Webサイト制作の基本と言えば「HTML & CSS」ですが、CSSを効率的に書けるように開発された「SCSS」も覚えることで、コーディングの効率がグンッ!と上がります。

CSS覚えたばかりなのに、また新しいの覚えなきゃならんのか?
とガックリしてしまう人もいるかもしれませんが、基本的な書き方はCSSと変わらないので、ゼロからHTML & CSSを覚えられた方なら余裕で使えるようになるはず!
少し勉強するだけで今よりWebサイト制作が楽になるわけですから、少しでも早くSCSSを使えるようになった方がお得ってもんです。
本記事はSCSS入門【前編】ということで、「SCSSとは?」という疑問から、SCSSを使うために必須な「コンパイル環境の構築」について解説していきますので、この機会に勉強していきましょう!
SCSS(Sass)とは?
SCSSとは、CSSを書きやすく・読みやすくするように開発された「Sass(サス)」というスタイルシートの記法の一つです。
Sassには「SASS」と「SCSS」の2種類の記法があり、CSSと書き方の基本的なルールが似ているSCSSが広く使われています。
SCSSは拡張子「.scss」ファイルを作成してコーディングしますが、このままだとWebブラウザで読み込めないため、コンパイルという作業を行い「.css」ファイルに変換するの作業が必須です。
コンパイルはPreprosというフリーソフトを使えば誰でも簡単にできるので、後ほど使い方を含めて解説します。
SCSSのコンパイル環境を構築しよう
それでは早速、SCSSをコンパイルするための環境構築を行いましょう。
ただコンパイル環境を構築するだけではつまらないので、実際にSCSSファイルを作成して以下の流れで進めていきます。
- SCSSファイルを作成する
- SCSS記法でコードを書く
- コンパイル環境を構築する
- コンパイルを実行する
スムーズにいけば10分も掛からないと思いますので、一気にやっていきましょう!
① SCSSファイルを作成する
まずはSCSSファイルを作成します。
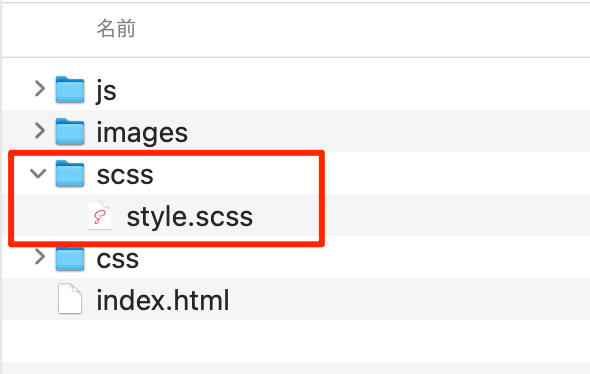
「scss」というフォルダを作成して、配下に「style.scss」という名前の新規ファイルを作成しましょう。

後ほど出力するCSSファイルを格納する「css」フォルダも作成しておいてください!
② SCSS記法でコードを書く
次に先ほど作成した「style.scss」に、SCSS記法で書いた以下のコードをペーストします。
.wrap {
width: 300px;
height: 300px;
padding: 20px;
.inner1 {
width: 40%;
height: 100%;
}
.inner2 {
width: 60%;
height: 100%;
}
} ご覧の通り、基本的なスタイルの記述方法はCSSと同じですが、SCSSのネスト機能を利用して.wrapクラスの中に.inner1クラスと.inner2クラスのスタイルを記述しています。

