〜っと無料になるので、実質サーバーのレンタル代だけでWordpressブログが始められます。
ドメイン永年無料のサービスを受けるためにはちょっとした条件がありますが、本記事の手順に従って進めれば問題ありませんのでご安心ください。
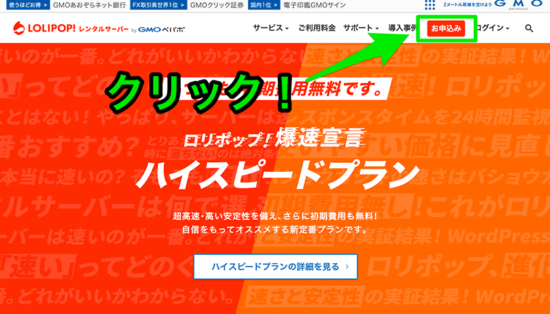
1. ロリポップのサイトで「お申込み」ページに行く

まずはロリポップのサイトを開き、サイト右上らへんにある「お申込み」ボタンをクリックしましょう。
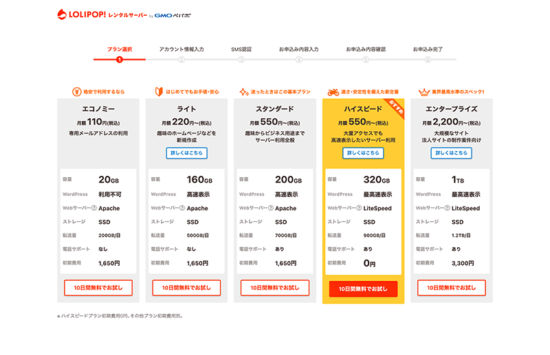
下図のページが開いたらOKです。

2. プランを選ぶ

ロリポップには5つのプランがあり、それぞれサーバーのスペックが異なります。
この中でWordpressブログにオススメのプランは「ライトプラン」と「ハイスピードプラン」の2つ。
以下からそれぞれの特徴についてご説明するので、どちらのプランを利用するか決めましょう。
ライトプラン
\ 低コストでブログを運営したい人にオススメ! /
Webサーバーの種類: Apache
初期費用: 1,650円
月額(12ヶ月契約): 330円
月額(24ヶ月契約): 275円
月額(36ヶ月契約): 220円
ライトプランの特徴はレンタル料がめちゃくちゃ安いことです。
サーバーの料金体系は契約する期間が長いほど一月あたりの料金が安くなるものが多く、ライトプランの場合は12ヶ月契約で330円、36ヶ月契約だと驚きの220円!

めちゃ安いけど、スペック的に大丈夫?
ぶっちゃけ以前まではCPUの性能が微妙だったり、ストレージにHDDを使用していたりでブログ用途としてはパワー不足感がありました。
しかし、2020年8月のアップデートでストレージがSSDに換装され、CPU処理能力が2倍にアップしたことで、普通のブログ運用においてまったく困らないスペックと言えるでしょう。
念のため欠点についても触れておくと、WordPressブログを設置するために必要なデータベースが1つしか作成できないので、1つのサーバーで複数のブログを運営したいという人には向きません。
ハイスピードプラン
\ 超高速サーバー搭載、SEOにも効果あり! /
サーバーの種類: Litespeed
初期費用: 無料
月額(12ヶ月契約): 825円
月額(24ヶ月契約): 693円
月額(36ヶ月契約): 550円
ハイスピードプランはLiteSpeedという超高速サーバーが利用できるので、先程ご紹介したライトプランと比べてブログの表示スピードが早いのが特徴です。

ブログの表示スピードって、そんなに重要?
Googleの公式ブログがページの評価を行う際の指標に「サイトの表示スピードを重視」するとアナウンスしているため、ブログの表示スピードが速ければ速いほどSEOの観点で有利になります。
ハイスピードプランの料金体系は、12ヶ月契約で一月あたり825円、36ヶ月契約で550円になり、これまた他社の同レンジサーバーと比べると安いです。
しかもロリポップではハイピードプランをプッシュしているようで、ハイスピードプランだけ初期費用無料(他のプランだと契約時に初期費用1,650円)になっています。
なおライトプランとハイスピードプランの中間にあたる”スタンダードプラン”についても、念のため特徴を記載しておきます。
スタンダードプラン
特徴: 短期的に複数のブログを作りたい人の選択肢としては有り
サーバー: Apache
初期費用: 1,650円
月額(12ヶ月契約): 550円
月額(24ヶ月契約): 550円
月額(36ヶ月契約): 550円
サーバーの種類がライトプランと同じApache、初期費用1,650円が掛かる & レンタル料が期間に関係なく550円/月(ハイスピードプランの36ヶ月と同じ)です。
ライトプランと比べて同じサーバーでWordpressブログが複数作れる、電話サポートが受けられるという優位点はありますが、それならハイスピードプランを選んだほうがお得かな〜といったところ。
3. 申込みページからサーバーをレンタルする
サーバーのプランが決まったら早速お申込みしていきましょう。
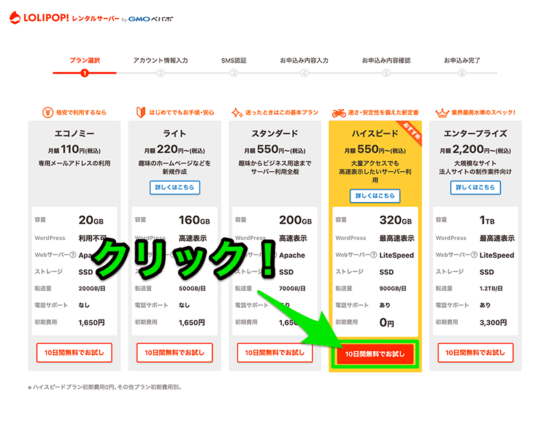
【1】プラン選択

お申込みページからレンタルしたいプランの【10日間無料でお試し】ボタンをクリックします。
今回は例としてライトプラン(12ヶ月)で申込みをします。
【2】アカウント情報入力

このページでは「ロリポップのアカウント情報入力」と、「独自ドメインを無料で取得する手続き」を進めていきます。
各項目について、ページの上から順番に見ていきましょう。

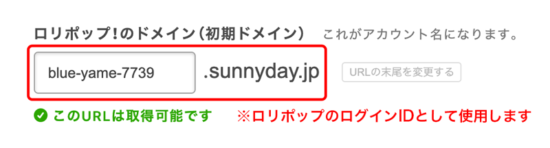
「初期ドメイン」とは、サーバーをレンタルした人向けにロリポップから無料で提供されるドメインのことで、後ほどロリポップのログインIDとして使います。
なお、上図の例だと「blue-yame-7739.sunnyday,jp」というURLでもブログを開設できますが、後ほど設定する独自ドメインがブログのURLになるので、あくまで「ロリポップのログインID」と割り切って覚えやすい文字列にしておけば良いでしょう。

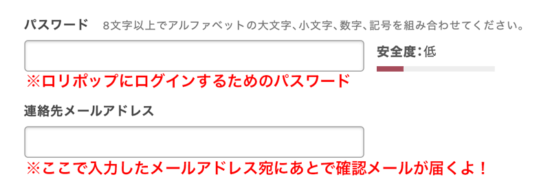
「パスワード」はロリポップにログインする際に使用するパスワードを入力。
「連絡先メールアドレス」には後ほどロリポップから重要なメールが届くので、入力間違いにだけご注意を!
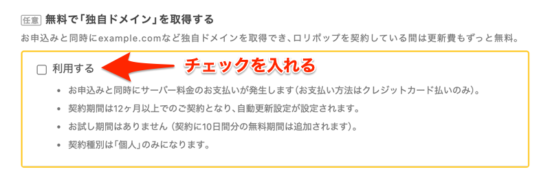
続いて独自ドメインを無料で取得するための設定です。

