Webサイト制作のコーディングに必要なスキルといえばHTML、CSSの知識ですが、実はデザインデータを見るスキルも同じくらい重要です。
一口に「デザインデータを見る」といっても、初心者がいきなりデザインデータを渡されたところで、ナニに気をつけて、ドコから手を付ければ良いのかさえわかりませんよね。
特に独学でコーディングの学習を進めている方の中には、まだ一度もデザインデータに触れたことが無いという方も多いのではないでしょうか?
これからWebサイトのコーディングで稼いでみたいけど、デザインデータに触れたことがないという方は、この記事を読んでデザインデータの注意点について予習しておきましょう。
Webサイトのデザインデータ作成に使われるソフト
当記事で解説しているのは、以下の2種類のソフトで作成されたデザインデータに関する情報になります。
- Photoshop(フォトショップ)
- Illustrator(イラストレーター)
なぜかというと、ほとんどの制作会社がフォトショップかイラストレーターでデザインデータを作っているからです。
私感ですがフォトショップとイラストレーターは同じくらいの比率で利用されていると感じています。
なお本記事では割愛しますが、デザインデータを見るためにフォトショップとイラストレーターの最低限の操作(拡大・縮小やレイヤーなど)を身につける必要があります。
まだの方は、youtubeでわかりやすい解説動画がありますので探してみましょう。
他人が制作したデザインデータを開くときの注意点
それでは本題に入っていきます。
コーディングは、他人(デザイナーさん)が制作したデザインデータに沿って忠実にWebサイトを構築するお仕事ですので、しっかりとデザインデータの情報を読み込む必要があります。
しかし、自分とデザイナーのパソコン内の環境が異なるため、同じデザインデータを見ているはずなのに見た目が違う可能性があることに注意しましょう。
具体的にいうと、以下2つの状態が発生している時はデザイナーとあなたが見ているデザインの見た目が違っている可能性が高いです。
- 画像のリンク切れが発生している(イラストレーターのみ)
- パソコンにインストールされていないフォントが含まれている
その他にも③デザイナーが意図的、または偶発的に特定のレイヤーを非表示にしている場合があり、気づかずにコーディングをしてしまうと後になって苦労する可能性があります。

苦労してコーディングしたのに、「デザインと違う」と言われて修正するハメに・・・
なんてことにならない様に、①〜③について詳しく見ていきましょう!
① 画像のリンク切れが発生している(イラストレーターのみ)
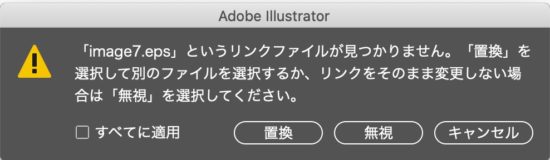
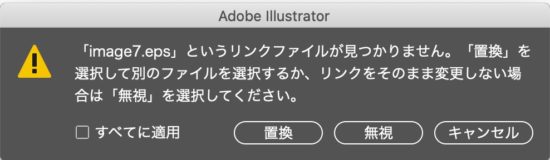
Illustrator(イラストレーター)で作成されたデザインデータを開くと、画面上に「〜〜というリンクファイルが見つかりません」と表示されることがあります。

上の画像の場合は「デザインデータ内に配置されている image7.eps というファイルが見つからないため、非表示になっています」という意味です。
【無視】を選択すると、本来であれば画像が配置してある箇所が空白になって表示されるため、トリミング位置や加工内容が確認できない状態となります。
「リンクファイルが見つかりません」の原因
デザインデータ内に「リンク配置」した画像が有り、かつリンク配置した画像がデザインデータと同じ階層に存在しない場合に「リンクファイルが見つかりません」のメッセージが表示されます。
内容を理解するために、イラストレーターでデザインデータに画像を配置する2種類の方法について見てみましょう。
- リンク配置
- 埋め込み配置
「リンク配置」した画像は、指定した画像ファイルの内容を呼び出して表示する事になるため、「埋め込み画像」と比べてデザインデータ自体が重くならないという利点が有ります。
またリンク元の画像が変更された場合でも、デザインデータにちゃんと反映されるため、デザインが確定していないパーツを配置するのに便利です。
しかし、リンク配置した画像ファイルの置き場所を移動してしまうと、イラストレーター側で画像ファイルを見失ってしまい、次に自分と同じ階層のフォルダ内で画像を探します。
同階層に画像が見つかれば自動で再配置しますが、それでも見つからない場合に以下のメッセージが表示されるという訳です。