ネスト機能ってなんぞ?
詳しくは後ほど!
上のコードをstyle.scssにペーストしたら上書き保存しておきましょう。
③ コンパイル環境を構築する
続いて、先ほど作成したstyle.scssを元にCSSファイルを生成するため、コンパイル環境を構築していきましょう。
SCSSをコンパイルする方法はいくつか有りますが、Prepros(プリプロス)というソフトを使えば誰でも簡単にSCSSがコンパイルできます。
Web制作の現場でもよく使われている定番のSCSSコンパイルソフト(Windows、Mac、Linux対応)
無料版だと使用中にライセンス購入に関するポップアップ表示されますが、使える機能は有償版と同じです。
ポップアップが邪魔に感じる人は有償版(34ドル買い切り)も検討してみましょう。
① Preprosをインストールする
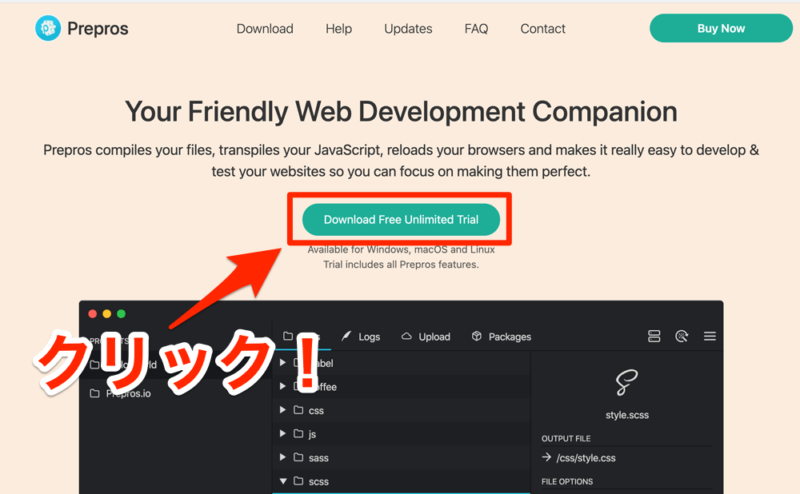
それでは早速Preprosの公式サイトへ行き、【Download Free Unlimited Trial】と書かれたボタンをクリックしてPreprosをダウンロードしましょう。

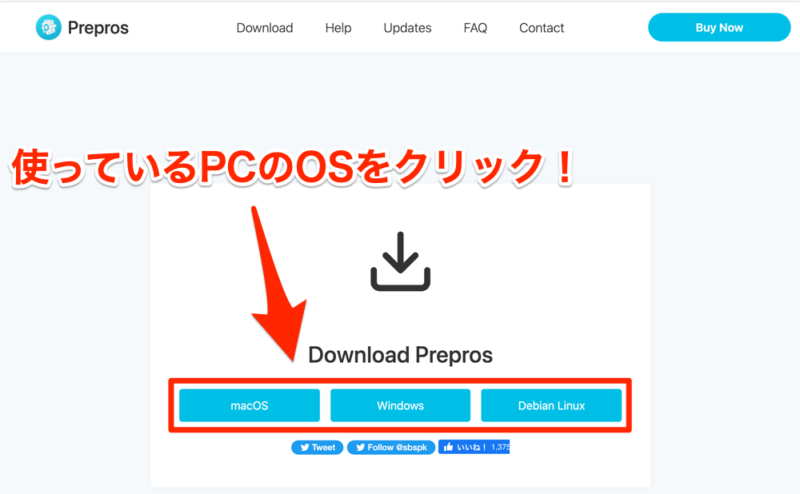
下図のように「Download Prepros」と書かれたページへ飛ぶので、あなたが使用しているパソコンのOSをクリックすればダウンロードが始まります。

「Prepros-●.●.●.zip(●の部分はバージョン名が入ります)」というファイルがダウンロードできたら、解凍してパソコンにインストールしてください。
② Preprosの設定をする
インストールが完了したら早速Preprosを起動しましょう。
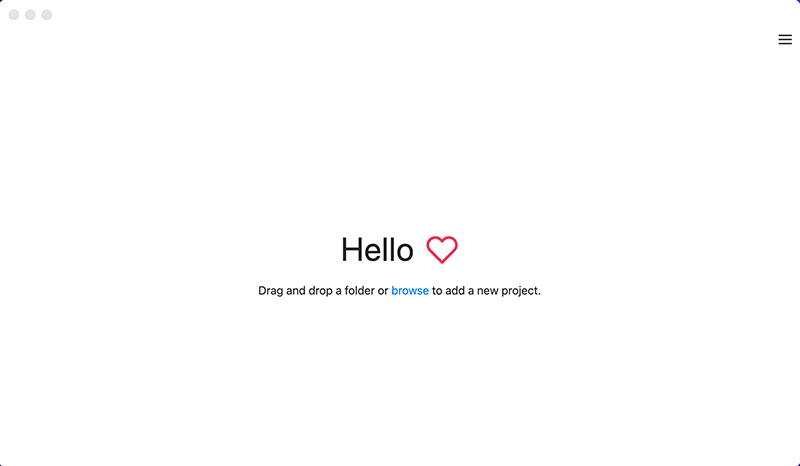
Preprosを起動すると下図のように「Hello」と書かれたウィンドウが開きます。

