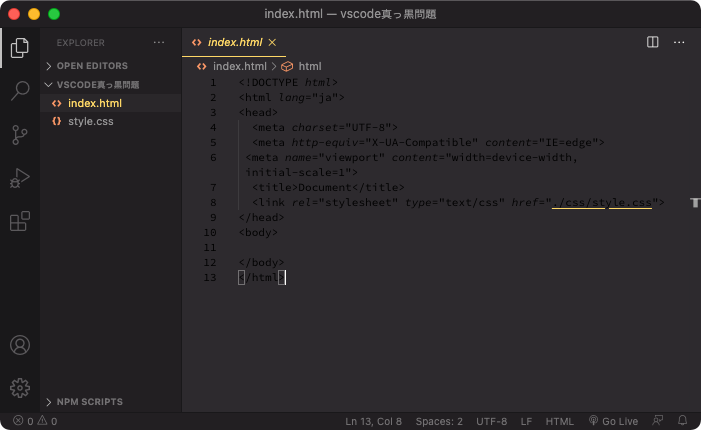
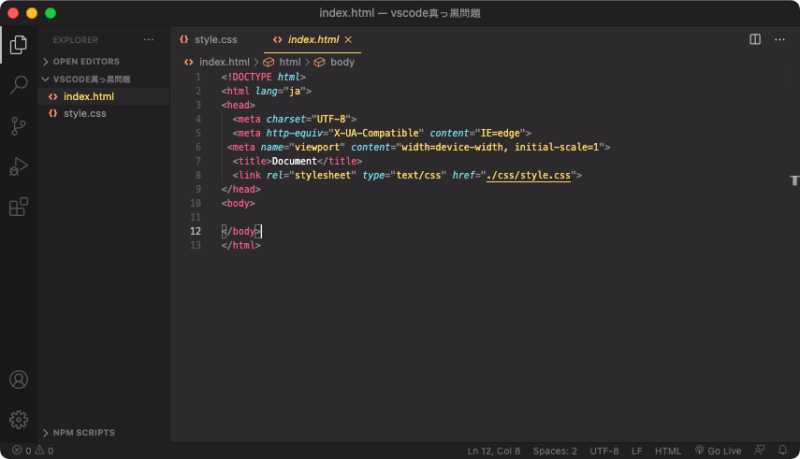
ある日、いつもの様にVS Codeを立ち上げてビックリ!テキストが真っ黒になっているではありませんか。

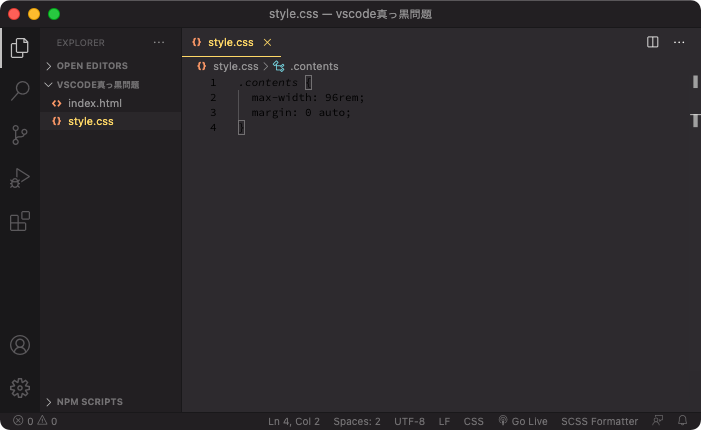
上図はHTMLファイルを開いたときの状況ですが、CSSファイルを開いても下図のように真っ黒です。