上図の”利用する“にチェックマークを付けると以下のように展開されます。

赤枠で囲っている箇所は独自ドメインを無料レンタルするための条件が記載されています。
特に問題ないと思いますが、念のため要約すると以下の通りです。
独自ドメイン無料レンタルの条件
10日間の無料期間は無し
ロリポップのサーバーには「無料お試し期間」があり、申込みをしてから10日間は支払い手続きをしなくても利用できますが、独自ドメイン無料サービスを受ける場合は申込みと同時に支払い手続きも済ませるため、無料お試し期間はなくなります。
ただし純粋に無料お試し10日間が無くなる訳ではなく、レンタル期間に10日間が上乗せされます。(12ヶ月契約の場合は12ヶ月+10日間サーバーが使える)
レンタル期間は12ヶ月以上のみ対象
ロリポップのサーバーのレンタル期間は【1ヶ月・3ヶ月・6ヶ月・12ヶ月・24ヶ月・36ヶ月】の中から選べますが、独自ドメイン無料は12ヶ月以上レンタルする場合のみ適用できます。
自動更新設定が必須
独自ドメインで申込みをすると、サーバーのレンタル期間終了日に自動で契約が更新される設定になります。
ちなみに自動更新にしておいた方が「更新手続きを忘れていて、ある日突然サーバーが使えなくなった!」というトラブルが回避できて安心です。
なお契約後にロリポップの会員ページから自動更新設定を解除すると、次回の更新時からドメイン代が発生するので、誤って自動更新の設定を変更しないようにだけ気をつけましょう。
サーバーを「個人」で利用する人のみ対象
企業(法人)として利用する場合は無料独自ドメインの対象になりません。
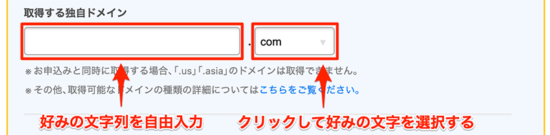
上記の内容で問題ない方は無料で独自ドメインが利用できますので、申込みを進めていきましょう。

ドメインの中程にある「.(ドット)」の前には好みの文字列を自由に入力できます。
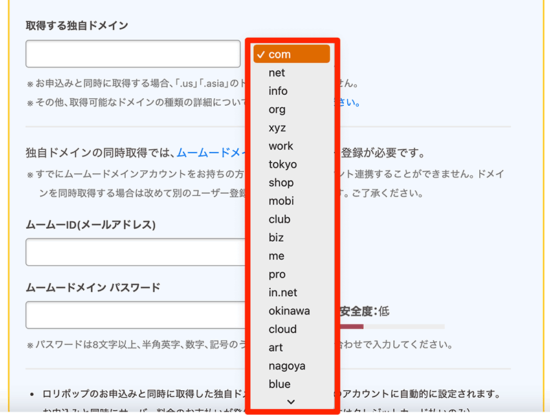
「.(ドット)」の後ろは、【】ボタンをクリックして、定形の文字から好みのものを選択して決めます。
末尾の文字は定番の「.com」や「.net」あたりが無難ですが、ブログのテーマと関連が高そうな文字などがあれば選んでみるのも面白いかもしれませんね!

ここまで入力して【取得できません】と表示された場合は、残念ながら既に使用されているドメインなので、他のドメイン名で再度挑戦してみてください。
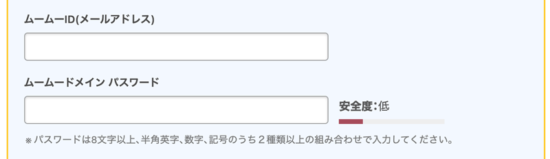
続いてロリポップ系列のドメイン取得サービス会社である「ムームードメイン」のアカウント情報を入力します。

入力が終わったらページ下層にある【同意する】ボタンをクリックします。
【3】SMS認証

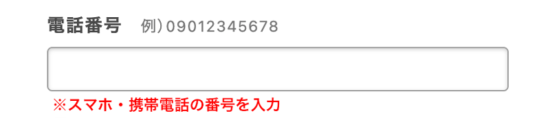
続いてスマホ・携帯電話の番号を使って本人確認をするSMS認証を行います。

上図の欄にあなたのスマホ・携帯電話の電話番号を入力し、下にある【認証コードを送信する】ボタンをクリックしましょう。
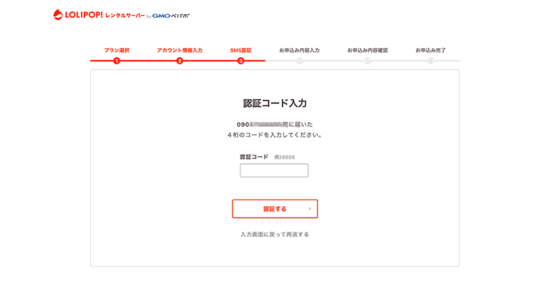
するとロリポップのサイトでは下図のページに移動し、先ほど電話番号を入力したスマホ・携帯電話宛に認証コードが記載されたメッセージが届きます。

認証コードを入力したら【認証する】ボタンをクリックして進みましょう。
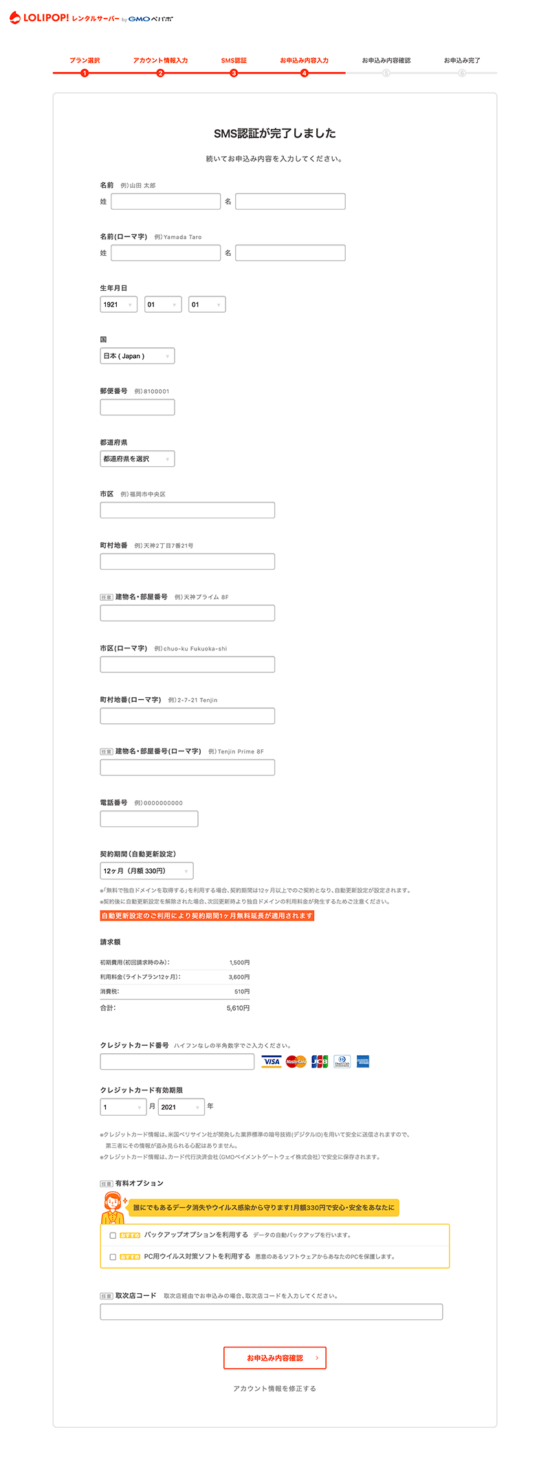
【4】お申込み内容入力

