「webサイト制作もそれなりに慣れてきたし、クラウドソーシングサイトで案件を受注してみよーかな(または受注した!)」
という初心者の皆様のため、今回はwebサイト制作案件に取り掛かる前に準備しておいて頂きたい「PerfectPixel(パーフェクトピクセル)」というブラウザツールをご紹介します。
「webサイト制作案件」といっても様々
今回は以下の様な案件を想定します。
- 静的サイトの制作(Wordpressの様にphpを使った動的サイトでは無い)
- デザインを考える必要は無い(デザインカンプは既にクライアントが準備済み)
- 渡されたデザインカンプを可能な限り再現したwebサイトを構築
既に完成されたデザインに沿ってコードを打っていくだけなので、コーディング案件と呼んでいます。
「ランディングページ」や「コーポレートサイト(トップページ+下層数ページ)」の制作案件として目にする事の多い業務内容です。
この様な静的ページの制作案件はHTML、CSS、jQueryの知識があれば対応可能な物が多く、比較的初心者の方でも受注を狙っていける案件になります。
PerfectPixel(パーフェクトピクセル)
コーディング案件の納品物の良し悪しは「いかにデザインデータに近いサイトを制作したか」という部分で評価されます。
画像を見てパーツのサイズや色、paddingやmarginを調整したつもりになっていても、よ~く見るとサイズが違ったり、位置がズレていたりするものです。
そんな時に頼りになるのが今回ご紹介する「PerfextPixel」
![]()
対応ブラウザ:Chrome、Firefox、Opera
対応画像形式:png、jpg、gif 確認済み
HTMLやCSSのコーディング結果を表示させたブラウザの上にデザインデータを重ね、透過させられるツールです。画面右のスライドを左右に動かすことで、ブラウザの上に重ねている画像の透明度を調整可能。
なおスライドの右端が透過度0パーセント(重ねている画像だけが見える状態)です。これを左端に動かすほど透過度100パーセント(画像非表示の状態)に近づいていきます。中間で止めることで、ブラウザと画像の内容が同時に確認できます。
上記の使用画面だと、ブラウザ側のトップ画像以下がズレている事が確認出来ました。
導入方法
PerfectPixelをインストールできるブラウザはChrome、Firefox、Operaです。
ダウンロードページにはそれぞれ以下から飛べます。
以下、Chromeでのインストール手順になりますが、他のブラウザでも殆ど同じです。
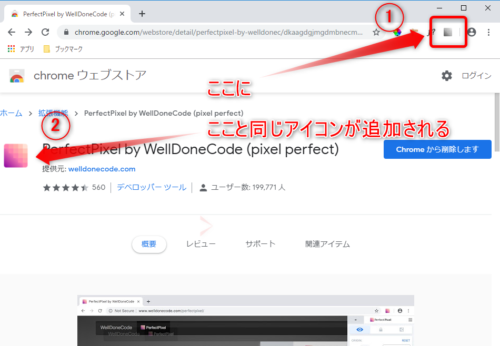
ダウンロードページへ飛んだら、 【Chromeに追加】のボタンをクリック。
![]()
【「PerfectPixel by WellDoneCode(pixel Perfect)」を追加しますか?】と記載された小窓が開くので【拡張機能を追加】のボタンをクリック。
![]()
するとブラウザの右上の方に、PerfectPixelのアイコンが追加されます。

ダウンロードしたページ内だとアイコンが白黒の状態ですが、これは「このサイト内では使用できません」の意味です。他のサイトへ移動すればピンク色に変わりますのでご安心下さい。
ということで、使用する準備が出来ました。
次は実際の使い方について見ていきましょう。
使い方
クライアントから頂いたデザインカンプファイル(フォトショップのpsdファイルや、イラストレーターのaiファイルが多いです)を、まずはpng、jpeg、gifなど形式へ変換しましょう。
次に、変換したファイルのプロパティで、横幅のサイズを確認します。
![]()
そして制作中のサイトをブラウザで表示し、キーボードーの「F12キー」を押してデベロッパーツールを起動。
上で確認した横幅「1600px」に表示サイズを合わせたら、右上のピンク色のボタンをクリック!
![]()
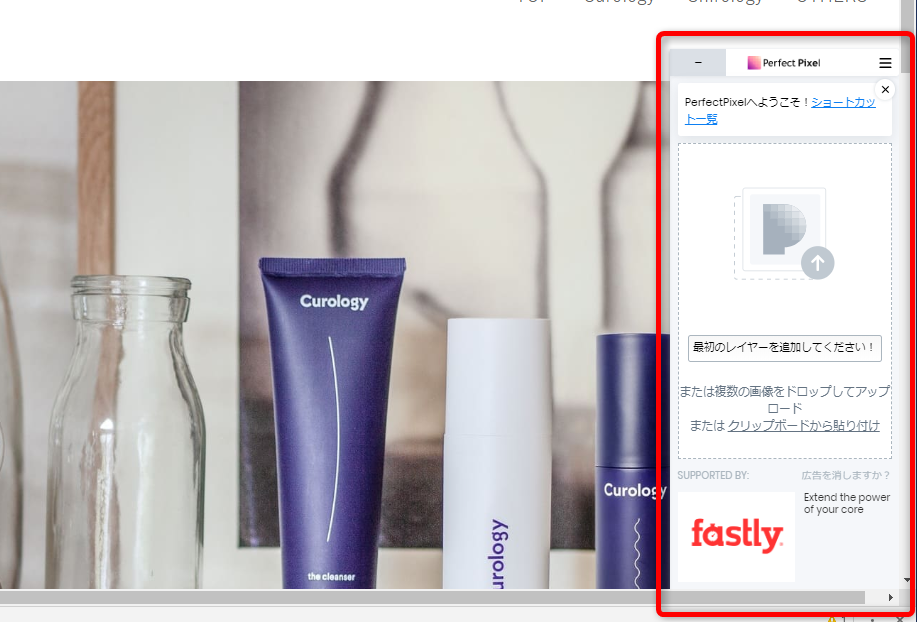
ブラウザ上に下記赤枠の小窓が出現します。
![]()
この小窓にデザインデータをドロップすれば画像がブラウザ上に表示されます。
![]()
画像は表示されましたが、サイズが少し小さいですね。
![]()
小窓を見ると、表示サイズが「0.5」(2分の1表示)になっていました。
これを「1」に打ち直して・・・。
![]()
同じサイズになりました。
あとは画像とバッチリ重なるようにコーディングを進めていくのみです!
おわりに
今回はコーディング案件に大活躍なPerfectPixelのご紹介でした。
デザインとのズレが見られるほか、同じ画面上でデザインデータとコーディング結果の確認が出来るので、目線が右往左往しなくて良いのも最高ですね。
是非あなたのコーディングにも役立てて頂ければ幸いです。