Basic認証ってどんなもの?どんな時に使うの?設定方法も知りたい!
今回はWebサイト制作に関わっていれば一度は耳にするであろうベーシック(Basic認証)について解説していきます。
HTMLやCSSなどのコーディングを覚えてドキドキしながら案件を受注したら、クライアントから「Basic認証の設定もお願いします!」と突然依頼されて焦ってしまう初心者コーダーも多いのではないでしょうか?
でも大丈夫!Basi認証の設定は決して難しくはありませんので、この記事の内容を理解すれば実務でも通用するレベルで扱えるようになるはずです。
初心者でもわかるように画像つきで細かく解説していきます。
それでは早速見ていきましょう!
Basic認証とは
ベーシック認証はWebサイトに簡易的なアクセス制限をかけることが出来る認証システムです。
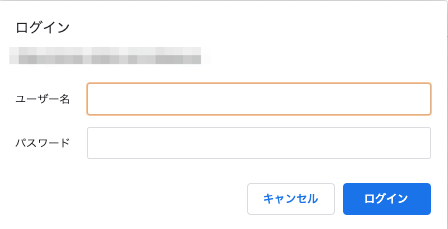
ベーシック認証を設定したサイトでは、閲覧者がURLにアクセスした際に下図のようなアクセスキー(ユーザー名とパスワード)の入力を求めるようになります。

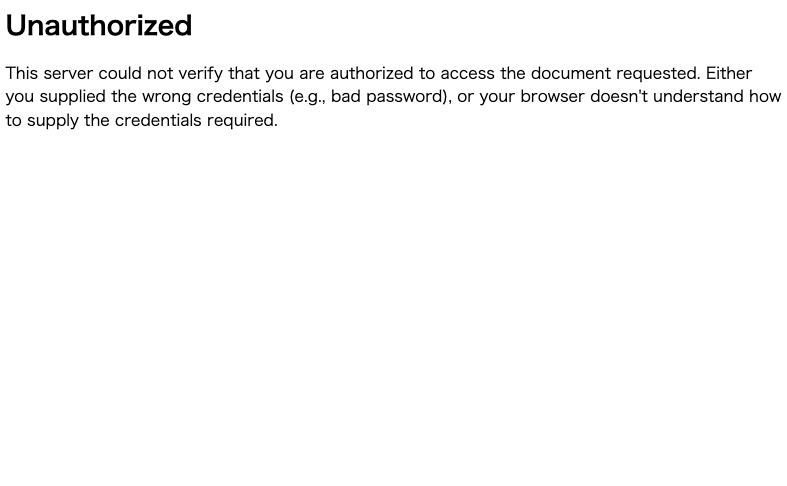
管理者が設定したユーザー名・パスワードと異なる文字列を入力すると、下図のような画面が表示され、サイトを閲覧することが出来ないといった具合になります。

このように、「Webサイトを公開しているが、特定のユーザーにのみ見せたい」といった場面で使用されることの多い技術です。
またベーシック認証には検索エンジンなどのクローラーのアクセスをブロックする効果もあります。
クローラーはインターネット上のWebサイトを巡回して検索結果に反映させるためのプログラムのことを言います。
したがって、ベーシック認証を設定したサイトはGoogleなどの検索結果に表示されないということです。(既に検索結果に表示されているサイトは例外です)
安全性について
ベーシック認証は「.htcaccess」というファイルと「.htpasswd」という2つのファイルをサーバーに設置するだけで設定が完了する「簡易的なアクセス制限」なので、セキュリティの安全性は高くありません。
例えば「有料の情報商材を購入した人にだけページを公開したい」といった用途には向きませんので、他のサービスを利用するなど検討した方が良いでしょう。
あくまで簡易的なアクセス制限ということを意識しておいてください。
Basic認証の設定方法
ここからはベーシック認証の設定方法を解説していきます。
といっても、下記2つのファイルを作成してアクセス制限をかけたいサイトのサーバーに設置するだけの簡単な作業です。
- .htpasswd
- .htaccess
早速、それぞれのファイルの作成方法を見ていきましょう。
.htpasswdの作成方法
.htpasswdは、後述する.htaccessとセットでベーシック認証を設定するために必要なファイルで、ユーザIDとパスワードの設定はこの.htpasswdで行います。
手順に沿って作成方法を見ていきましょう。
① 新規テキスト ドキュメントから「.htaccess」を作成
.htpasswdは一般的なテキストエディタで作成・編集することが出来ます。
今回はWindowsに標準搭載されているメモ帳で作っていきましょう。
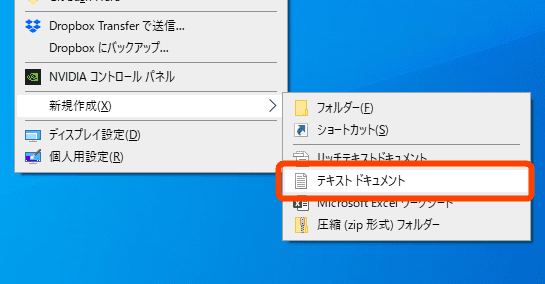
まずはデスクトップの何も無いところで右クリック ⇒【新規作成】 ⇒ 【テキスト ドキュメント】をクリックしましょう。