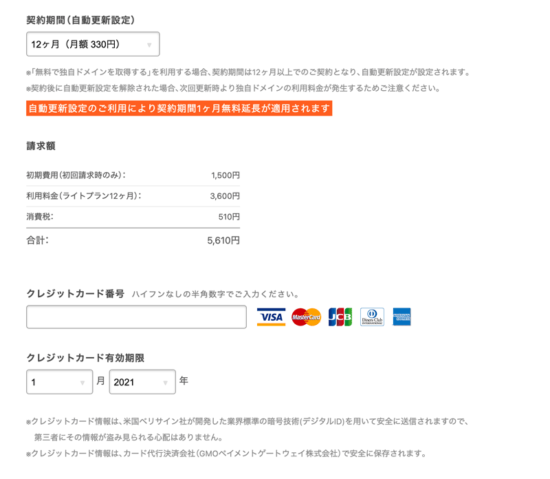
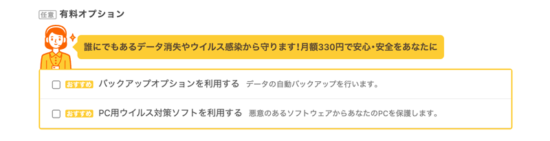
最後に、契約者情報の入力・契約期間の選択・オプション設定を行います。

契約期間を選択して支払いに使うクレジットカード情報を入力します。

有料オプションはバックアップオプションとPC用ウイルス対策ソフトの2種類ありますが、個人的にはどちらも必要ないと思っています。
- バックアップ ⇒ WordPressのプラグインで代用可能
- ウイルス対策ソフト ⇒ 既にPCにウイルス対策ソフトが入っていれば代用可能
ということで、ここは何も選択せずに下の【お申込み内容確認】ボタンをクリック!
【5】お申込内容確認

入力した内容に間違いがないか改めて確認し、問題なければ【お申込みを確定】ボタンを押しましょう。
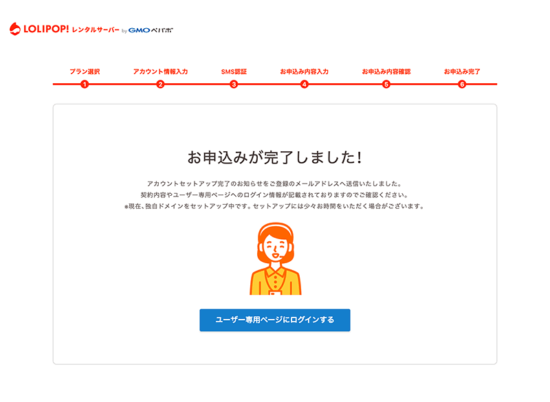
【6】申込み完了!

これでサーバーのレンタルは完了です。
ここまで来たら残りの3つはサクサク進みますよ、がんばって!
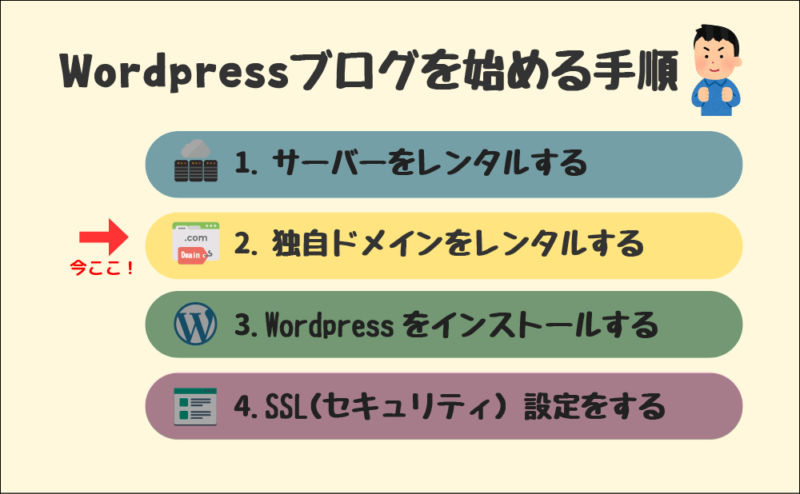
STEP2: ドメインをレンタルする

続いて独自ドメインのレンタルですが、実は先程のサーバーをレンタルする行程でほぼ済ませているので一瞬で終わります。
1. メールアドレスが有効であることを証明する
先程ムームードメインのアカウントを作成する際に入力したメールアドレスが「ちゃんと使えますよ〜!」ということを証明します。

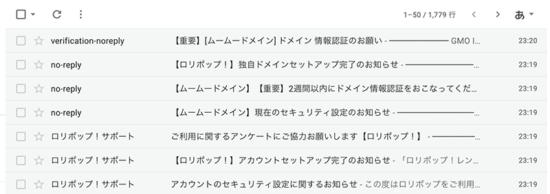
登録したメールアドレス宛に、ムームードメインからメールが届いているので確認してみてください。

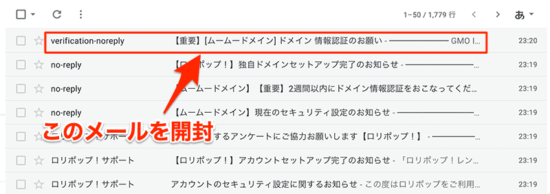
何通かメールが来ている中から「【重要】[ムームードメイン]ドメイン認証のお願い〜」という件名のメールを開封します。

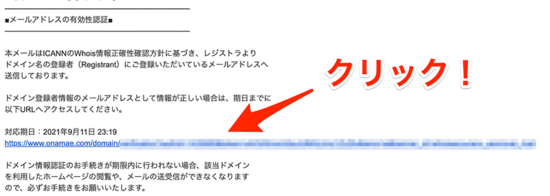
上図の位置に記載されているURLをクリックしましょう。

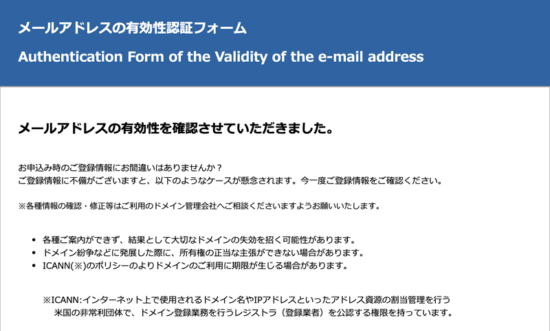
上図のページが表示されたらOKです!
2. サーバーとドメインが紐付いているか確認
念のためロリポップの管理ページから、サーバーとドメインが正しく紐付いているか確認しておきましょう。
ロリポップのユーザー専用ページにログインします。

