複雑な図形のイメージマップをきれいに設定する方法は無いかな?

画像に修正が入る度にイメージマップを調整するのが面倒くさい…。
本記事ではIllustratorを使ってイメージマップ(Imagemap)を設定する方法をご紹介します。
今までネット上のイメージマップジェネレーターでイメージマップを設定していた方には目からウロコのテクニックだと思いますので、Web制作でイメージマップを使う方は是非読んでいって下さい。
【おさらい】イメージマップとは?
Web制作において「イメージマップ」とは、一部にリンクを設定した画像の事を指し、「クリッカブルマップ」と呼ばれることもあります。
以下がイメージマップの例です。
※適当にどこかの県をクリックしてみてください。
群馬をクリックするとココに飛ぶよ!
栃木をクリックするとココに飛ぶよ!
茨城をクリックするとココに飛ぶよ!
埼玉をクリックするとココに飛ぶよ!
東京をクリックするとココに飛ぶよ!
千葉をクリックするとココに飛ぶよ!
神奈川をクリックするとココに飛ぶよ!
上図は一枚の画像ですが、クリックする領域によってリンク先が異なっている事がお分かり頂けるかと思います。
リンク範囲の座標はHTMLのmap要素・area要素を使って指定しますが、本記事で紹介するIllustratorを活用する方法や「イメージマップジェネレーター」と検索すれば出てくるサービスを使えば自動でHTMLが出力されるので、誰でも簡単にイメージマップを作成できます。
Illustratorでイメージマップを作るメリット
イメージマップは前項でご紹介したイメージマップジェネレーターを使えば簡単に作れますが、以下のように多角形のリンク範囲を作成する際にちょっと不便です。
- 一度設定した点(アンカーポイント)の位置変更ができない
- 曲線を作成できない
- 形状が複雑になるほど作業時間が掛かる & 精度が下がる
誰でも直感的にイメージマップを作れるよう簡易的な機能に限定されているため、細かい部分の使い勝手がイマイチなんですよね。
そこで提案したいのが、AdobeのIllustratorでイメージマップを作る方法です。
Illustratorを使えば、どんなに複雑な画像にもピッタリの座標でリンク範囲を設定できますし、「リンク範囲の座標を微妙に変えたい!」という場合もサクッと作業を終わらせられちゃいます。
Illustratorでイメージマップを作る方法
それでは早速、Illustratorでイメージマップを作る方法を解説します。
先ほどお見せした、関東の地図上で県ごとにリンク先を変える設定をしていきましょう。
① Illustratorで画像ファイルを開く
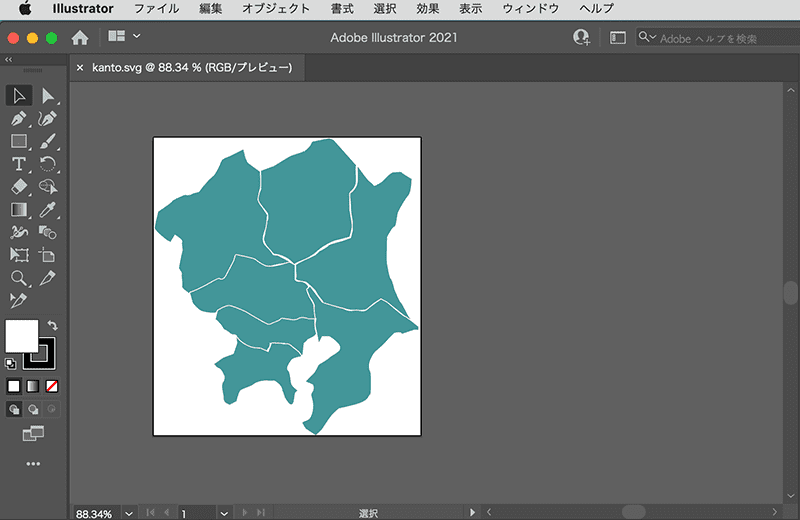
まずはIllustratorでイメージマップを設定したい画像を開きます。
今回使う関東の画像はベクターデータ(svg)です。
ベクターデータだと県ごとにシェイプが別れているので、リンク範囲の設定が楽にできます。
jpgやpngといった一枚絵(ラスターデータ)しか無い場合は、ペンツールでリンク範囲の形のシェイプを作成するなどしましょう。