解決方法
受け取ったファイルがデザインデータのみの場合は、デザイナーから対象の画像を個別に貰う or 埋め込み配置にしたデザインデータを貰うなどします。
受け取ったファイルに画像データが含まれていた場合は、デザインデータと同じ階層に設置し、再度デザインデータを開き直すことで、ちゃんと表示されるはずです。
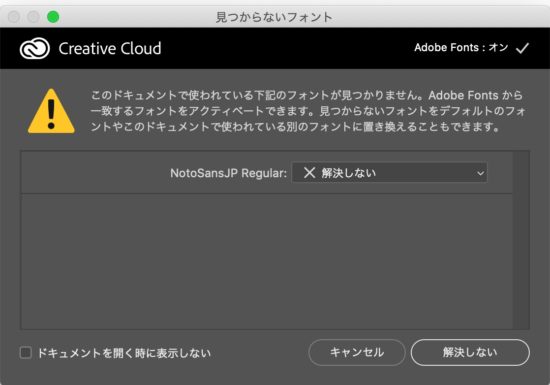
② パソコンにインストールされていないフォントが含まれている
デザインデータを開くと、以下のようなメッセージが表示されることがあります。
- 「このドキュメントで使われている下記のフォントが見つかりません」
- 「ドキュメントにはご使用のコンピューターにないフォントが使用されています」

このメッセージが表示されるのは、デザインデータ内であなたのパソコンにインストールされていないフォントが使用されている時です。
フォントがパソコン内に見つからない時は別のフォントに置き換えて表示されることになります。

テキストの内容さえ確認できれば問題ないんじゃないの?
「フォントが違うだけでしょ?」と言いたくなる気持ちはわかりますが、それだけでデザインにはかなり大きな変化が生まれます。
例えばA、Bの2種類のフォントを適用したテキストを並べ、どちらも18pxに設定して見比べてみるとわかりますが、サイズ感が全然違うことに気づくでしょう。
デザイン通りにWebサイトを構築するお仕事である以上、これを見逃すわけにはいきません。
ではどうするのかというと、以下の3つの方法を使ってフォントを探します。
- フォントを探して入手する
- Adobe Fontsで入手(アクティベート)する
- 自分のパソコン内にある同等のフォントを割り当てる
もしも上記で解決できない場合でも、デザイナーからアウトライン版のデザインを貰うことで解決できます。
この辺については解説が長くなってしまうため、以下の記事で個別に解説させていただきましたので参考にしてみて下さいね。
③ 非表示になっているレイヤーがある
受け取ったデザインデータを初めて開いた直後は、必ずしも全てのレイヤーが表示されている状態とは限りません。
実は製作者によって意図的に非表示に設定されているレイヤーが含まれていることがあるのです。
非表示に設定されるのは、以下の内容が含まれたレイヤーであることが多いです。
- ボタンやリンクをホバーした時のデザイン
- アコーディオンやドロップダウン等を展開した時のデザイン
- デザイナーからのテキストメッセージ(デザインに関する備考など)
①、②については、通常時とマウスカーソルを乗せたとき(またはクリックしたとき)で見た目が変わるパーツのことです。
見た目は違いますが同じ位置にあるパーツのため、両方とも表示していると重なってしまって見えにくくなってしまいますので、ホバー(または展開)時のデザインは非表示にしている場合が多いです。
③については、デザインデータのみでは伝わりづらい情報をデザイナーさんがテキストメッセージで挿入してくれることがあります。
Javascriptで動きをつけたい箇所には動きのイメージや参考URLを記載したり、デザイン内のフォントや余白のサイズを細かく記載してくださる丁寧なデザイナーも居ました。
といった様に、初めから見えている情報が全てとは限らないので、かならずレイヤーパネルを確認し、非表示になっているレイヤーの内容は必ず確認することを心がけましょう!
さいごに 〜私が初心者の頃に苦労したこと〜
初心者コーダーがデザインデータを見る時に気をつけたいこと3つについて解説してきました。
本文ではご紹介しませんでしたが、実は私が初心者の頃にデザインデータについて最も苦労したことがあります。
それは、わからないことがあったとしても「これって聞いても良いのかな?(本来は聞くまでもないことをお聞いてしまい、ウザがられないかな?)」という葛藤です。
結局はわからないのでデザイナーに聞くことになるのですが、毎回怒られないかとビクビクしながら質問していました。笑
そして1年ほど実務を経験し、様々なデザインデータに触れたいま思うことは、「デザイナーによって微妙に作り方が違う」&「人間が作るものなので、常に完璧なデータが上がってくるとは限らない」ということです。
つまり、初心者であろうと経験者であろうと、デザインデータを見て不明な内容があれば、迷わずデザイナーに確認しよう!ということです。
以上、私と同じような悩みをお持ちの方に参考にして頂きたい内容でした。
それでは、よいWebデザインライフをお過ごしください!