上の画面でロリポップの契約時に入力した初期ドメインとパスワードを入力して【ログイン】をクリックします。
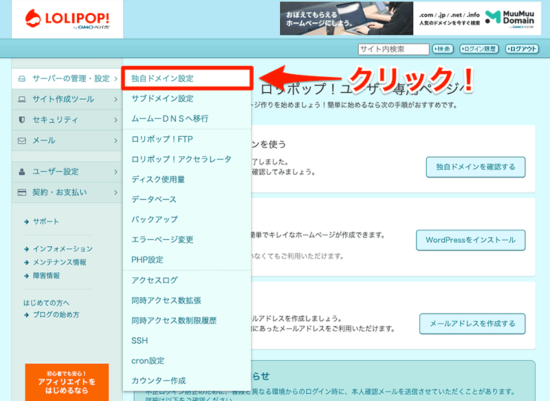
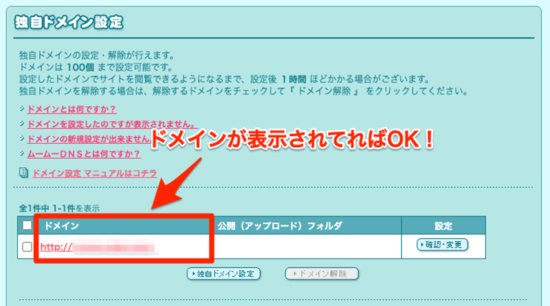
ユーザー専用ページにログインできたら、左側にあるメニューの中から【サーバーの管理・設定】⇒【独自ドメイン設定】と進みます。

「独自ドメイン設定」の項目にドメインが表示されているか確認してください。

無事にサーバーとドメインが紐付いていることが確認できたら完了です!
STEP3: WordPressをインストールする

いよいよサーバーにWordpressをインストールします!
と言っても、ロリポップの「WordPress簡単インストール」を使えばサクッと終わりますので、気楽に進めていきましょう。
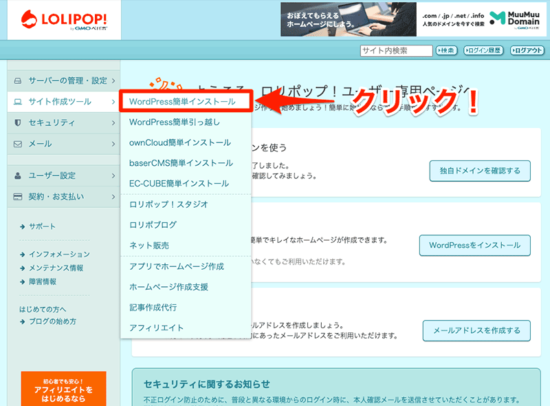
1. WordPress簡単インストールの設定をする

ロリポップのユーザー専用ページにログインしたら、左側にあるメニューから【サイト作成ツール】⇒【WordPress簡単インストール】と進んでください。

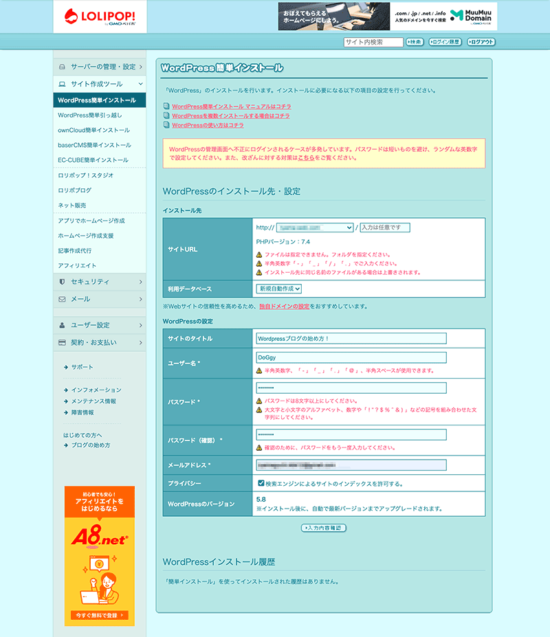
ここのページでWordpressブログの設定を行っていきますので、上から順番に進めていきましょう。

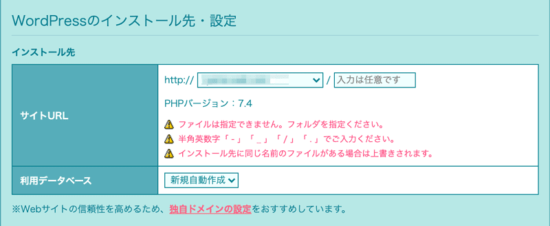
サイトURL
ブログのトップページとなるURLを指定しますが、”入力は任意です“の部分は特にこだわりが無ければ未入力で良いです。
利用データベース
サーバーに保存するWordpressのデータベースの名前です。ブログの運営上特に影響はないので、特にイジる必要はありません。

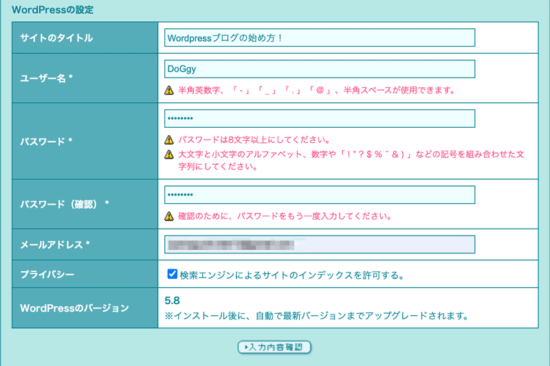
サイトのタイトル
作成するWordpressブログのタイトルを入力します。
後から変更も可能ですので、まだ決まっていない場合は仮称でも構いません。
ユーザー名
ブログの管理人のハンドルネームを入力します。
WordPressブログの管理画面にログインする際にも使用しますので覚えておきましょう。
パスワード
WordPressブログの管理画面にログインする際に使用するパスワードを入力します。
メールアドレス
WordPressブログに関する通知メールを受信するためのメールアドレスを入力します。
プライバシー
チェックを入れると、ブログが検索エンジンの検索結果に表示されるようになります。
「まだ公開はしたくない」という人はチェックを外しましょう。
ここまで入力できたらページ下部にある【入力内容確認】ボタンをクリックします。
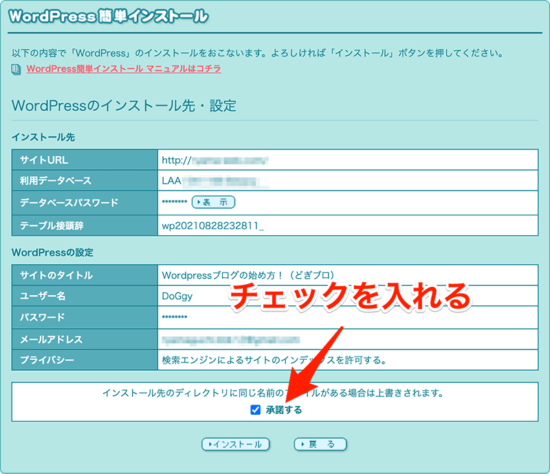
3. 入力内容確認