② 属性パネルを開く
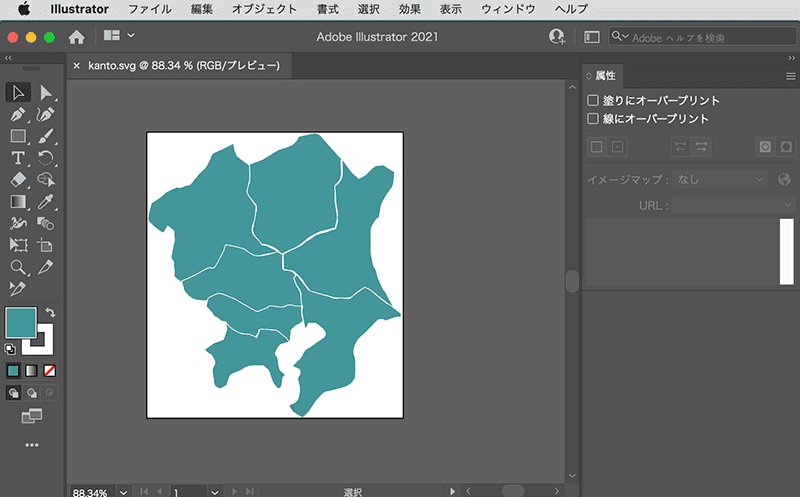
画像を開いたら上部メニューバーの 【ウィンドウ】の中から【属性】をクリックして属性パネルを開きましょう。

上図の右側にあるのが属性パネルです。
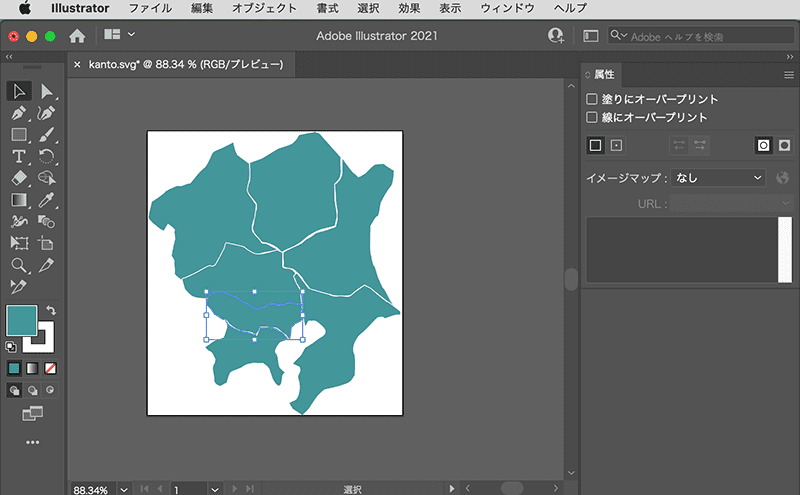
③ リンクを設定したいシェイプを選択する
次にリンクを設定したいシェイプを選択します。

今回は初めに東京都を設定するので、東京都を選択しました。
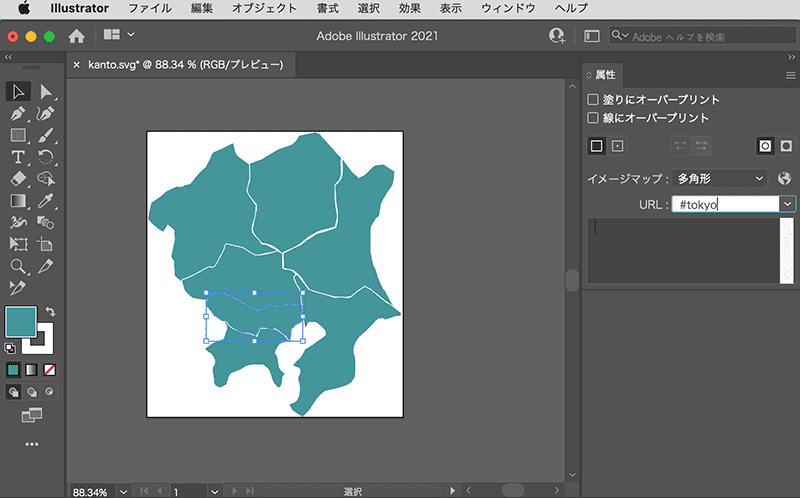
④ 属性パネルでイメージマップを設定する
ここから②で開いた属性パネルを操作します。

