ご安心下さい、変数が含まれてても無事に計算できます。
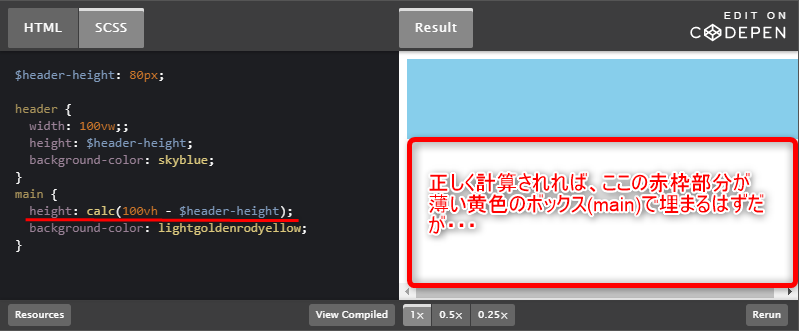
以下の例はヘッダーの高さを80pxに固定し、メイン要素の高さをブラウザの高さに合わせて可変にしたい場合の計算式です。 赤線のcalcの計算式に、そのまま「$header-height」の変数を入れても、計算が上手くいきません。
それもそのはず、calcの計算式でSCSSの変数を使う場合、#{$変数名}と入力する必要があります。
以下ご確認ください。
赤線のcalcの計算式に、そのまま「$header-height」の変数を入れても、計算が上手くいきません。
それもそのはず、calcの計算式でSCSSの変数を使う場合、#{$変数名}と入力する必要があります。
以下ご確認ください。
See the Pen wvwrNNr by DoGgy (@DoGgy12) on CodePen.
これで無事に計算が出来ました。calcの四則演算のルール
実は上と別のパターンでも、calcの計算でハマったことがありますので記録しておきます。 calcで四則演算を行う場合には、以下のルールに従う必要があります。基本ルール
まずはサクっと簡単なルールから。- +(加算)または-(減算)は前後に必ず半角スペースを入れる
- *(乗算)と/(除算)は入れなくてもよい。ただし判別しやすい様、入れておくことが望ましい。
- 入れ子の計算も可能 例:calc(100px + (25px * 4));
- 単位が異なる場合でも計算できる。 例:calc(100px – 20%) ;
乗算のルール
単位有りの数字 × 単位有りの数字 = 計算不可 になってしまいます。
こういう事です。
私はこのルールを理解しておらず、px同士の割り算を行おうとしてハマりました。
- calc(10px * 30px) ※px以外の単位でも同様
- 計算不可
- calc(10px * 30)
- 計算結果:300px
- calc(10 * 30px)
- 計算結果:300px
除算のルール
こちらも乗算と同じく、単位有りの数字同士だと計算不可です。 それに加えて、必ず右側の値が単位無しの数字でなければいけません。 こういう事です。- calc(30px / 10px) ※px以外の単位でも同様
- 計算不可
- calc(30px * 10)
- 計算結果:3px
- calc(30 * 10px)
- 計算不可
加算、減算のルール
異なる単位同士でも計算可能。単位有りの数字 + 単位無しの数字は不可。- calc(100px + 450px)
- 計算結果: 550px
- calc(20% – 50px)
- 計算結果: 20%から50px引いた値
- calc(500 – 50px)
- 計算不可
まとめ
ということで、使い方をわかってしまえばとても便利なcalc関数。
2019年9月現在、基本的なブラウザには殆ど対応しているので、ガシガシ使っていきましょう!

