機能の説明
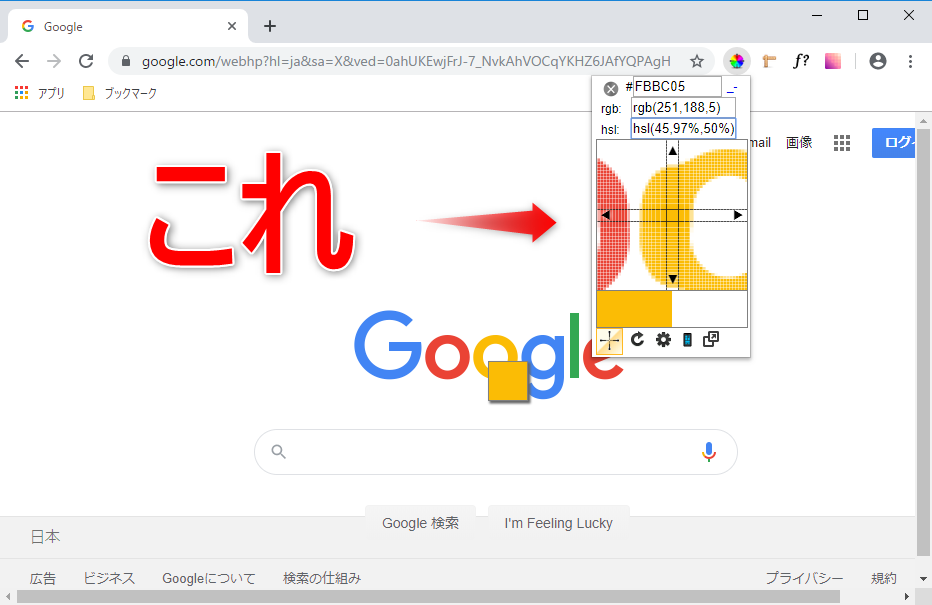
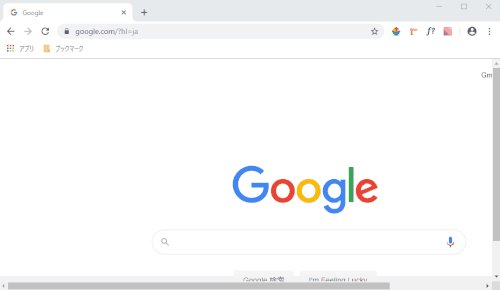
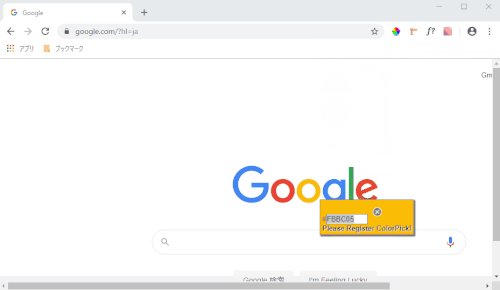
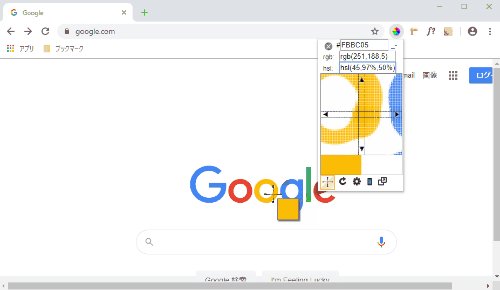
まずはざっくり「こんなことが出来るよ~」というのをお伝えします。 と言っても、以下の動画を見て頂くだけでイメージを掴んで頂けると思います。 ColorPick Eyedropperを立ち上げると、以下の赤枠の小窓がブラウザ上に出現します。
(それと同時にマウスカーソルが十字マークに変わります。)
ColorPick Eyedropperを立ち上げると、以下の赤枠の小窓がブラウザ上に出現します。
(それと同時にマウスカーソルが十字マークに変わります。)
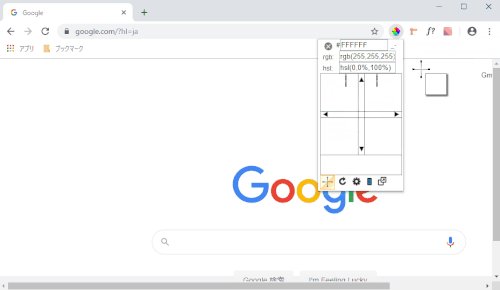
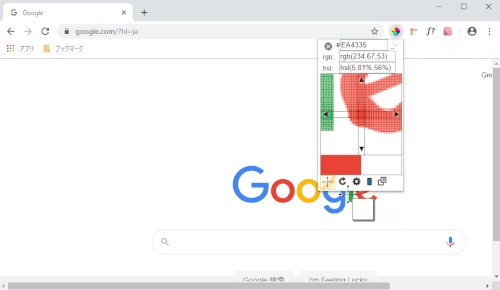
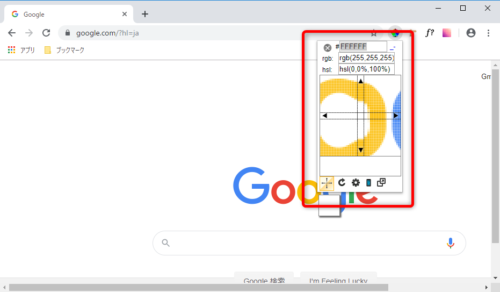
 小窓の中に、十字カーソルの中央付近がプレビューされていることがわかるかと思います。
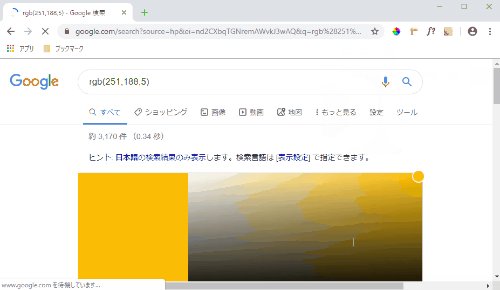
そしてカラーコードが欲しいポイントにカーソルを合わせて左クリック!
たったこれだけでブラウザ上のカラーコードが抽出できる優れものです。
小窓の中に、十字カーソルの中央付近がプレビューされていることがわかるかと思います。
そしてカラーコードが欲しいポイントにカーソルを合わせて左クリック!
たったこれだけでブラウザ上のカラーコードが抽出できる優れものです。導入方法
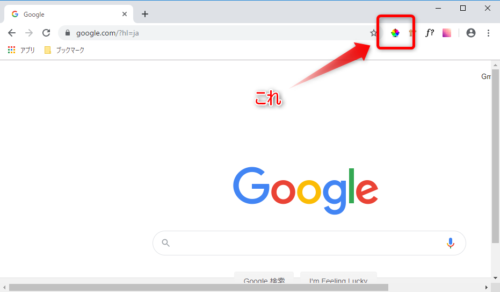
