Contents
Progate(プロゲート)とは?
 聞いたことが無いという方のためにご説明します
プロゲートとは、株式会社Progateが運営しているプログラミングのweb学習サービスです。
>> Progateを見てみる
初級レベルのレッスンは無料。中級以上のレッスンを受けたい場合は月額980円の課金制です。
プログラミング学習って、自分のPCに入っているソフトだけで始められれば良いんですけど、実際には複数のソフトをインストールし、初期設定を行わなければならないんですね。
しかも英語ベースのサイトが多く、慣れない作業が続くので結構しんどい。
プログラミングの勉強に辿り着く前に挫折する人が多いというのも納得してしまう状況です。
しかしプロゲートの場合は、自分のPCに環境構築することなくプログラミング学習が始められます。
プログラミング言語ごとに初級、中級、上級といった様にレッスンが分かれていて、初心者の方でも挫折することなくレベルアップしていける様なプログラムになっています。
私自身、現在進行形でかなりお世話になっています。
聞いたことが無いという方のためにご説明します
プロゲートとは、株式会社Progateが運営しているプログラミングのweb学習サービスです。
>> Progateを見てみる
初級レベルのレッスンは無料。中級以上のレッスンを受けたい場合は月額980円の課金制です。
プログラミング学習って、自分のPCに入っているソフトだけで始められれば良いんですけど、実際には複数のソフトをインストールし、初期設定を行わなければならないんですね。
しかも英語ベースのサイトが多く、慣れない作業が続くので結構しんどい。
プログラミングの勉強に辿り着く前に挫折する人が多いというのも納得してしまう状況です。
しかしプロゲートの場合は、自分のPCに環境構築することなくプログラミング学習が始められます。
プログラミング言語ごとに初級、中級、上級といった様にレッスンが分かれていて、初心者の方でも挫折することなくレベルアップしていける様なプログラムになっています。
私自身、現在進行形でかなりお世話になっています。
実際に使用した感想
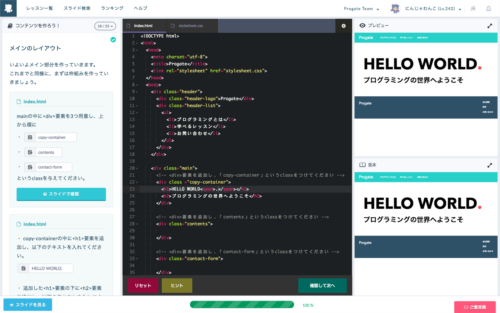
先述の通り、プログラミングを始める前の環境構築をすっ飛ばせるので「やってみようかな」からのファーストタッチが最短。高モチベの状態で勉強に取り掛かれます。 学習の流れは、はじめに教材のスライドを1~3枚程度読んだ後、直前に学習した内容を使った課題に移ります。この課題をクリアしたらまた次のスライドが始まり~、の繰り返しです。 課題に突入してからでも、戻ってスライドを確認出来ますし、難しい場合にはヒントも貰えるので、特定のポイントで詰むことは殆ど無いと思います。
課題に突入してからでも、戻ってスライドを確認出来ますし、難しい場合にはヒントも貰えるので、特定のポイントで詰むことは殆ど無いと思います。
 途中で疲れてブラウザの「×」ボタンを押してレッスンを閉じたとしても、次回アクセスした際に、続きから開始することが出来る様になっています。
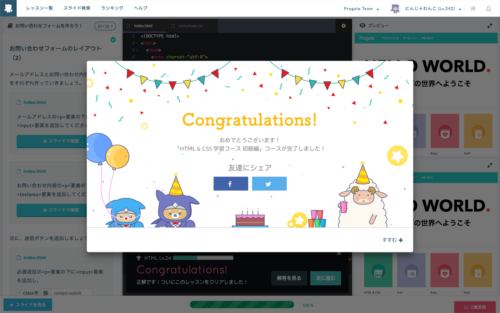
課題をクリアするとRPGの様に経験値が入り、ある程度たまるとレベルUPします。これ地味に快感。笑
途中で疲れてブラウザの「×」ボタンを押してレッスンを閉じたとしても、次回アクセスした際に、続きから開始することが出来る様になっています。
課題をクリアするとRPGの様に経験値が入り、ある程度たまるとレベルUPします。これ地味に快感。笑
 ご紹介した様に、プロゲートはプログラミング初心者が挫折することなく続けられる様、親切設計がされています。
私はとても気に入っています。
ご紹介した様に、プロゲートはプログラミング初心者が挫折することなく続けられる様、親切設計がされています。
私はとても気に入っています。
プロゲートだけで稼げる様になるのか
「プロゲートでレベル200になったし、もう余裕でしょ!」というのは、難しいと思っています。 というのも、これは良い部分と表裏一体なんですが、プロゲートの学習はサクサクと進みすぎてしまうのです。 HTML&CSSのレッスンで言うと、与えられた課題をクリアして進めていくうちに、気が付けばオシャレなwebサイトが出来上がっていますが、実際のWebサイト制作ではそうは行きません。- ここの色を変えたいのに、なぜか反映されない!