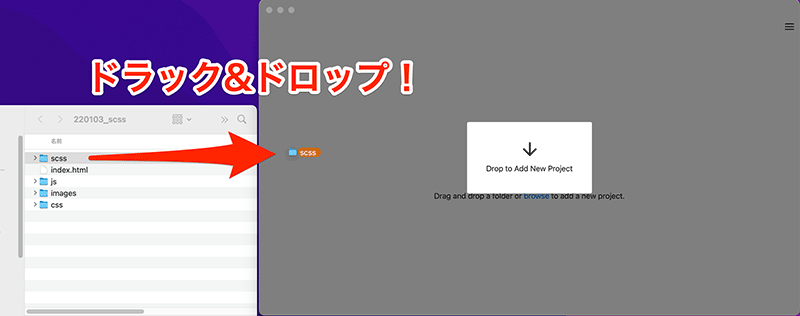
このウィンドウ上に、先程作成した「scss」フォルダをドラッグ&ドロップで置いてください。

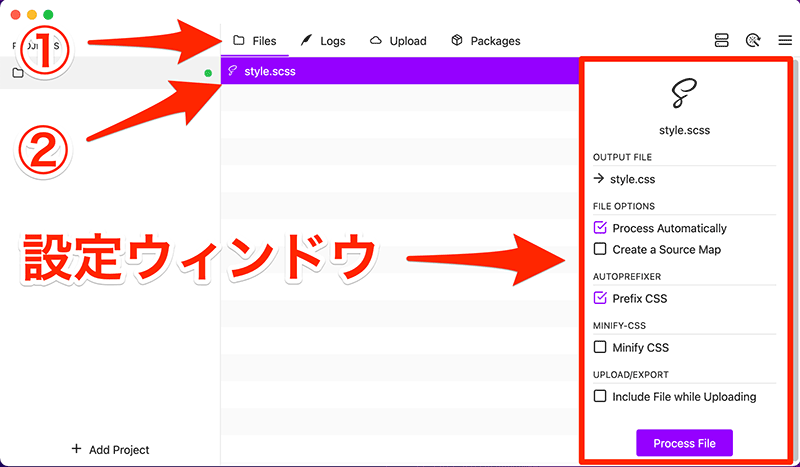
すると新たにプロジェクトとして「scss」フォルダが追加されますので、①【Files】をクリック ②【style.scss】をクリック と進んでいき、右側に設定メニューを表示させましょう。