最後に入力内容を確認し、問題なければ”承諾する“にチェックを入れて、【インストール】ボタンをクリックしましょう。

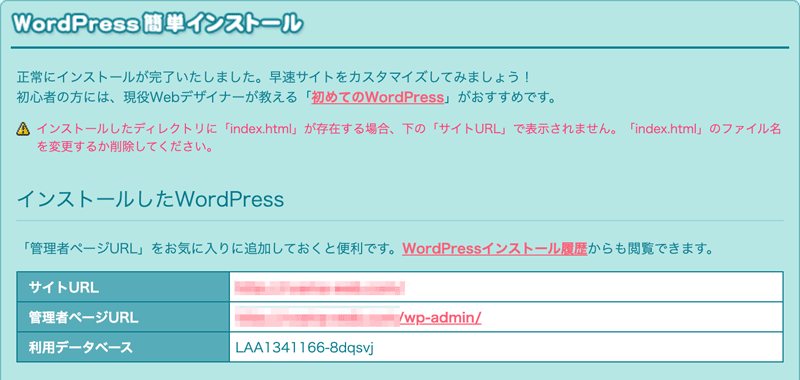
これでサーバーにWordpressがインストールされました!
試しに”サイトURL“と書かれたリンクをクリックしてみてください、無事にあなたのWordpressブログが表示されましたか?
外観はまだまだ味気ないですが、後であなた好みのデザインに変更できますので、まずは焦らずにセキュリティ(SSL)設定を済ませてしまいましょう!
STEP4: SSL(セキュリティ)設定をする

ブログの安全性を高めるためにSSL設定を行います。
SSL(Secure Sockets Layer)とは、Webと閲覧者間の通信内容を暗号化するための仕組みで、SSL設定をしたサイトはURLの冒頭が「http://」ではなく「https://」に変わります。
設定の有無がSEOの評価にも影響するので、絶対に設定しておきましょう。
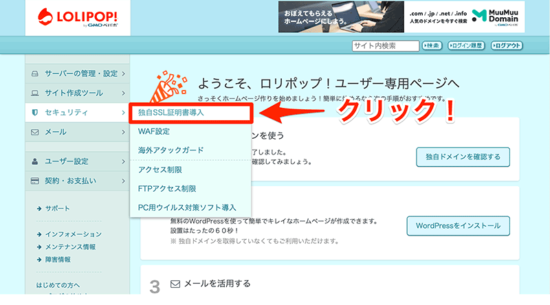
独自SSL証明書導入ページを開く
ロリポップのユーザー専用ページにログインして、左側にあるメニューの中から【セキュリティ】⇒【独自SSL証明書導入】と進みます。

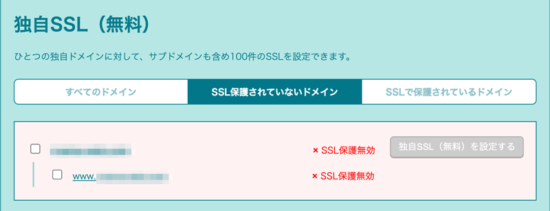
独自SSL(無料)の設定

開いたページの中程にある独自SSL(無料)と書いてある項目の下に、先ほど取得したドメインと、その右に赤文字で”SSL保護無効“と書いてあります。

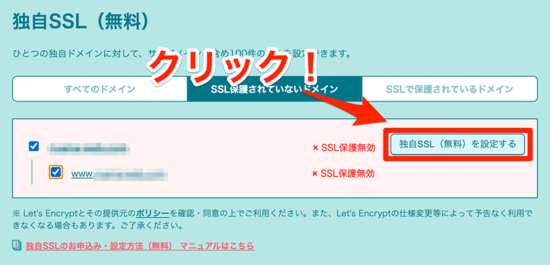
左側にチェックを入れると【独自SSL(無料)を設定する】ボタンがクリックできるようになるので、ポチッと押しましょう。

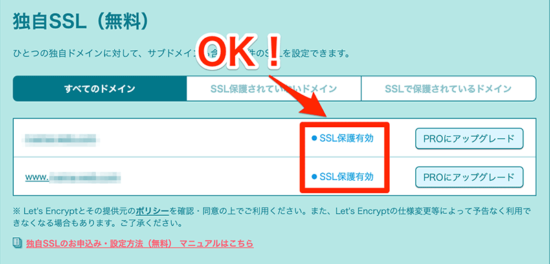
右側の文字が”SSL設定作業中“に変わります。
作業が完了するまで5分ほど時間をおいてからページを再読み込みして、以下のように”SSL保護有効“に変わったらOK!

先ほど作成したWordpressブログのURL冒頭を「https://」に変更して、問題なくアクセスできれば独自SSLの設定は完了です。
おつかれさまでした、これでWordpressブログの完成です!
次はWordpressの初期設定を行っていきますので、疲れた人は少し休憩を挟んでから進んでくださいね!
WordPressの初期設定

WordPressブログが完成しましたので、ここからはブログの見た目や最低限の設定を行っていきます。
今回解説する作業は以下になります。
- WordPressのログイン画面にログインする
- URLの変更とキャッチフレーズの設定
- パーマリンクの設定
- デザインテーマの設定
最初のうちはWordpressの使い方がわからず戸惑うこともあるかもしれませんが、少しずつ操作方法に慣れながら進めていきましょう!
① WordPressの管理画面にログインする
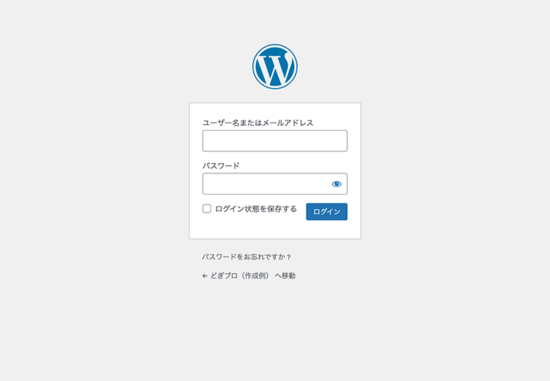
まずはWordpressの管理画面にログインします。

WordPressのログインページを開くと上図のような画面になるので、ユーザー名 or メールアドレスとパスワードを入力して【ログイン】ボタンを押します。

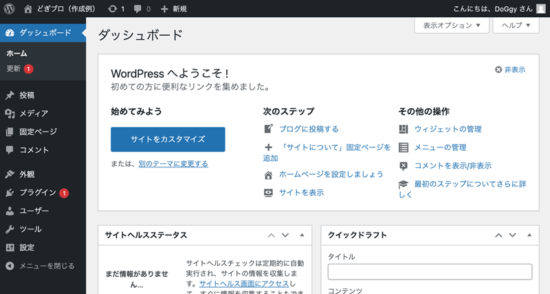
ログインできると上図のようにWordpressの管理画面が開きます。
② URLの変更とキャッチフレーズの設定
前項でSSL設定を行ったので、まずはブログのURLの先頭を「https://」に変更します。

