
【CodePenの使い方を解説】簡単に使えて学習効率アップ!
HTMLやCSS、JavaScriptを勉強している皆さんならば、以下の様な埋め込みを目にされた経験が一度はあるはず。See th...
Contents
CodePenのアカウント(無料)作成手順
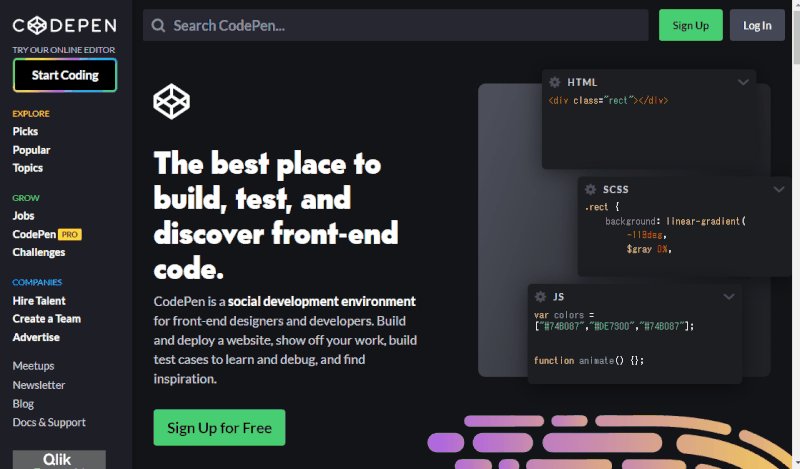
1.CodePenのサイトにアクセス
まずは下記のリンクからCodePenのサイトへGO。 CodePen こんな感じのサイトです。 英語だらけで少し後ずさりしてしまいますが、怪しいサイトでは無いのでビビらずに進みましょう。
英語だらけで少し後ずさりしてしまいますが、怪しいサイトでは無いのでビビらずに進みましょう。
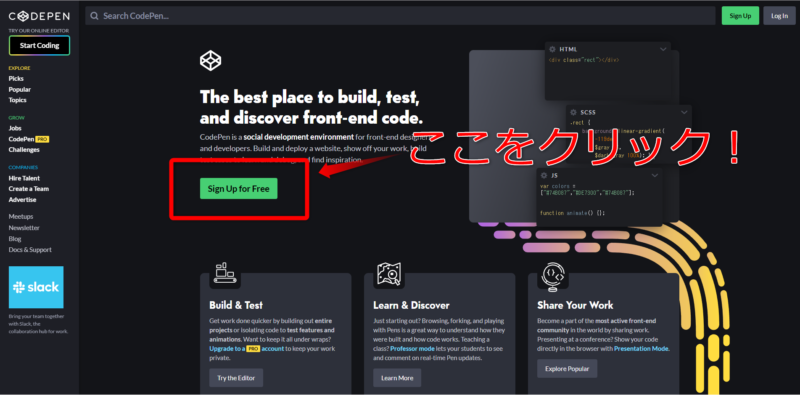
2.真ん中左にあるSign Up(登録申し込み)ボタンを押す
真ん中左にある緑色のボタンをクリックします。(右上のボタンでもOK)
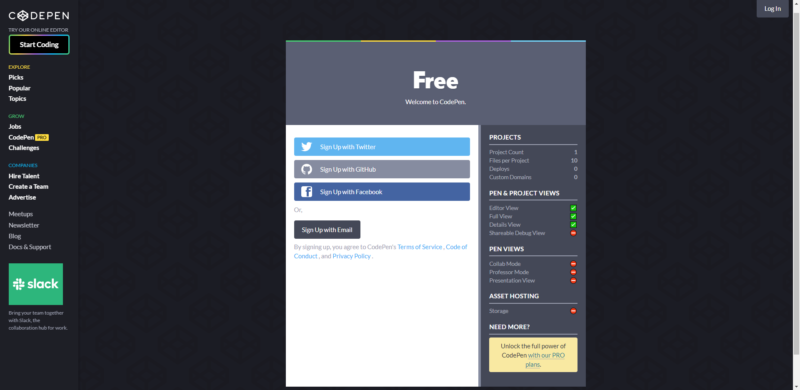
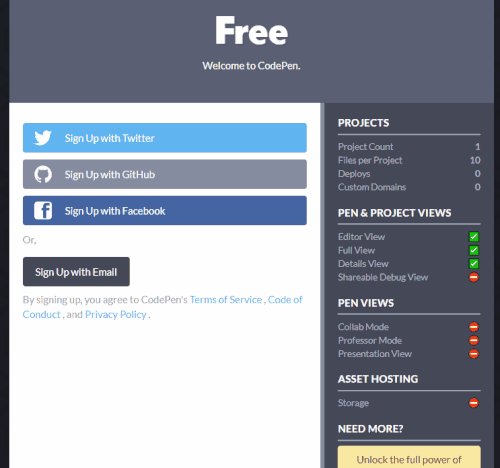
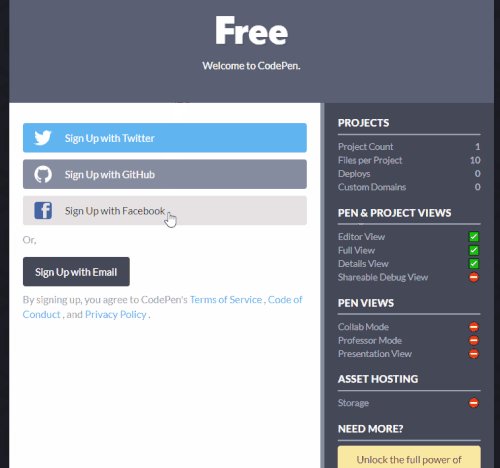