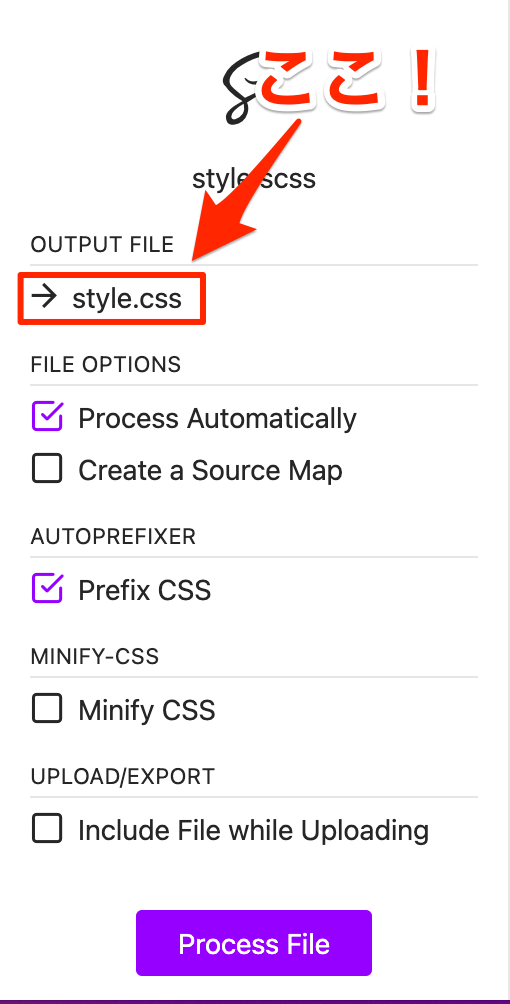
まずはCSSファイルの出力先フォルダを決めます。
「OUTPUT FILE」と書いてある部分の下にある「style.css」をクリックし、先ほど作成した「css」フォルダを指定してください。

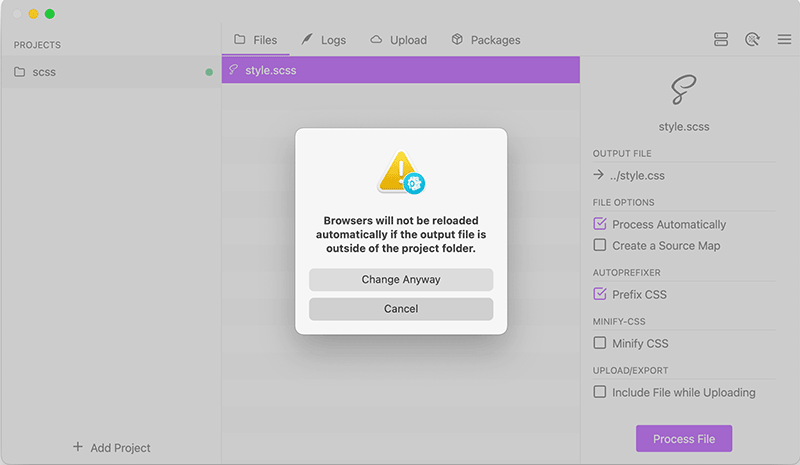
フォルダを選択したときに下図の表示が出た場合は【Change Anyway】をクリックしましょう。