「イメージマップ」の項目で「なし」となっている部分を「多角形」に変更
「URL」の項目にリンク先のURLを入力する。今回はアンカーリンク(ページ内リンク)で「#tokyo」のid属性に飛ぶように設定しています。
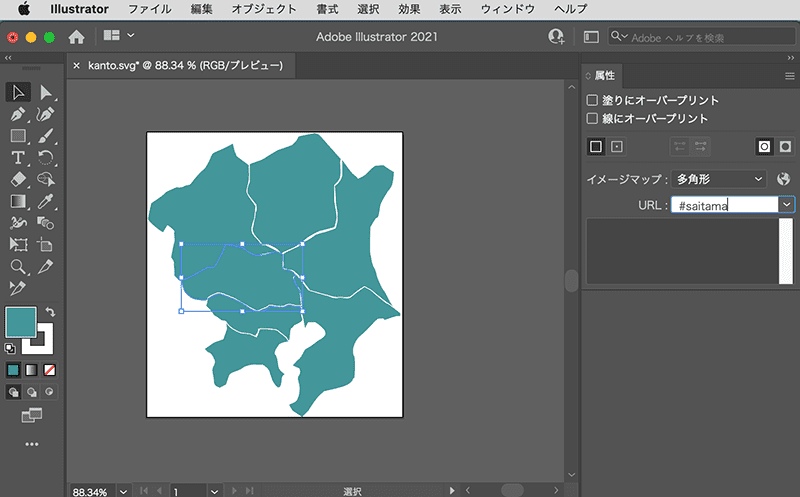
他の県も同様に、シェイプを選択して属性パネルで「イメージマップ」の項目と「URL」の項目を設定。

⑤ イメージマップのタグを出力してパスを調整する
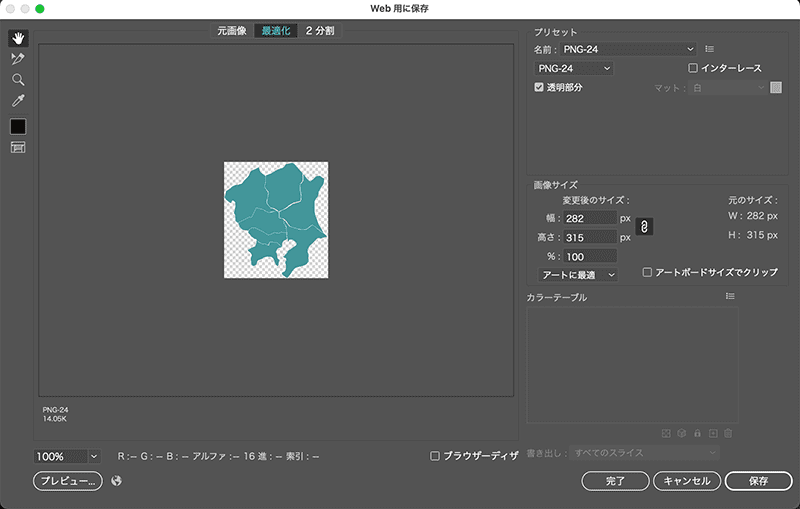
全ての県のイメージマップ設定が完了したら、上部メニューバーの 【ファイル】の中から【書き出し】 ⇒ 【Web用に保存(従来)】を選択します。

