See the Pen rNByKBB by DoGgy (@DoGgy12) on CodePen.
これはCodePen(コードペン)というサービスです。 コードが書かれているのはわかるけど、なんとな~く見てお終いという方、結構いるのでは無いでしょうか?でもそれは少し損しているかも。。。 今回はCodePenが埋め込まれているブログ記事見たとき、どの様に活用すればいいのかを解説していきます。CodePenの触り方
CodePenはブラウザ上で実行結果を見ながら、HTML、CSS、JavaScriptのコーディングを行うことが出来るサービスです。 CodePenのサイトで会員登録(無料)を行えば、自分がCodePen上で書いたコードの埋め込み用HTMLを取得することが出来ます。ブログの投稿者は、このサービスを利用してCodePenを記事に埋め込んでいる訳ですね。 それでは読者である我々はどの様に利用すれば良いのか、説明していきます。基本編 ~ソースコードを見る~
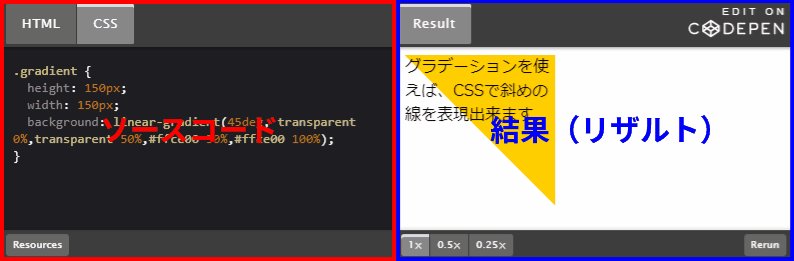
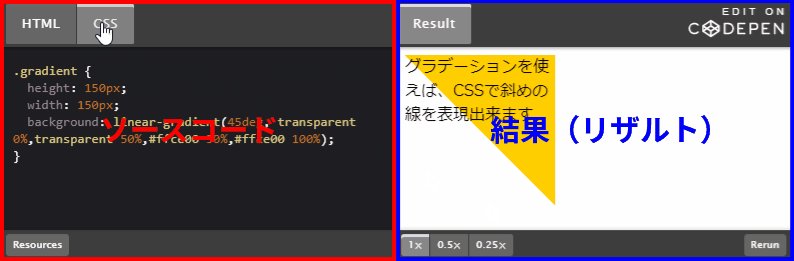
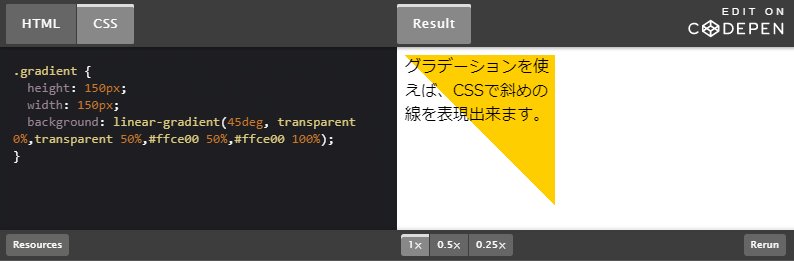
CodePenのウィンドウの左半分にはソースコードが、右半分にはコーディングの結果(Result)が表示されます。 上にある「HTML」「CSS」「JS(JavaScript)」ボタンを押すことでソースコードを切り替えらえれます。(例の場合、JavaScriptは未入力のため非表示)
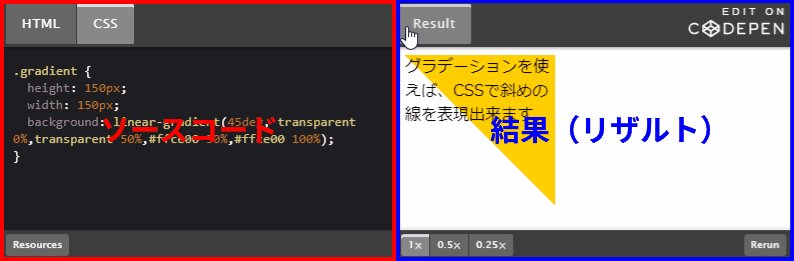
「Result」ボタンを押すことで結果の表示・非表示が切り替えられます。
この様に、CodePenを埋め込むことで各言語の内容確認、実際のコーディング結果をスマートに見ることが出来るのです。
上にある「HTML」「CSS」「JS(JavaScript)」ボタンを押すことでソースコードを切り替えらえれます。(例の場合、JavaScriptは未入力のため非表示)
「Result」ボタンを押すことで結果の表示・非表示が切り替えられます。
この様に、CodePenを埋め込むことで各言語の内容確認、実際のコーディング結果をスマートに見ることが出来るのです。
応用編 ~ソースコードをいじってみる~
こちらの機能はCodePenサイトでアカウントを作成(無料)することで利用できます。
CodePenアカウントの作成方法【HTML、CSS、JS】
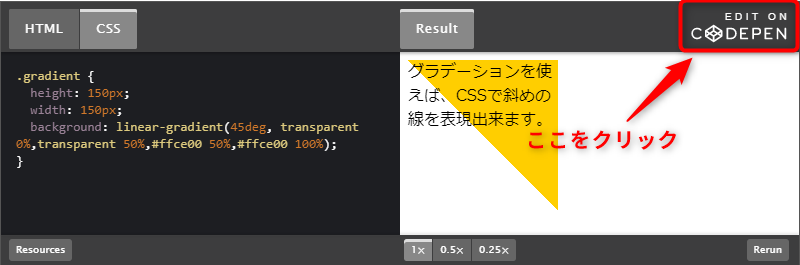
CodePenを最大限に活用するにはアカウント作成(無料)が必須になります。大して難しい作業ではありませんが、念のため画像付きでア...