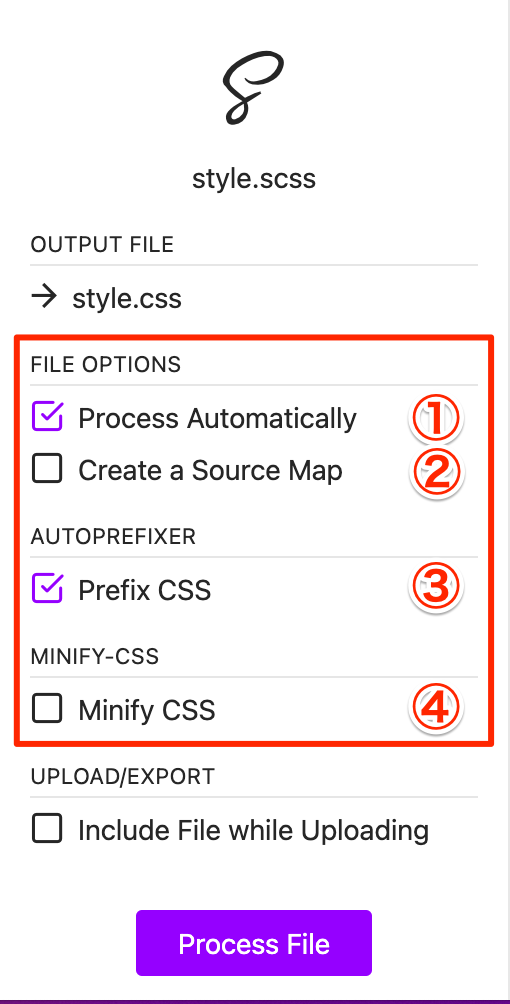
次に下の方にあるチェック項目を見ていきます。

① Process AutoMatically
SCSSファイル保存時に自動でコンパイルさせる
② Create a Source Map
CSSのソースマップファイルを生成する(開発者ツールで確認した際にSCSSファイルの記述を表示できるようにする)
③ Prefix CSS
出力したCSSに自動でベンダープレフィックスを付与する
④Minity CSS
出力するCSSを改行させずにファイル容量を軽量化する
案件によって有効にする項目は変わってきますが、今回はデフォルトでチェックが付いている① Process AutoMaticallyと② Prefix CSSを有効にしておきましょう。
※一番下の「Include File While Uploading」はチェック無しでOKです。
これでコンパイルを実行する準備ができました!
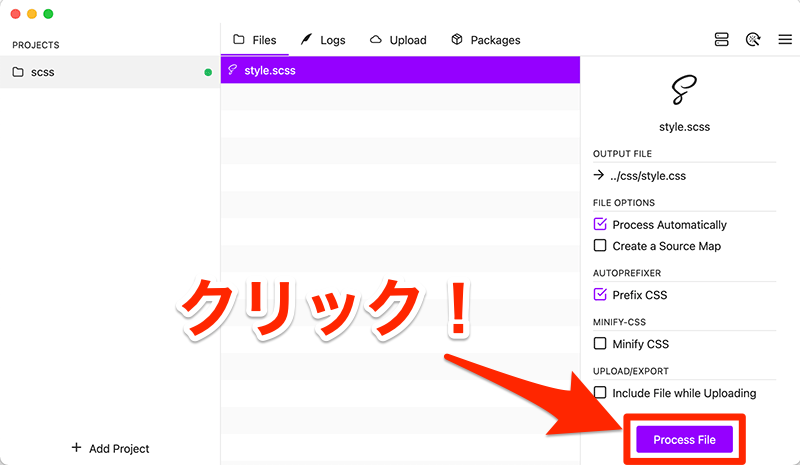
④ コンパイルを実行する
最後に設定メニューの【Process File】と書かれたボタンをクリックしてコンパイルを実行します。

今回は問題なくコンパイルが完了し、cssフォルダにstyle.cssが生成されるかと思いますので早速開いてみましょう。
.wrap {
width: 300px;
height: 300px;
padding: 20px;
}
.wrap .inner1 {
width: 40%;
height: 100%;
}
.wrap .inner2 {
width: 60%;
height: 100%;
}無事にコードが出力されたらOKです。

あれ、なんかstyle.scssで入力したコードと違くない?
その通り!改めて、style.scssとstyle.cssを比較してみましょう。
.wrap {
width: 300px;
height: 300px;
padding: 20px;
.inner1 {
width: 40%;
height: 100%;
}
.inner2 {
width: 60%;
height: 100%;
}
} .wrap {
width: 300px;
height: 300px;
padding: 20px;
}
.wrap .inner1 {
width: 40%;
height: 100%;
}
.wrap .inner2 {
width: 60%;
height: 100%;
}style.scssで.wrapの中に記述していた.inner1と.inner2のセレクタが.wrap .inner1と.wrap .inner2に変わっていますね。
上図のように、SCSSでは共通の親要素を持つセレクタはネスト(入れ子)して記述することができます。
メリットとして
- 都度「.wrap 〜」と入力する手間が省ける
- クラス同士の階層構造がわかりやすい
- 親要素のクラス名を変更した場合、一箇所書き直すだけで済む ※修正漏れのミスを減らせる!
などが挙げられます。
さいごに
今回はSCSS入門【前編】ということで、SCSSコンパイル環境の構築、そしてSCSSの便利な機能の一部について触れました。
SCSSには今回ご紹介したネスト機能以外にも、便利な機能がたくさんありますので、SCSS入門【後編】で一気にご紹介していきます。
興味のあるかたはこの機会にぜひ勉強していってください。

