「スマホでドロワーメニューが開きません。修正をお願います。」
先日納品したwebサイトについて、クライアント様から上記連絡が入り大慌て。

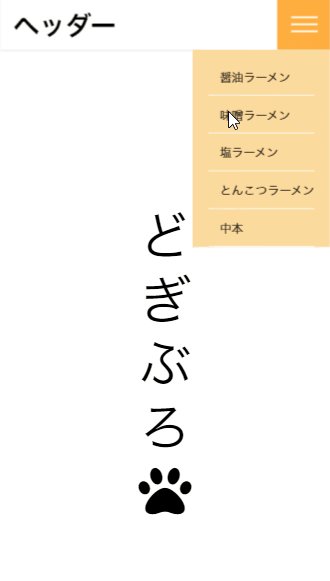
右上のボタン(通称:ハンバーガー)をタップすると、画面外からメニューが出現。
クライアントからのメッセージを見た後、すぐさまgoogle chromeでページを開き、デベロッパーツールで確認!
「あれ?・・・普通に動いている、だと?」
(中略)
つまり、PC用webブラウザのデベロッパーツールだと問題無く表示されるが、iPhoneのsafari(他の環境は試せていないので不明)だと上手く表示されない症状が発生したわけです。
以下に原因と対策を記載します。
原因:position:fixedした要素の上で更にメニューをfixedしていた
問題が発生した案件では、「ページ内のどこを閲覧していても画面の上部にヘッダーが見える様、固定して欲しい。」というご要望を頂いておりました。
これはヘッダーに、positionプロパティで「fixed」を指定すれば簡単に実装可能。

スクロールしてもヘッダーは常に画面上部に表示
さらに、クライアントからもう一つご要望。
「ボタンをタップした時に、横からスライドして出てくるメニュー(ドロワーメニュー)が付けたい!」
ドロワーメニューについては本記事の前半でご紹介しましたが、こちらはCSSのtransformプロパティやjQuery等を用いて実装します(具体的な実装方法は本記事では割愛します。)
ドロワーメニューもページ右上に固定するために、先ほどと同様「position: fixed」を使い画面に固定してあげます。
ハイ!ここが問題です。
「fixedした要素(ヘッダー)の中で、更にドロワーメニューをfixedさせる」
これが原因でした。
何が起こるのかというと、ドロワーメニューがヘッダー(高さ僅か60px)に対してfixedされるため、ヘッダー以外の領域には表示されない状況になります。
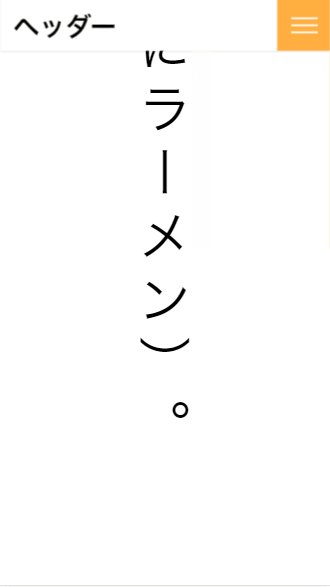
さらに今回は、固定したヘッダーとドロワーメニューが重ならないように、ドロワーメニューに「top: 60px」を指定していたので、ヘッダーの表示領域からもスッポリ隠れる状況でした。