上図の書き出しウィンドウが開くので、左下にある【プレビュー】をクリック。
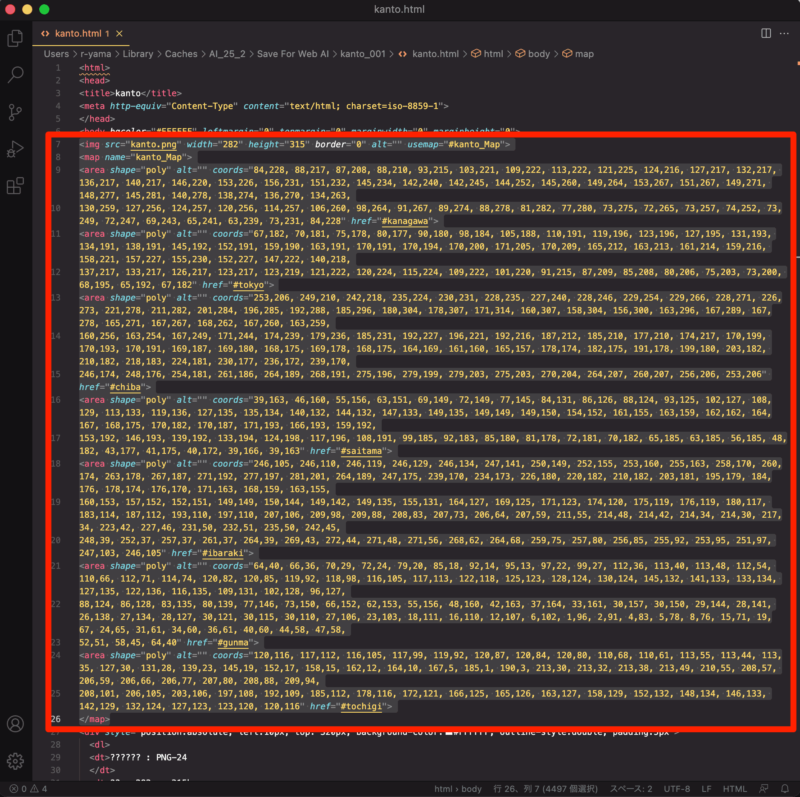
すると下図の様にテキストエディタにイメージマップ用のhtmlタグが表示されます。
数字がゴチャゴチャと並んでいる<area>タグの部分が先ほど作成した各県の座標データです。
⑥ イメージマップを設置したい箇所にhtmlタグを貼り付ける
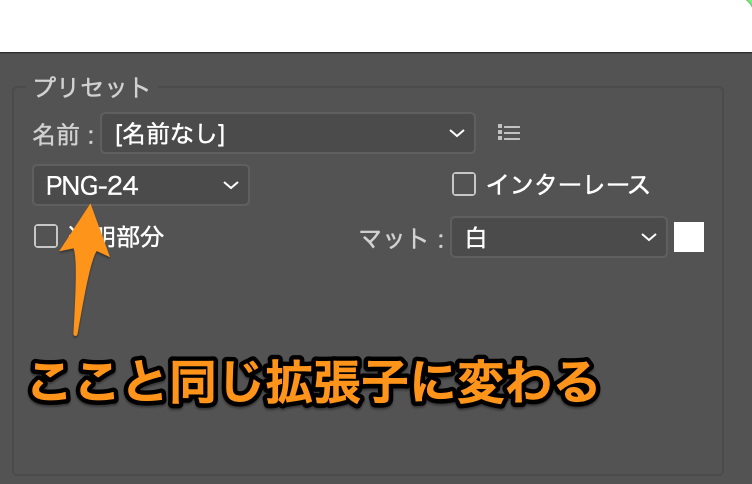
下図の赤枠で囲んでいる部分をイメージマップを設置したいサイトにコピー&ペーストして、最後に画像ファイルのパスを調整します。

パスを調整するのは黄線の箇所です。
<img src="kanto.png" width="281" height="314" border="0" alt="" usemap="#kanto_Map">
<map name="kanto_Map">まずはIllustratorの書き出し画面でプレビュー表示した際に画像のファイル名がsrc="kanto.png"に変わっているので、src="kanto.svg"に戻します。
続いて、今回はイメージマップを設置するindex.htmlから、imagesフォルダに格納しているkanto.svgを呼び出すので、src="images/kanto.png"とします。
これで先ほどのhtmlが以下のように変わりました。
<img src="images/kanto.svg" width="281" height="314" border="0" alt="" usemap="#kanto_Map">
<map name="kanto_Map">あとはブラウザでindex.htmlを開いてイメージマップが正しく表示されていれば完了です。
属性にURLを入力してもプレビューに表示されない
Illustratorでイメージマップを作成する際に、属性ウィンドウで「イメージマップ」と「URL」を設定したのにプレビューで<area>タグが出力されない場合があります。
原因
この現象は、URLを設定したいオブジェクトが他のオブジェクトとグループ化しているのが原因です。
自分でグループ化した記憶がなくても、元画像の設定でグループ化されていることはよく有るので気をつけましょう。
解決方法
URLを設定したいオブジェクトを選択した状態で【オブジェクト】⇒【グループ解除】を選択。
その後、もう一度属性ウィンドウで「イメージマップ」と「URL」を入力しなおして【書き出し】⇒【プレビュー】と進めば<area>タグが出力されます。
さいごに
今回はイメージマップをIllustratorで作る方法を解説しました。
やり方さえ理解ってしまえば、イメージマップジェネレーターよりも効率よく作業できますので、是非活用してみてくださいね!