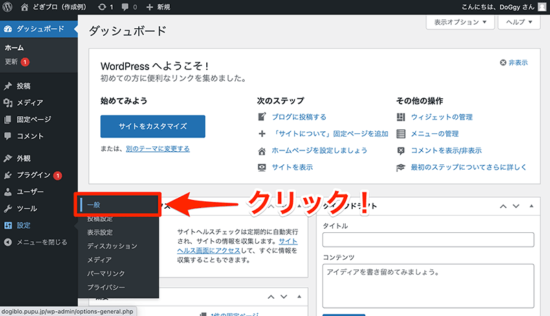
左側にあるメニューから【設定】⇒【一般】と進んでいきます。

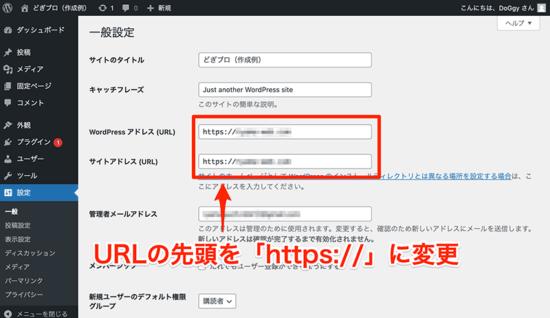
一般設定ページが開くので、「WordPressアドレス(URL)」と「サイトアドレス(URL)」の先頭を「https://」に書き換えます。
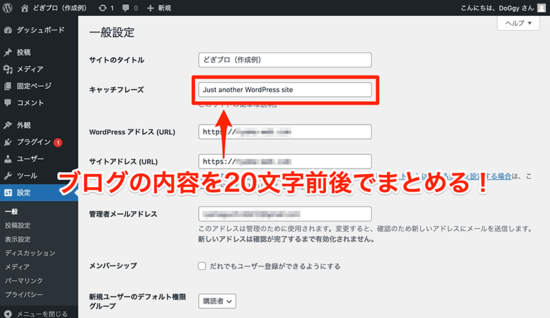
ついでに、すぐ上にある「キャッチフレーズ」も入力しちゃいましょう。

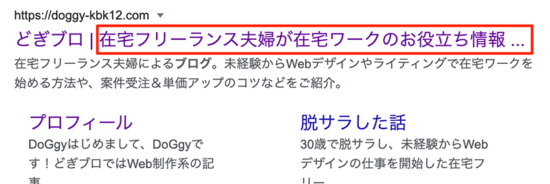
キャッチフレーズはGoogleの検索結果でサイトのタイトルの右側に表示されるテキストです。

長すぎると上図のように「…」で省略されてしまうので、20文字前後で簡潔に書きましょう。
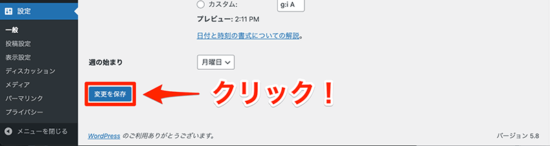
URLの変更とキャッチフレーズを入力したら、下の方にスクロールして【変更を保存】ボタンをクリックします。

【変更を保存】を押すまでは変更内容が反映されないので、今後もWordpressで設定変更を行う際は忘れないように気をつけてくださいね!
③ パーマリンクを設定する
続いてブログの記事のURL(パーマリンク)を決める設定をしましょう。
パーマリンクをしっかり決めることでアクセス解析などを行う際に管理しやすくなる他、SEOの観点でも有利になるので、初めのうちに設定しておいたほうが良いです。

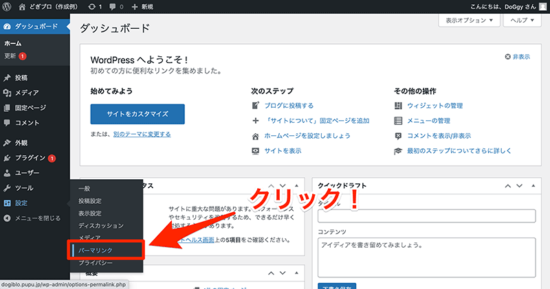
左側にあるメニューから【設定】⇒【一般】と進んでいきます。

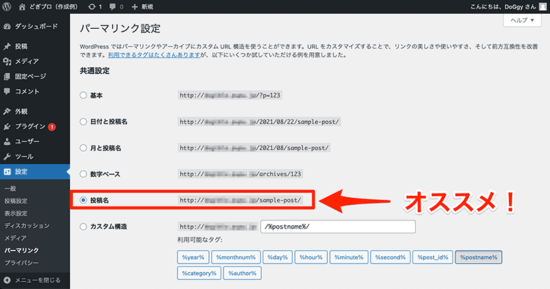
パーマリンクのテンプレートを選択できる画面が表示されるので、好みの設定を選択します。
- 基本 … “p-“の後ろに記事のID(数字)が入る
- 日付と投稿名 … 記事を投稿した年月日 & 任意の文字列が入る
- 月と投稿名 … 記事を投稿した年月 & 任意の文字列が入る
- 数字ベース … 記事のID(数字)のみ入る
- 投稿名 … 任意の文字列が入る
- カスタム投稿 … 入れたい内容をお好みでカスタムできる
オススメは記事を作成する際に任意の文字列を入力できる”投稿名“です。
日付を入れるなどしてURLが長くなるとSEOの観点で評価されづらくなりますし、ID(数字)のみだと後でアクセス解析する際に何の記事かわかりづらくなるんですよね。
パーマリンクを決定したらチェックを入れて、ページ下層にある【変更を保存】ボタンを押して設定を反映させましょう。
④ ブログの見た目を自分好みに変える
WordPressブログは「テーマ」と呼ばれるアイテムを変更することで、簡単に自分好みのデザインにカスタムできます。
WordPressのテーマは無料のものから有料のものまで種類が豊富にあり、選ぶ基準として見た目はもちろん、SEO対策がされたテーマを選ぶのがポイントです。
以下、僕がオススメするテーマをいくつかご紹介します。
無料のWordpressテーマ
無料なのに機能が豊富 & SEO対策がされているオススメのテーマは以下の3つです。
| テーマ名 | 特徴 |
|---|---|
| Cocoon(コクーン) | 無料テーマのド定番。見た目を変えられる「スキン」も豊富! |
| Luxeritas(ルクセリタス) | ブログの表示スピードにおいて高評価。デザインファイルも多数! |
| Xeory(セオリー) | Webマーケティングで有名な「バズ部」が制作したからSEOに強い! |
有料のWordpressテーマ
有料のテーマは、無料テーマと比べてデザインが洗練されたものが多く、機能の拡張性・更新頻度の高さ・サポート対応が充実しているなど、初心者でも安心してブログが運営できるようになっています。
価格は買いきりで1〜2万円ほど。
| テーマ名 | 価格 | 特徴 |
|---|---|---|
| AFFINGER6(アフィンガー6) | ¥14,800 | アフィリエイトで稼ぐためのブログを作りたい人のために作られたテーマ。 収益アップの機能が豊富! |
| STORK19(ストーク19)
| ¥11,000 | モバイルファースト(スマホで見ても綺麗)を意識して作られたテーマ。 デザインに拘りが強い人にオススメ! |
| THE THOR(ザ・トール)
| ¥16,280 | 「究極のSEO最適化テーマ」を自称する集客・収益特化のテーマ。 デザインの拡張性も高い! |
| Sango(サンゴ) | ¥11,000 | 流行りのフラットデザインで「心地良い」デザインのテーマ。 SEO対策もバッチリ! |
無料テーマと有料テーマの違い
先ほども述べましたが、有料のテーマの方がデザインが洗練されていて機能も充実しているので、初心者の方でも扱いやすいと言えます。
もちろん無料のテーマでもデザインや機能の拡張はできますが、標準の機能だけだと有料のテーマと比べて見劣りしてしまうのは否めません。
「これからWordpressブログで収益化を目指したい!」という人は、有料テーマを購入して環境を整えてしまえば記事執筆に集中できるでしょう。
「なるべくお金は掛けたくないなぁ…」という人はまず無料テーマで始めてみて、必要性を感じたら有料テーマに切り替えるという手も有りです。
テーマの設定方法
お気に入りのテーマが決まったら、Wordpressの管理画面で設定しましょう。