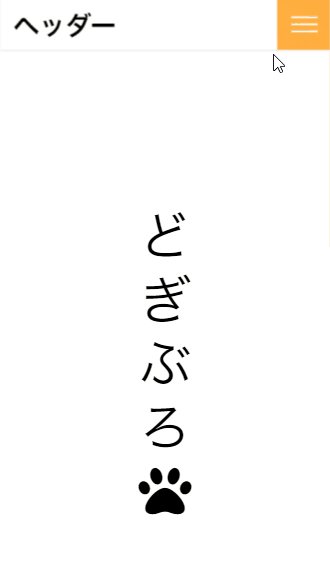
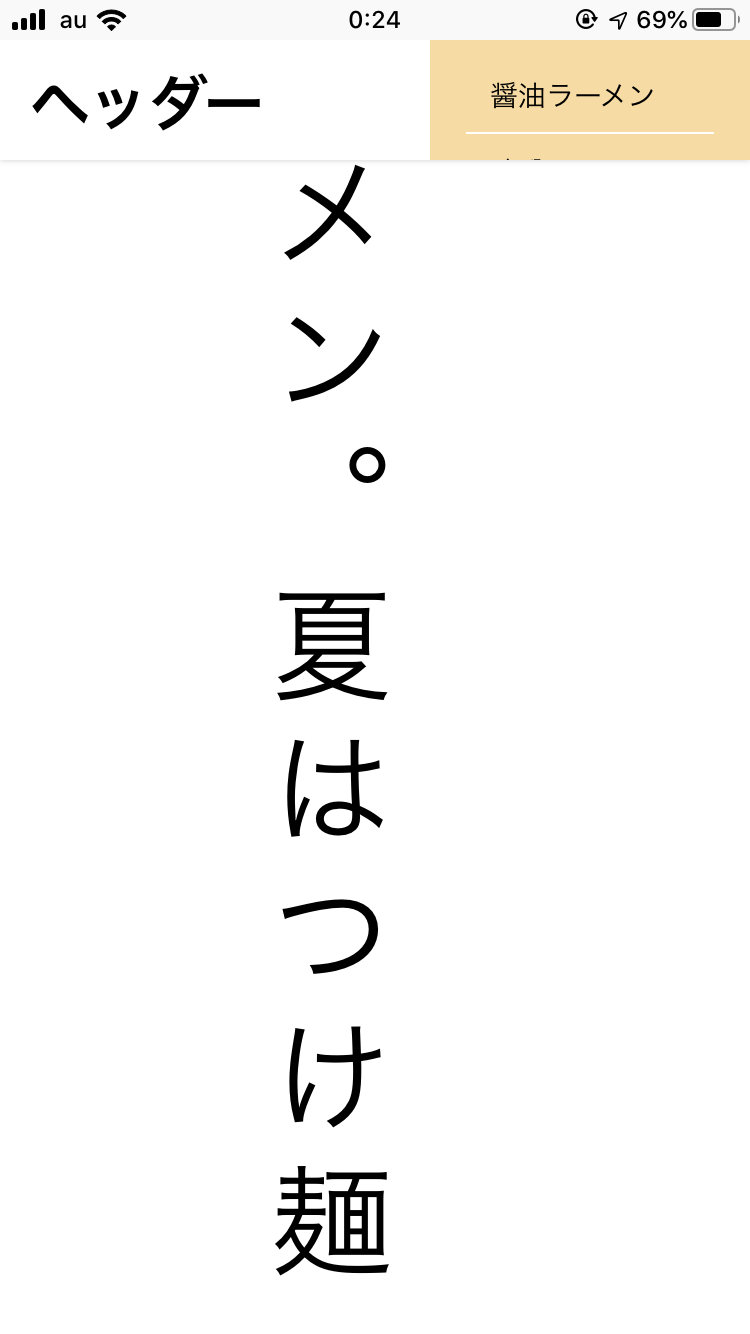
top: 0px;にするとこんな感じの表示。ヘッダー領域でブツンと切れる(iPhone8でキャプチャ)
以上の理由から、ハンバーガーを押しても一切動きが見えないため「ボタンを押しても動かない」という状況に陥ってしまった訳です。
解決方法
ドロワーメニューのhtmlの記述を、「ヘッダー内では無く、メインコンテンツ内に記述」してあげれば解決です。
めでたしめでたし。
おわりに
これで1時間以上ハマりました。
【ヘッダー固定】と【ドロワーメニュー】という、人気アイテムの組み合わせで発生しうる症状ですが、意外とドンピシャの記事が見つからなかったので、本記事を執筆させていただきました。
誰かのお役に立てれば幸いでございます。
残る謎:なぜデベロッパーツールだと表示されるのか
どうしてデベロッパーツール上(確認済:chrome、firefox、edge)だと普通にドロワーメニューが表示されるのか。
残念ながら原因はわからず終いです。
もしかしたら、iPhoneとfixedの相性が悪いのかな…?
いずれにせよ、デベロッパーツールを信用しすぎると私の二の前になります。
制作したWebサイトを納品する前には、必ず実機で確認する様にしましょうね!(自分に言い聞かせる)