僕がWeb制作案件を初めて受注した時に混乱した出来事ナンバーワンが「スマホレイアウトのwidthが750px(ピクセル)で作られていたこと」です。
だってスマホのディスプレイってせいぜい横幅400pxくらいなのに、横幅750pxのデザインに合わせてコーディングしたらフォントや余白(というか全て)が大きすぎるじゃないですか。
それなのに横幅750pxで作られたスマホレイアウトのデザインってよく見かけますよね、なんで?
ということで、今回は以下について解説していきます。
- スマートフォンのレイアウトを2倍のサイズで作る理由
- デザイン通り、2倍のサイズでコーディングしたらどうなる?
- 2倍サイズのデザインデータを基にコーディングする方法
これからコーディング案件を受注しようと思っている人や、現在同じ状況で戸惑っている人はぜひ参考にしてみてください!
この記事を書いた人
DoGgy(2級ウェブデザイン技能士)
30歳で大手メーカーの営業マンを辞めて未経験からWeb制作を独学。現在は在宅フリーランスとして月平均50万円稼いでいます。
当ブログでは「在宅ワークの初め方」や「Web制作」について発信中!

スマホのレイアウトを2倍のサイズで作る理由
多くのデザイナーさんがスマホのレイアウトデザインを2倍のサイズで作る理由は、iPhoneやAndroidに搭載されている高解像度のディスプレイで綺麗に見えるようにするためです。
解像度とは、画素(映像を表現するための粒)の密度を示す数値のことで、「解像度が高い」= 画素の密度が高いという意味になります。

たしかにスマホで見る写真とか動画ってキメが細かくてキレイだよね!
日本でシェア率の高いiPhoneには、Retina(レティナ)というディスプレイが搭載されていて、解像度は従来のディスプレイの約2倍。
通常のディスプレイは10pxで描画する範囲を、Retinaなら20pxで描画できるからiPhoneの画面はキレイに見えるという訳ですね。
コーディングも2倍のサイズでやるの?

じゃあ750pxのデザインデータの通りにコーディングすれば、スマホでは375pxに見えるってこと?
答えはNOです。
実はブラウザの機能により、使用しているデバイスの解像度を取得 & HTMLやCSSで指定した通りの見た目になるように再調整して表示されるので、750pxでコーディングしたサイトを高解像度のスマホで閲覧しても、テキストや余白が大きすぎる見辛いサイトになります。
従って、どんな解像度であれ375pxのディスプレイで表示するWebサイトは375pxに合わせてコーディングするのが正解です。
じゃあ、デザインデータって普通に等倍(1倍)で作れば良いんじゃね?
実際にスマホレイアウトでも1倍のサイズで作成しているデザイナーも居ますし、それでまったく問題無いと個人的には思います。
ただし、画像ファイルは2倍サイズの方が高解像度のディスプレイで見た時に圧倒的にキレイに表示されます。
等倍のデザインデータの場合は、画像を2倍サイズでアセット(書き出し)しましょう。
2倍のサイズで制作されたデザインのコーディング方法
ここからは、2倍のサイズで作成されたデザインデータを元にコーディングをする方法について解説していきます。
といっても、単純にデザインデータの2分の1のサイズを計算してコーディングすればOK。
簡単な作業ではありますが、念のためIlllustratorのデザインデータでいくつかコーディング時の数値を出してみましょう。
例① フォントのサイズ
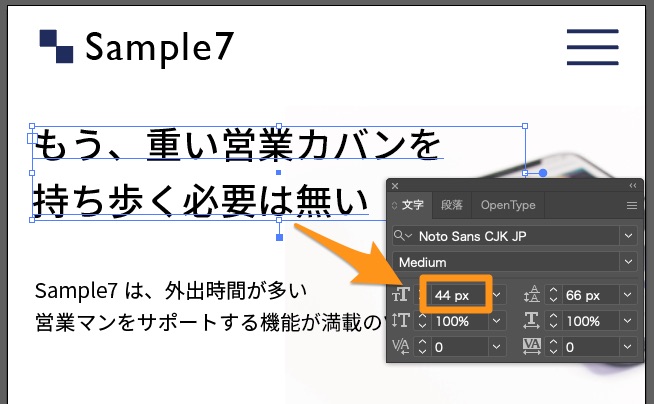
下図の「もう、重い営業カバンを〜」というテキストのサイズを見てみます。