3.SNSアカウントかメールアドレスで登録
Sign Upボタンを押すと登録画面に飛びます。 SNSアカウント(Twitter、GitHub、Facebook)またはメールアドレスを入力して登録します。
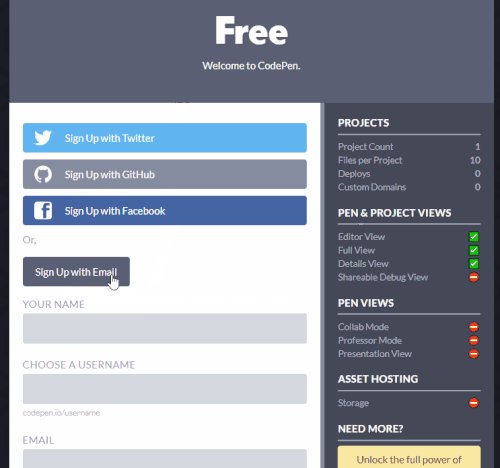
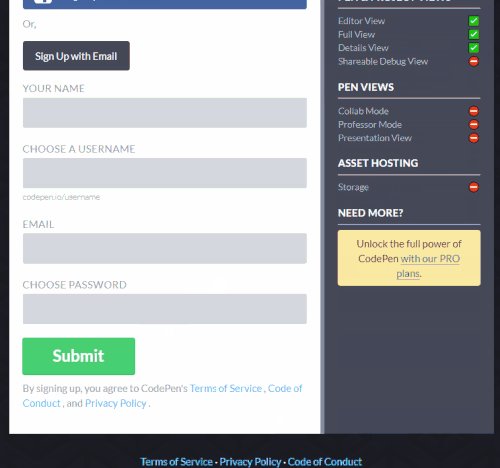
メールアドレスで登録したい場合は「Sign Up with Email」のボタンをクリックすると、入力フォームが出現するようになっています。
SNSアカウント(Twitter、GitHub、Facebook)またはメールアドレスを入力して登録します。
メールアドレスで登録したい場合は「Sign Up with Email」のボタンをクリックすると、入力フォームが出現するようになっています。

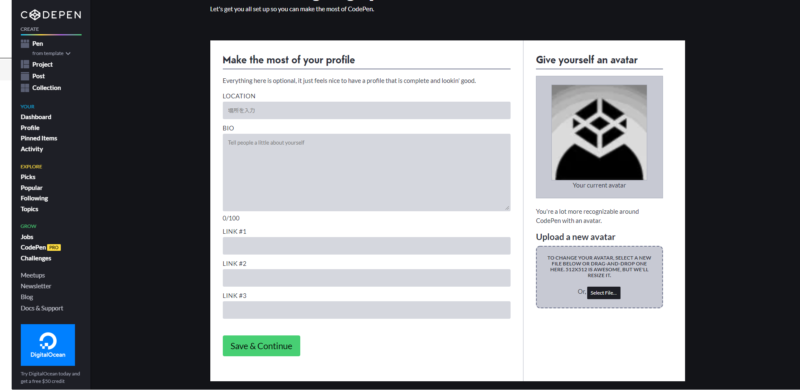
4.登録完了画面
登録が完了するとこちらの画面に飛びます。 ここの画面でプロフィールの入力を求められますが、スルーしても構いません。
※CodePenはSNSとしての側面も持つためプロフィールの入力が求められるのです。