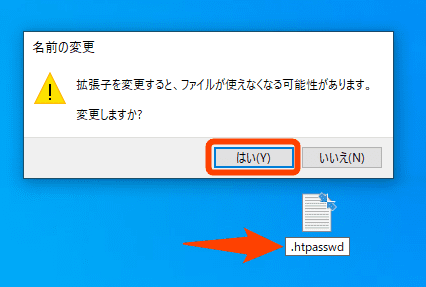
すると「新しいテキスト ドキュメント.txt」というファイルが作成されるので、ファイル名を「.htpasswd」に変更します。
その際に「拡張子を変更すると、ファイルが使えなくなる可能性があります。変更しますか?」というメッセージが表示されますが、構わず【はい(Y)】をクリックしましょう。

② ベーシック認証用のIDとパスワードを記述する
元になるファイルが作成できたらファイルを開き、以下のようにして認証用のIDとパスワードを記述していきます。
1個目のID : 1個目の暗号化したパスワード
2個目のID : 2個目の暗号したパスワード
3個目のID : 3個目の暗号化したパスワード「ID名 : パスワード」という書式で記述していきます。複数のユーザーを登録したい場合は、上のように改行して書き足していくだけでOKです。
なお「暗号化したパスワード」と記述している通り、.htpasswdにはパスワードに設定したい文字列を暗号化した文字を入力する必要があります。
暗号化はgoogleで「.htpasswd 暗号化」などのキーワードで検索すると生成ツールが見つかりますので、そちらを利用して行います。
例としてIDが「tarou」、パスワードが「test」のアカウントを作成する場合、.htpasswdには以下のように記述します。
tarou:RxvCRMqtdryys「RxvCRMqtdryys」は”test”を暗号化した文字列です。
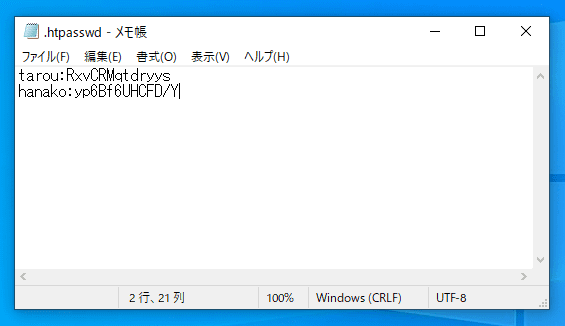
これにIDが「hanako」、パスワードが「basic」のアカウントを追加する場合は以下になりますね。
tarou:RxvCRMqtdryys
hanako:yp6Bf6UHCFD/Y「yp6Bf6UHCFD/Y」は”basic”を暗号化した文字列です。
メモ帳だと下図のようになりますね。

記述が終わったら【ファイル】 ⇒ 【上書き保存】をしましょう。
③ 作成した.htpasswdをサーバーにアップロードする
最後に、作成した.htpasswdをサーバーにアップロードします。
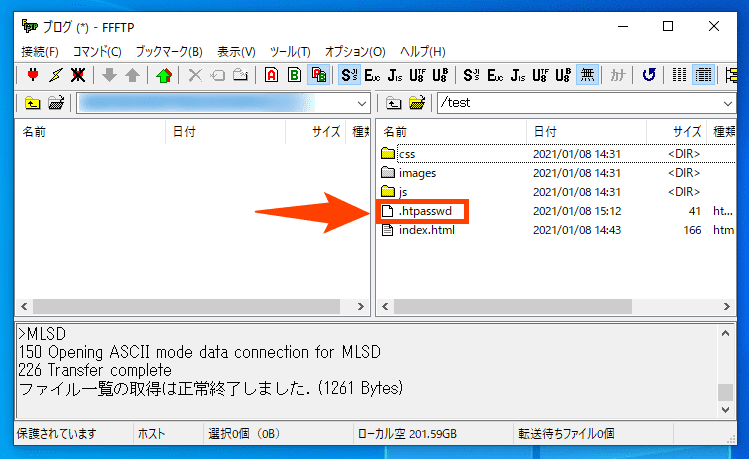
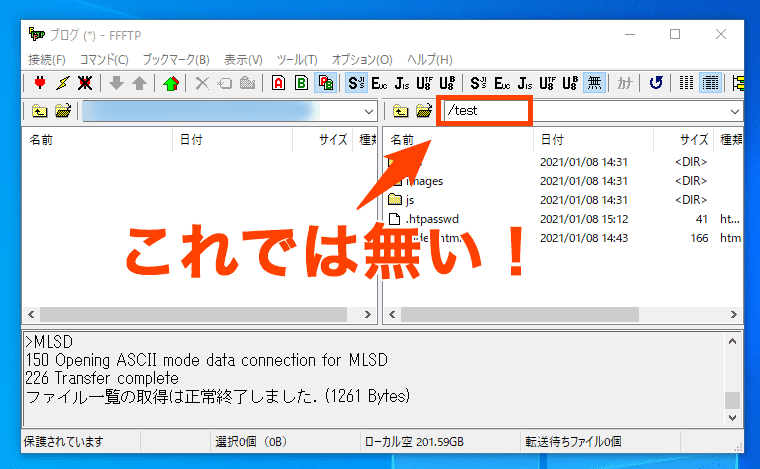
参考画像ではFTPソフトの「FFFTP」を使用しています。
FFFTPでベーシック認証を設定したいディレクトリ(今回は「text」ディレクトリにします)を開き、.htpasswdをアップロードします。