デザインデータ上でのフォントのサイズは44pxとなっているので、実際にコーディングする際には2分の1のfont-size: 22px;と指定します。
例② オブジェクトのサイズ
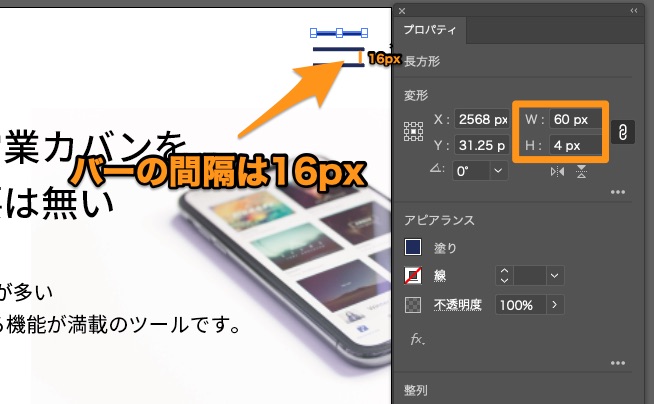
次はハンバーガーメニューについて見てみましょう。

ハンバーガーボタンを構成している黒いバーのwidthが60px、heightが4pxになっていますね。また、バー同士の間隔は16pxです。
これらもコーディングをする際には全て2分の1にして、
width: 30px; (または
height: 2px;
margin-bottom: 8px;margin-top: 8px;)
と指定します。
例③ 余白のサイズ
「営業マンをサポートする〜」のテキストと「資料請求」ボタン間の余白を見てみましょう。

ものさしツールで調べたところ、余白が約100pxでしたので、コーディング時は2分の1でmargin-bottom: 50px;と指定します。
※「営業マンをサポートする〜」のテキストのline-heightは無視しています。
こんな時はデザイナーに確認しよう!
2倍のサイズで制作されたデザインデータで、以下の2パターンに当てはまる要素があった場合はデザイナーに確認しましょう。
- 要素のサイズが奇数
- フォントのサイズが19px以下
要素のサイズが奇数
要素のサイズが奇数(例:31px)の場合は、コーディング用に2分の1にした際に割り切れない数値(例:15.5px)になりますよね。
しかし、ブラウザは小数点以下の数値を切り捨てて表示するので、仮に「15.5px」と指定したとしても、ディスプレイ上では15pxで表示されます。
もしもデザインデータ上に奇数の要素があった場合は、2分の1にした時の数値を切り上げるべきか、切り捨てるべきか、デザイナーに確認するのが良いでしょう。
フォントのサイズが19px以下
ブラウザのシェア率1位であるGoogle Chromeでは、フォントサイズの最小表示サイズが10pxと決まっているので、9px以下のフォントが自動的に10pxに置き換わる仕様です。
2倍のサイズのデザインデータ上でフォントサイズが19px以下のものは、2分の1にした際に9px以下になりますが、Chromeで閲覧した際には10pxで表示されてしまうため、レイアウトが崩れる原因となります。
デザイナーさんが上記を把握せずにフォントサイズを決めている可能性もありますので、事情を伝えたうえでどの様に対応をすれば良いのか、デザイナーさんに相談してみましょう。
これでレスポンシブコーディングの最初の鬼門は突破!
レスポンシブサイトのコーディングって、それ自体もすごく奥が深くて難しいのですが、初心者にとっては「デザインデータを開いた瞬間に意味不明」という鬼畜仕様になっています。
デザインデータが2倍サイズで作られている理由については今回理解いただけたと思いますので、あとは頑張ってコーディングを進めるのみです!
当ブログではこの記事の他にもレスポンシブコーディングに関する記事を掲載していますので、苦手意識のある方は参考にして頂ければと思います。
それでは、良いコーディングライフを!