10秒で終わります。 まず、対応ブラウザはChromeとFirefoxの2つ。 それぞれ、以下のURLにアクセスして「Chromeに追加」または「Firefoxへ追加」のボタンを押せば導入完了です。 ColorPicker Eyedropper Chrome版 ColorPicker Eyedropper Firefox版 インストールが成功すると、ブラウザの右上に以下のアイコンが追加されます。 ColorPick Eyedropperを立ち上げる時は、このアイコンをクリックします。
ColorPick Eyedropperを立ち上げる時は、このアイコンをクリックします。
便利な設定
普通に使うだけでも便利ですが、もう少しだけ使い勝手を良くしましょう。クリック後にRGB、HSLも表示する様に設定
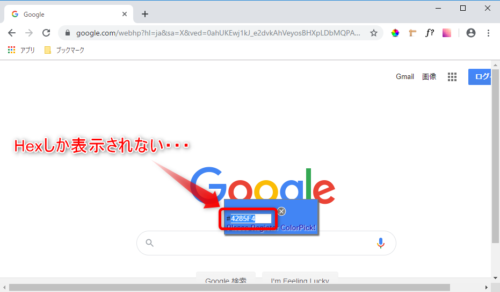
抽出する際に、デフォルトだとHexの値しか表示されません。 (プレビューだとRGB、HSLも表示されるのに!) これをRGB、HSLも表示される様に設定しましょう。すぐ終わります。
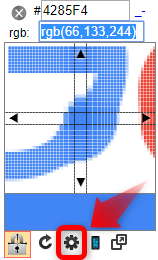
ColorPick Eyedropperを起動したら、小窓の下にある設定ボタンをクリック
これをRGB、HSLも表示される様に設定しましょう。すぐ終わります。
ColorPick Eyedropperを起動したら、小窓の下にある設定ボタンをクリック
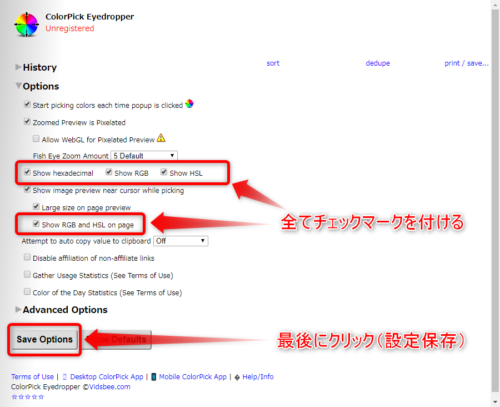
 設定画面が開くので、以下の項目すべてにチェックマークを付けます。
設定画面が開くので、以下の項目すべてにチェックマークを付けます。
- Show hexadecimal
- Show RGB
- Show HSL
- Show RGB and HSL on page
 最後に【Save Options】ボタンを押して完了!