カラーテーマが壊れたか?と思い、他のテーマに変更してもテキストだけは依然として真っ黒のまま…。

直近でVS Codeの設定は特にイジっておらず、前日まではカラフルなテキストたちが画面上を躍動していたにも関わらず、この突然のトラブルに目の前が真っ暗になりました。
が、色々と試したところ本症状の原因と解決方法が判明したため、以下から解説していきます。
筆者のVS Code使用環境
念のため僕がVS Codeを使用している環境を記載しておきます。
- OS: macOS(Bi Sur)
- VS Codeのバージョン: 1.52.1(たぶん)
- カラーテーマ: Monokai Pro
VS Codeのバージョンについては、ソフト内で記載がある場所を見つけられなかったため、トラブル発生時にリリースノートで一番上に表示されているバージョンを記載しています。
VS Codeのテキストの色が黒になる現象の原因
結論から言うと、「Source Han Code JP」をフォントに設定していたのが原因でした。
Source Han Code JPとはAdobe社が2015年6月に無料公開した等幅フォントのことで、日本語と英語が混在したテキストでも視認性が高くなるように工夫が施されているため、僕も気に入って使っていました。
それなのに…。
VS Codeのテキストの色が黒になる現象の解決方法
先述の通り、テキストが真っ黒になる原因は「フォントをSource Han Code JPに設定していること」ですので、VS Codeの設定画面からフォントファミリーを変更しましょう。
まずは設定画面を開くために、メニューバーから【Code】>【基本設定】>【設定】(Windowsは 【基本設定】 >【 設定】)と進みます。
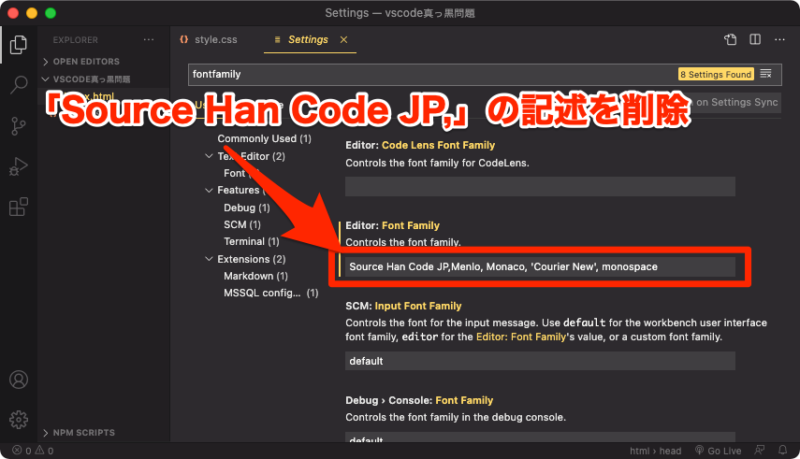
設定画面が開いたら検索窓に「fontfamily」と入力し、【Editor: Font Family】という項目を表示します。

あとは上図のように「Source Han Code JP,」の記述を削除するだけです。
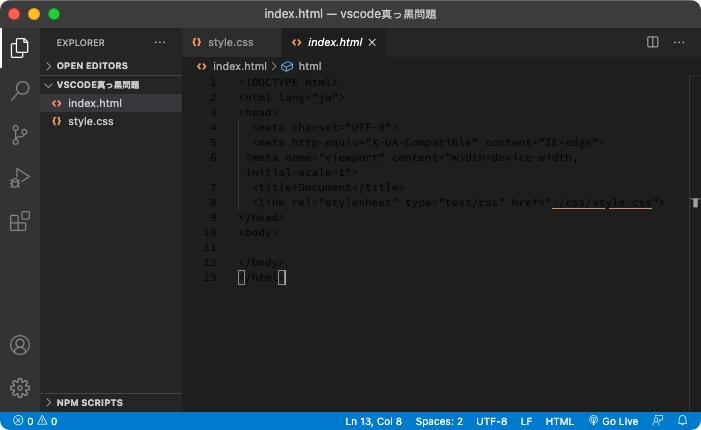
以上の操作を終えてからHTMLファイルを開くと…

テキストが無事にカラフルに戻りました!ふ〜、一安心。
まとめ
仕事で毎日使うVS Codeのトラブルということで、本気で焦りました。
前兆も無く突然の出来事でしたが、今にして思うとVS Codeの自動アップデートが原因なのかも…。
もう少し色々調べてみて、自動アップデートを無効にすることも検討してみようと思っています。