これで.htpasswdの準備は完了です!続いて.htaccessを作っていきましょう。
.htaccessの作成方法
.htaccessは、Webサーバーの設定を制御することができるファイルで、pache(アパッチ)というソフトを搭載したWebサーバーに対してのみ使用できます。
有名どころのレンタルサーバーサービスではApacheを使用しているため、問題なく使用できるはずですが、不安な人は念のため「(使用しているレンタルサーバーの名前) apache」などで検索してみると良いでしょう。
では作成方法について手順に沿って見ていきます。
① 新規テキスト ドキュメントから「.htaccess」を作成
.htaccessも一般的なテキストエディタで作成・編集が出来ますので、.htpasswdと同様に、デスクトップで右クリック ⇒【新規作成】 ⇒ 【テキスト ドキュメント】をクリックした後、ファイルメイを「.htaccess」に変更しましょう。

② ベーシック認証用に記述を加える
元になるファイルが作成できたらファイルを開き、以下を参考に記述を行っていきましょう。
AuthType Basic
AuthName "Enter your login ID and password"
AuthUserFile .htpasswdの場所(パス)
require valid-user
<Files ~ "^.(htpasswd|htaccess)$">
deny from all
</Files>- AuthType(1行目)
- 認証方式を記述。ベーシック認証なので「Basic」と入力。
- AuthName(2行目)
- IDとパスワードを入力するダイアログボックスに表示させる文言を記述。※ブラウザによっては表示されません
- AuthUserFile(3行目)
- 先程作成した.htpasswdファイルの場所(パス)を記述。※この下で詳しく解説します
- require(4行目)
- アクセスを許可するアカウントを指定。認証が通ったユーザー全てのアクセスを許可するという意味の「valid-user」と入力。
- deny from all(5~7行目)
- ブラウザから直接「.htpasswd」「.htaccess」にアクセスできないようにするための記述です。
セキュリティ対策として入力しておきます。
基本的に上記の記述をコピペして貼り付けて問題有りませんが、「AuthUserFile」のみ環境によって変わってきますので、以下で説明していきます。
・AuthUserFileの記述方法
「AuthUserFile」には、先ほどサーバーへアップロードした.htpasswdの場所を、サーバー内の絶対パス(フルパス)で記述します。
ただし、絶対パスはFTPソフトのどこにも書いていません。


じゃあ、どうやって調べれば良いのさ?
絶対パスを調べるために専用のファイルを作ります。
ここはサクっといきたいので、細かいことは考えず新規に「get.php」という名前のファイルを作成し、以下の記述をしてください。(コピペでOK!)
<?php
$dir = __FILE__;
$dirPath = dirname($dir);
echo $dirPath;
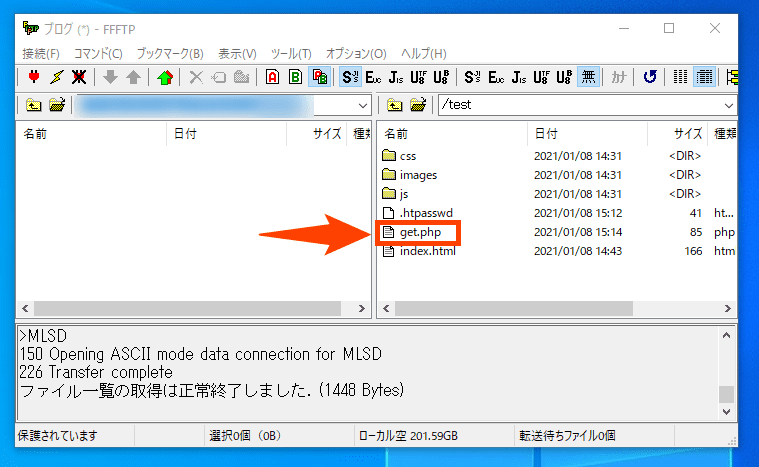
?>get.phpを作成したら、.htpasswdと同じディレクトリにアップロードします。