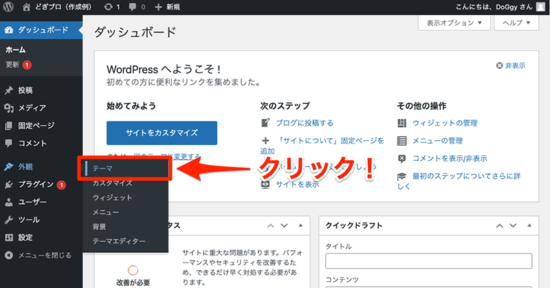
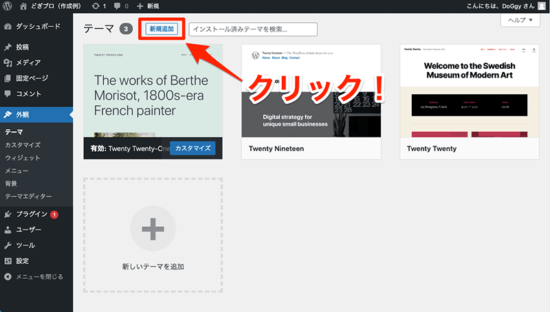
【外観】⇒【テーマ】と進んでいきます。

左上らへんにある【新規追加】ボタンをクリック。

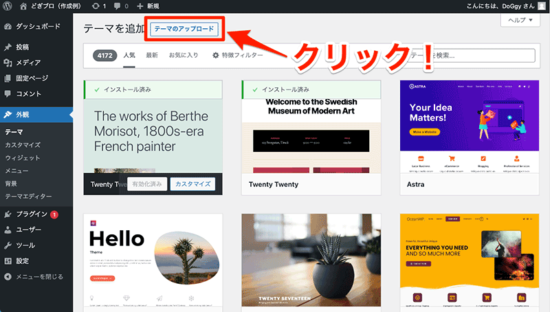
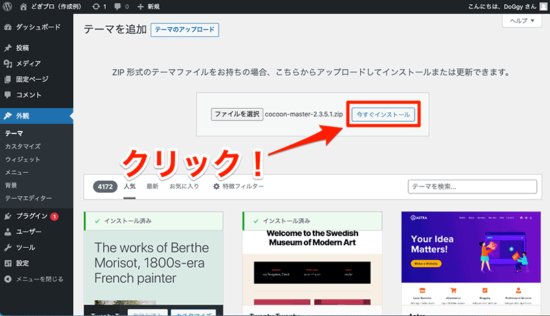
同じく左上らへんにある【テーマをアップロード】ボタンをクリック。

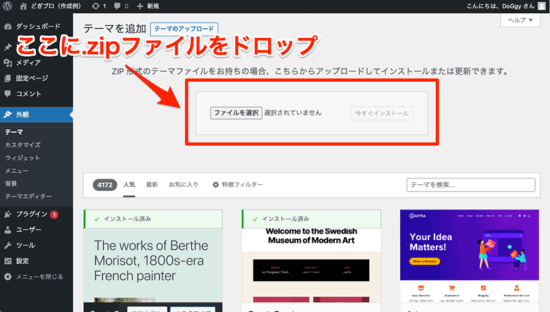
上図赤枠の中にダウンロードしたテーマファイル(zip形式)をドロップしましょう!
※今回は無料テーマcocoonの公式サイトからダウンロードした「cocoon-master-2.3.5.1.zip」を使います。


テーマファイルをドロップすると【今すぐインストール】ボタンが出現するのでクリックして下さい。

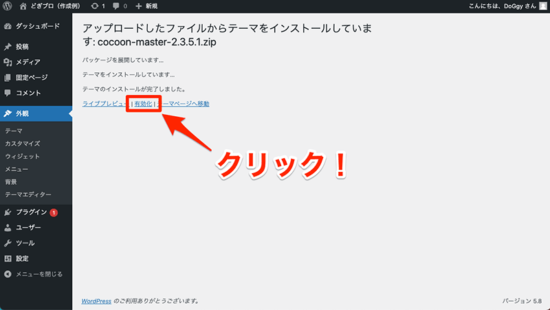
テーマのインストールが完了したら【有効化】ボタンをクリックして、ブログにテーマを反映させましょう!
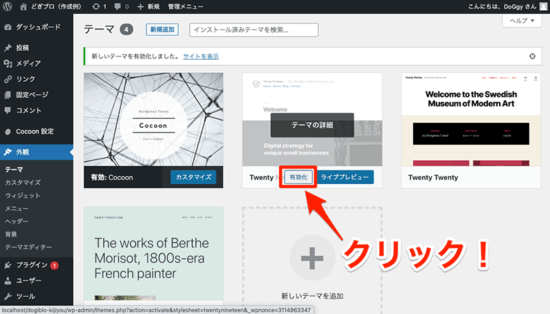
【!】テーマを変えたくなったら

再度テーマを変えたくなったら、【外観】⇒【テーマ】と進み、変更したいテーマにカーソルを合わせて【有効化】をクリックすればOKです。
WordPressで記事を投稿する方法

それでは最後にWordpressブログで記事を投稿する方法について簡単に触れておきます。
記事を投稿する流れは以下になります。
- 投稿画面(エディタ)を開く
- タイトルを入力する
- 本文を入力する
- パーマリンクを設定する
- 記事を公開する
投稿画面(エディタ)を開く

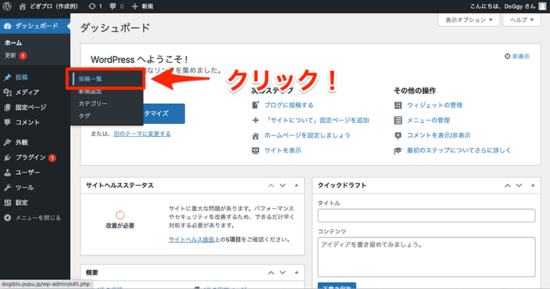
WordPressの管理画面の左側にあるメニューから【投稿】⇒【投稿一覧】と進んでいきます。
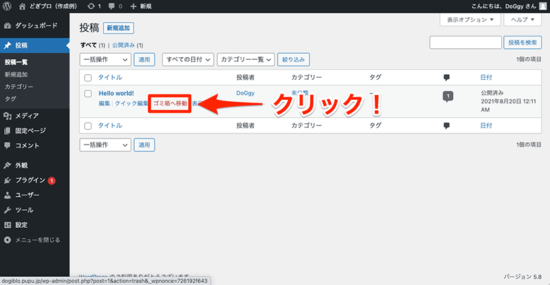
WordPressをインストールした直後は「Hello world!」というタイトルのテスト記事が投稿されていますが、これは必要ないのでついでに削除しておきましょう。

「Hello world!」と書かれているあたりにカーソルを持っていくと出現する【ゴミ箱へ移動】という項目をクリックすればOKです。

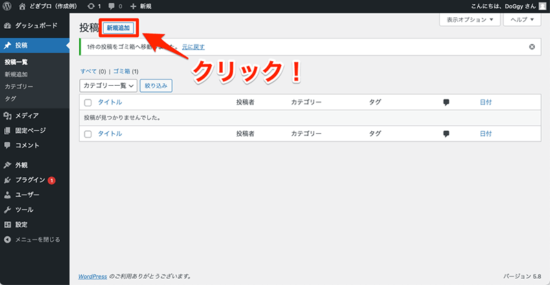
それでは気を取り直して、ページ左側らへんにある【新規追加】ボタンをクリックしましょう。