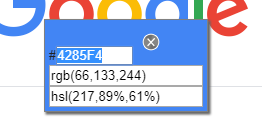
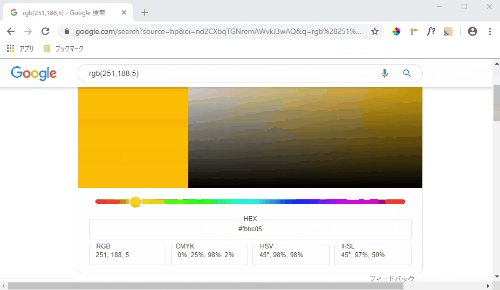
これでHex、RGB、HSL全ての値が取得出来るようになりました。
最後に【Save Options】ボタンを押して完了!
これでHex、RGB、HSL全ての値が取得出来るようになりました。

自動でクリップボードに保存する方法
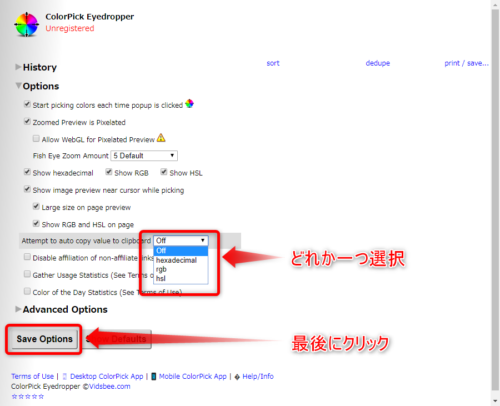
デフォルトだと抽出された値を手動でコピーする必要があります。 めんどくさいので自動でクリップボードに保存してくれる様に設定しましょう。 設定画面の「Attempt to auto copy value to clipboard」の後にあるドロップダウンリストを表示(デフォルトだとOFFに設定されている箇所です) 表示された中から、取得したい値を選択。
最後に【Save Options】ボタンを押したら完了。
これでわざわざコピーしなくても【Ctrl + V】か、【右クリック⇒貼り付け】で貼り付けられます。
表示された中から、取得したい値を選択。
最後に【Save Options】ボタンを押したら完了。
これでわざわざコピーしなくても【Ctrl + V】か、【右クリック⇒貼り付け】で貼り付けられます。

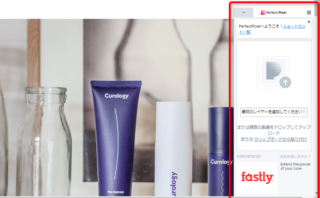
コーダーの人におすすめ!「Perfect Pixel」との併用
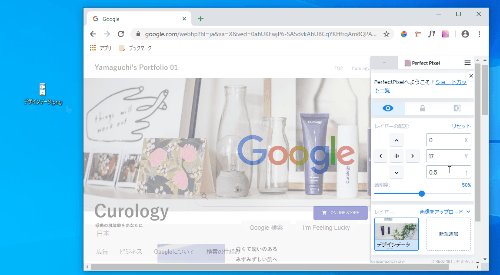
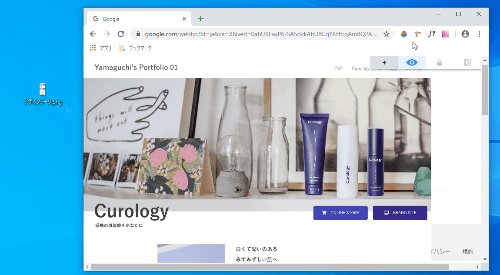
実はこのツール、以前ご紹介したPerfect Pixelとの併用も可能です。
ブラウザ上に画像を透過して表示!PerfectPixelのご紹介
PerfectPixel(パーフェクトピクセル)はコーディング案件で活躍するブラウザツールです。HTMLやCSSのコーディング結果...
 以上、是非お試しあれ!
以上、是非お試しあれ!