アップロードが完了したら、ブラウザからget.phpにアクセスしましょう。
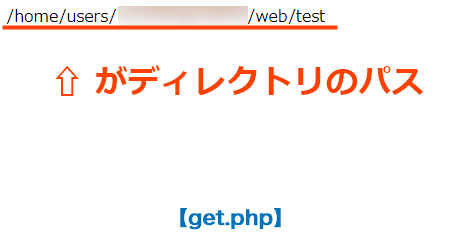
上図の例の場合、URLは「https://●●●●.com/test/get.php」のようになります。
上手くアクセス出来たら、ブラウザ上に以下のように表示されているはずです。

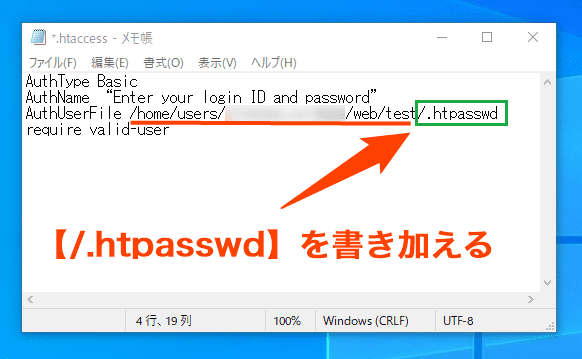
ここに表示されているパスが.htpasswdを格納しているディレクトリの絶対パスですので、.htaccessの「AuthUserFile」に以下のように記述します。

末尾に「/.htpasswd」と書き加えるのを忘れないように!
ここまで完了したら【ファイル】 ⇒ 【上書き保存】をしましょう。
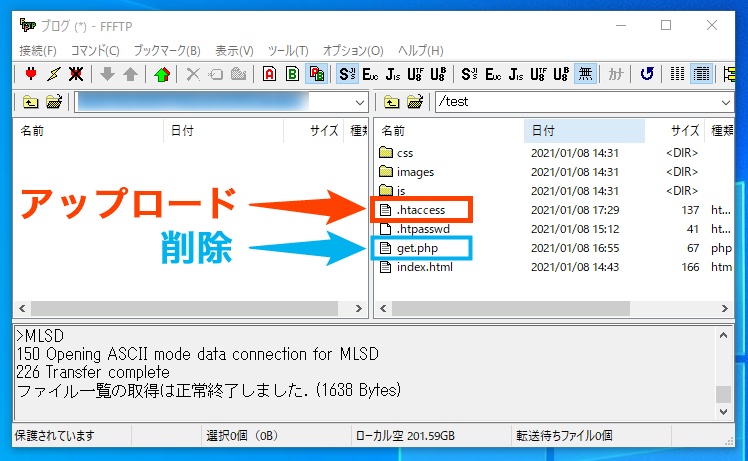
③ 作成した.htaccessをサーバーにアップロードする
.htaccessを.htpasswdと同じディレクトリにアップロードします。
その際に、先ほど使用したget.phpはもう必要無いので削除しておきましょう。

以上でベーシック認証の設定は完了です。おつかれさまでした!
Basic認証の設定後にサイトがエラー表示になった場合
ベーシック認証の設定をしたらWebサイトがエラー表示になってしまった!
そんな方は焦らずに一度ベーシック認証の設定を解除して設定を見直してみましょう。
ベーシック認証を解除する方法は以下の2通りあります。
- サーバーから.htaccessファイルを削除する
- .htaccessからベーシック認証関連の記述を消す
手っ取り早くベーシック認証の設定を解除する方法は.htaccessの削除です。
もし.htaccessでリダイレクト設定などを行っていて、ベーシック認証関連以外の記述がある場合は、ベーシック認証に関する記載のみ削除します。
当記事で紹介した以下の箇所ですね。
AuthType Basic
AuthName "Enter your login ID and password"
AuthUserFile .htpasswdの場所(パス)
require valid-user
<Files ~ "^.(htpasswd|htaccess)$">
deny from all
</Files>以上の方法でベーシック認証を解除し、サイトが無事に表示されたことを確認したら、もう一度当サイトの内容を確認しながらベーシック認証の設定にトライしてみてくださいね!