- 気がついたらページ全体のレイアウトが崩れていた!
- しかも直し方がわからない!
プログラミング初心者におすすめのプロゲート学習コース
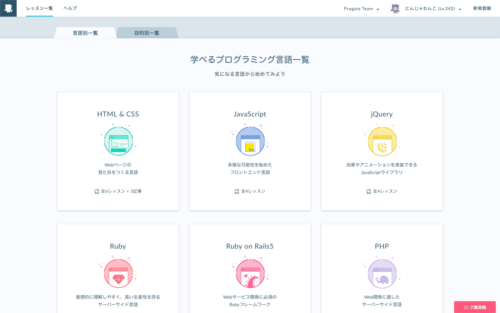
プロゲートには15種類のプログラミング言語を学習できるコースが用意されています。 その中で今回は、特にwebサイト制作初心者の方にオススメしたいレッスンを挙げていきます。
有料のレッスンも含まれていますので、まずは無料のレッスンで試してみて、
自分に合うようなら活用して下さい。(私は有料会員になったり無料会員になったり、時期によって切り替えて使っています)
その中で今回は、特にwebサイト制作初心者の方にオススメしたいレッスンを挙げていきます。
有料のレッスンも含まれていますので、まずは無料のレッスンで試してみて、
自分に合うようなら活用して下さい。(私は有料会員になったり無料会員になったり、時期によって切り替えて使っています)
初心者向け
- HTML&CSS 初級編(学習コース) まずはここから。
- HTML&CSS 中級編(学習コース) モダンな(イケてる)ランディングページを作ります
- jQuery 初級編 HTML&CSS中級をクリアしたらこれ。webサイトに動きを付けられる「JavaScript」というプログラミング言語がありますが、それを扱いやすくした「jQuery」というものです。楽しいですよ。
初級者~中級者向け
「HTML、CSS、jQueryはある程度使いこなせるようになった。」「クラウドソーシングサイトで受注したいけど失注続き。なんとかして受注率上げたい~!」という人に是非ともおすすめしたい。- Command Line 基礎編 ↓の「Git」を学習するための基礎知識。
- Git Ⅰ 複数人で同じファイルを編集する際に、履歴や進捗確認などが行えるツール。 案件募集文で「Git、Git Hub対応」といった内容で対応を求められることが多い。
- Sass Ⅰ 「Sass」と書いてありますが、実際は「Scss」という言語のレッスン。CSSをもっと便利にしたスゴいやつ。プロジェクト単位でScssを活用している案件が多く、こちらも案件募集文などで対応を求められることが多い。
プロゲートで基礎を学んだ後のコーディング学習の進め方
プロゲートで基礎を学んだ後は、以下の方法でコーディングスキルを高めていくと良いでしょう。- 書籍を読む
- 既存のおしゃれなサイトと同じ見た目のサイトを模写してみる
- ポートフォリオ(クライアントに見せるための作品)を作る ※オススメ!
書籍を読んだり既存のサイトを模写するのも効果的ですが、最もオススメな学習方法はポートフォリオ作りです。
ポートフォリオとは、あなたのコーディングスキルをクライアントに見て貰うために制作する作品集のようなものです。



初心者のうちにつくった作品って、あとで活かせるの?

実績が無い人のポートフォリオ作り!おすすめレンタルサーバー紹介
未経験からWebサイト制作案件を受注するためにはポートフォリオが必須です。当記事では「実績も無いのに、何を作れば良いの?」や「どう...