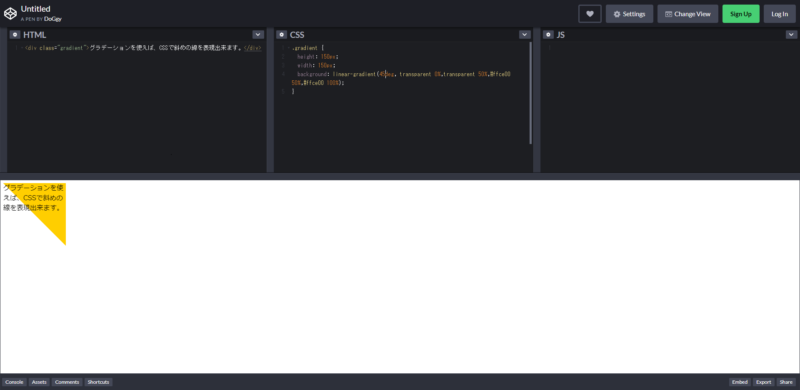
 すると記事に埋め込まれていたコードが画面いっぱいに表示されます。
すると記事に埋め込まれていたコードが画面いっぱいに表示されます。
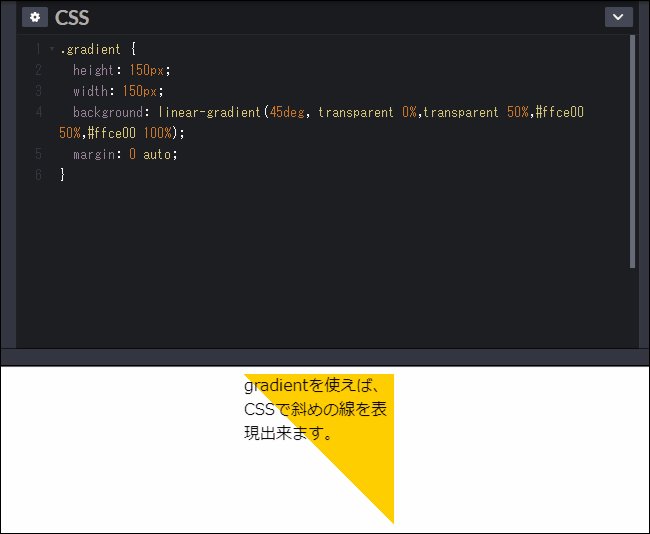
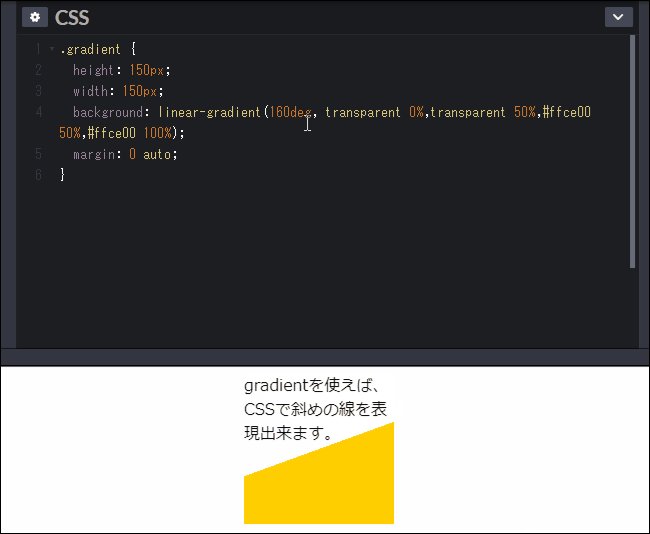
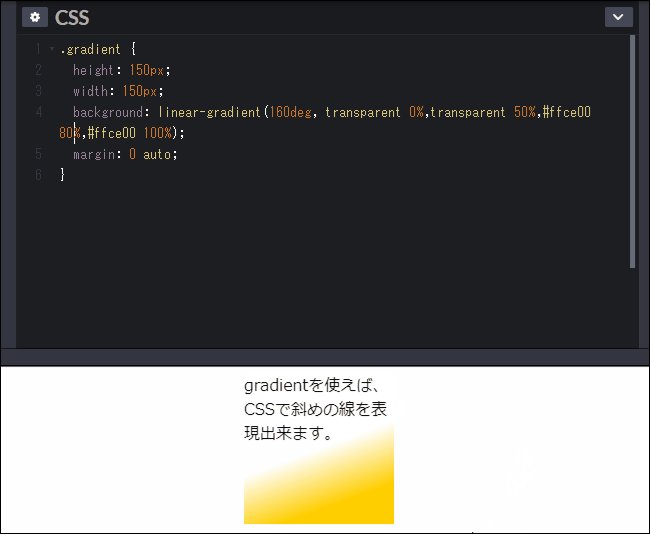
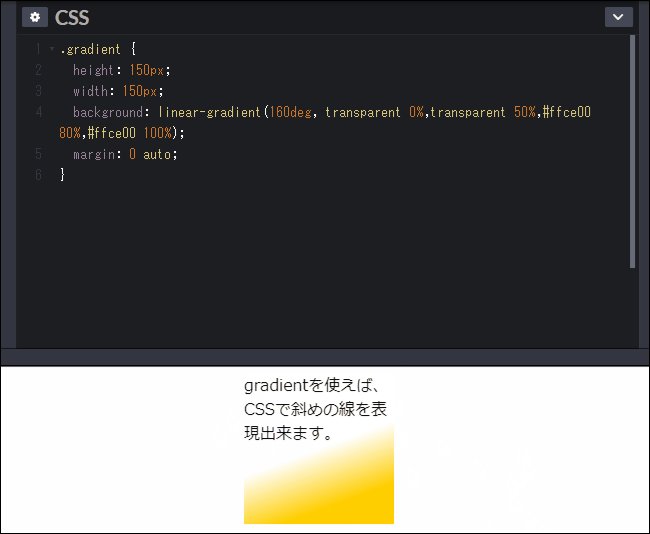
 そしてこれらのコードは以下の様に自由に編集することが出来ます。
(グラデーションの角度や、変化ポイントをいじっています。)
そしてこれらのコードは以下の様に自由に編集することが出来ます。
(グラデーションの角度や、変化ポイントをいじっています。)
 プログラミングって、その時はわかった気になっていても、あとで実際に自分で入力しようとすると「あれ?ここってどうなってるんだっけ!!!」と焦る場面がありますよね。
ブログの記事などで気に入ったコードを見つけた際には、「見てお終い」ではなく、その場で実際にいじって動かしてみることで、より一層理解が深められることでしょう。
プログラミングって、その時はわかった気になっていても、あとで実際に自分で入力しようとすると「あれ?ここってどうなってるんだっけ!!!」と焦る場面がありますよね。
ブログの記事などで気に入ったコードを見つけた際には、「見てお終い」ではなく、その場で実際にいじって動かしてみることで、より一層理解が深められることでしょう。
番外編 ~CodePenはオンラインコミュニティ~
CodePenには上記以外にも、以下の様なサービスがあります。- 世界中の人が公開しているコードを見ることが出来る
- コードにコメントが出来る
- お気に入りのコードをコレクションし、いつでも見ることが出来る
ペン(CodePenで作成したコードをそう呼ぶ)の人気ランキングもある様ですので、暇な時間などに覗いてみると、思わぬ発見があるかもしれませんよ。
- (原文)
- CodePen is an online community for testing and showcasing user-created HTML, CSS and JavaScript code snippets.
- (google翻訳)
- CodePenは、ユーザーが作成したHTML、CSS、およびJavaScriptコードスニペットをテストおよび展示するためのオンラインコミュニティです。