ここの画面でプロフィールの入力を求められますが、スルーしても構いません。
※CodePenはSNSとしての側面も持つためプロフィールの入力が求められるのです。
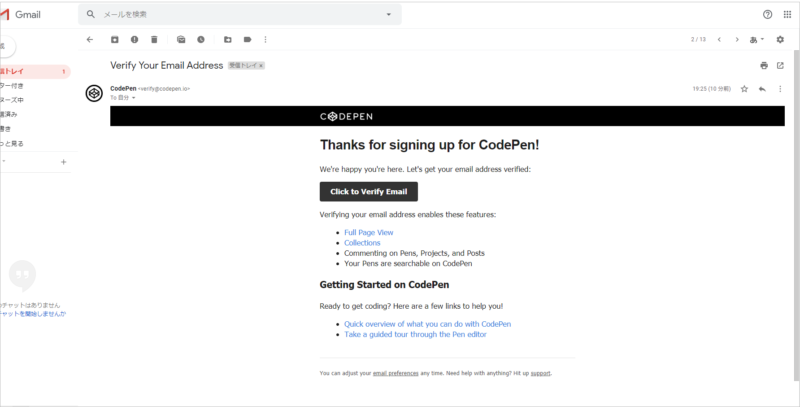
5.CodePenからメールが届く
CodePenからこの様なメールが届きます。 真ん中上あたりにある「Click to Verify Email」をクリックすればメール認証が完了します。
真ん中上あたりにある「Click to Verify Email」をクリックすればメール認証が完了します。
6.登録完了
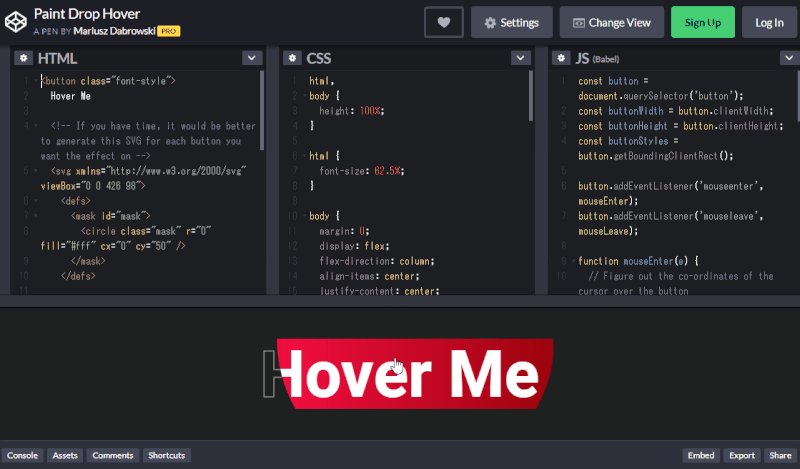
以上で登録完了です。お疲れ様でした。 これで自分が書いたコードをブログに埋め込んだり、他人が公開しているコードを自分でいじって勉強したりできます。「popular」ページがおもしろい
トップメニューの「Popular」をクリックすると、世界中で投稿されたペン(コード)の中から人気のコードが見られます。 かっこいいコードからユニークなコードまで色々。眺めているだけでも楽しめます。
かっこいいコードからユニークなコードまで色々。眺めているだけでも楽しめます。