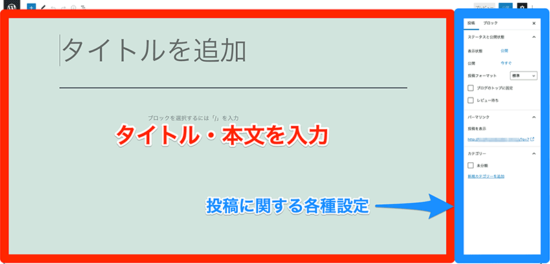
この画面がブログの記事を作成していく投稿画面(エディタ)で、赤枠は記事のタイトルや本文を入力する領域、青枠は記事に関する各種設定をする領域です。
それでは早速タイトルと本文を入力していきましょう。
タイトルを入力する
薄い文字で「タイトルを追加」と書かれた部分をクリックすればタイトルを入力出来るようになります。

今回の例では「初投稿!」というタイトルを付けました。
本文を入力する
続いて、タイトルの下にある「ブロックを選択するには「/」を入力」と書かれた部分をクリックして本文を入力していきます。
WordPressの投稿画面はブロックエディタと呼ばれる独自の方式で、使い方がわからないと少し戸惑ってしまうと思いますので、基本的な操作方法についていくつか解説していきます。
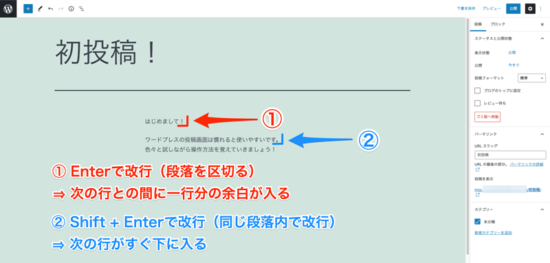
文章内の改行方法2つ

本文内で改行がしたい場合は、キーボードのEnterをクリックすることで、下に新たなブロックが生成されて行頭から文字を入力できます。
しかしブロックエディタではEnterで改行した際に「段落を区切る」という意味になるので、次の行との間に一行分の余白が入ってしまいます。
一文づつ段落を区切ることで文書が読みやすくなりますが、「ここの改行はすぐ下に表示したい!」という場合はShift とEnterを同時押しすることで、同じ段落内で改行できます。
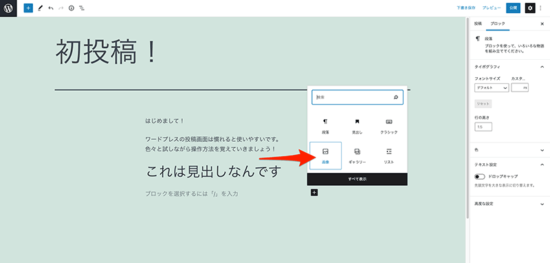
見出しを付ける方法
見出しを入れたい行のすぐ上の文章を選択し、末尾でEnterを押すと、直下に新しく空白のブロックが生成されます。

このブロックの右側に表示される【+】ボタンをクリックして、【見出し】と書かれたボタンをクリック。
これで見出しブロックに変わるので、ここで入力したテキストは見出しとして出力されます。
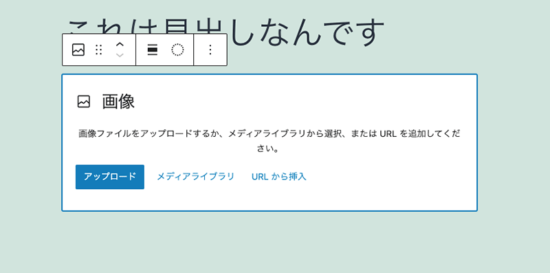
画像を挿入する方法
画像を入れたい場合も先程と同じように、新しく空白ブロックを作り【+】ボタン⇒【画像】ボタンとクリックして、画像ブロックを生成します。

画像ブロックを生成すると下図のようなテキストが表示されるので、記載されている通りの方法か、画像ファイルを直接ドロップすれば画像が挿入できます。

過去にアップロードした画像ファイルはメディアライブラリに保存されるので、画像を再利用したい場合は「メディアライブラリ」から選択すると良いでしょう。
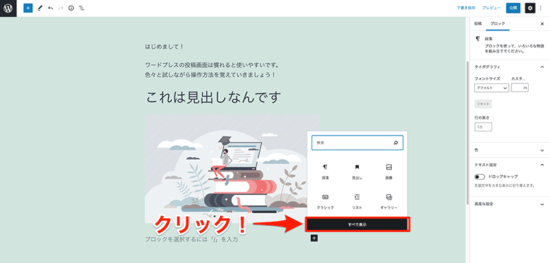
この他にも、Wordpressのエディタにはここでは紹介しきれないほどのブロックが用意されています。

試しに上図のように【+】ボタンを押してから【すべて表示】をクリックしてみてください。

左側にズラーッとブロックが表示されましたね。
本当に色々な機能が備わっていますので、色々と試してみて使えそうなブロックがあればブログの記事に活用しましょう!
パーマリンクを設定する
タイトルと本文の入力が終わったら、パーマリンク(記事のURL)を設定しましょう。

まずは右上の【下書き保存】をクリックします。

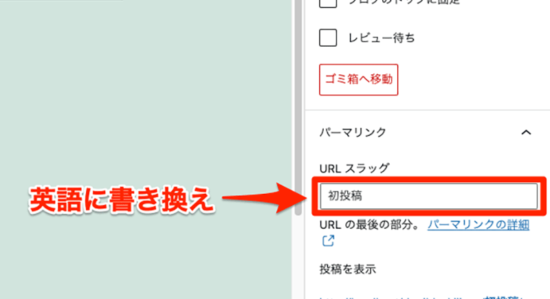
下書き保存すると、右のメニューにある「URLスラッグ」の下にパーマリンクの文字列を設定できるようになります。
最初は記事のタイトルが入っていますが、SEOの観点から英語で設定したほうが良いので、Google翻訳などを使って英語で入力し直しましょう。

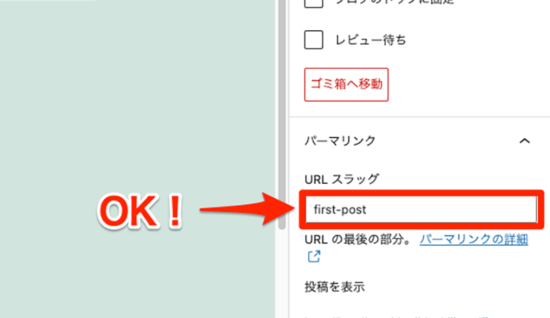
単語を2つ以上使う場合は「-(ハイフン)」で区切るのがオススメです。今回は「初投稿」を意味する「first-post」としました。
これで投稿後の記事のURLが「https://ドメイン名/first-post」になります。
記事を公開する
ここまで設定したら、右上にある【投稿】ボタンをクリックすれば投稿完了です!

ブログのトップページに戻ってみて、無事に投稿されていることを確認してみましょう!
さいごに
今回は知識ゼロの人でもWordpresブログを始められる手順について解説してきました。
本来であればもっとご紹介したい内容もあるのですが、既に1万5千文字を超える大作となってしまったため、今回はこの辺で切り上げさせていただきます。
当ブログでは引き続きブログ初心者のための記事を追加していきますので、ブログ運営に困ったら見に来てくださいね!
それでは最後までお付き合い頂きありがとうございました。
良きブログライフをお過ごしください!