今回はドロップダウンメニューを、横幅が可変(widthを指定していない)親要素の真ん中へ配置する方法について解説します。
この記事を書いた人
DoGgy(2級ウェブデザイン技能士)
30歳で大手メーカーの営業マンを辞めて未経験からWeb制作を独学。現在は在宅フリーランスとして月平均50万円稼いでいます。
当ブログでは「在宅ワークの初め方」や「Web制作」について発信中!

ドロップダウンメニューとは?
Webサイトで使われるメニューには色々な種類が有るので、念のため本題に入る前にドロップダウンメニューがどんな物なのかおさらいしておきましょう。
ドロップダウンメニューとは、以下のようにグローバルナビにマウスを乗せたり、クリックしたりすると出現するメニューのことです。
See the Pen Untitled by DoGgy (@DoGgy12) on CodePen.
ちなみに上のメニューはJavascriptを使用せず、CSSのみで実装しています。
CSSのみでドロップダウンメニューを実装する方法が知りたい方のために、Codepenの記述にコメントアウトで解説も入れていますので、気になる方はご覧ください。
ドロップダウンメニューを親要素の真ん中へ配置する方法
それでは本題です。
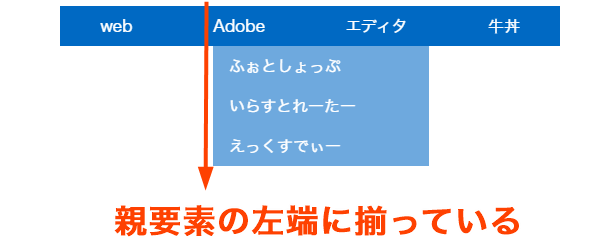
先ほどご覧いただいたドロップダウンメニューの位置は、親要素の左側に揃っていましたよね。

ドロップダウンメニューに「left: 0;」を指定しているので当然といえば当然なのですが、これを親要素の中央に配置しようとすると、少しだけ工夫が要ります。
「left: 0」の数値を弄るだけなのですが、先に結果をご覧ください。
See the Pen Untitled by DoGgy (@DoGgy12) on CodePen.
小窓で見ると左端のメニューが画面外に出てしまっていますが、実際のレイアウトでは、marginやpaddingで画面端とメニューの間に空間を作るなどすれば問題ありません。
親要素の横幅が可変ですが、ドロップダウンメニューが中央に配置されていますね。
位置指定についての内容が見やすいように、関係のあるプロパティだけ抜粋しました。
.gnav-item {
line-height: 40px;
position: relative;
}
.dropdown-menu {
position: absolute;
top: 100%;
left: 50%; /* ←ここ! */
transform: translateX(-50%); /* ←ここ! */
width: 200px;
}
まずはX軸(left:)に”50%”を指定し、次にtransformで要素のX軸を移動させるtranslateX()に”-50%”を指定。
これだけで親要素の中央に配置する事が出来ます。
おわりに
「ドロップダウンメニュー 真ん中 配置」や「ドロップダウンメニュー 中央寄せ」で検索しても、ドンピシャの内容が見つからなかったので記事にしてみました。
需要が有るかわかりませんが、誰かのお役に立つことを願って、失礼いたします!